使用jQuery/ajax/php的簡單驗證碼設置
本文詳細介紹了使用jQuery,Ajax和PHP創建用戶友好的驗證碼,以保護Bots和垃圾郵件。 它涵蓋了從獲得Google Recaptcha鍵到自定義驗證碼外觀的關鍵步驟。

密鑰點:
- 指南徹底解釋了設置用戶友好的驗證碼,包括從Google Recaptcha中獲取鍵,集成
- ,並造型驗證碼以匹配網站設計。
recaptchalib.php> >它強調了Captcha在Web開發中的重要性,即將人類用戶與機器人區分開,防止垃圾郵件和加強網站安全性。 本文建議將驗證驗與其他安全措施(例如兩因素身份驗證)相結合。
- >全面的常見問題解答詳細介紹用戶體驗,自定義,安全性,可訪問性,與其他驗證碼解決方案(如友好驗證碼),WordPress集成,故障排除,SEO影響和更新過程的比較。 >
驗證碼對於保護在線表格免受機器人和垃圾郵件的影響至關重要。 本指南使用Google Recaptcha,以其易於實施而聞名。 提供的下載包括:
>,,showform.php和jquerycaptcha.js。
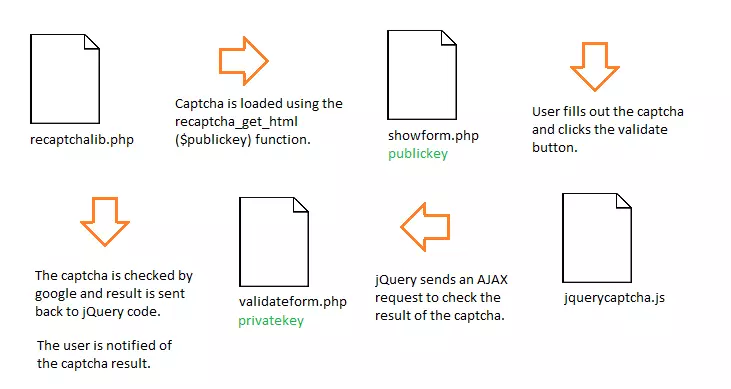
validateform.phprecaptchalib.php它的工作方式:
解決一個常見問題:
該指南解決了一個常見問題:驗證碼錯誤的數據丟失。 如果驗證碼不正確,它使用Ajax防止此圖表數據。 CATPCHA設置步驟:
從Google Recaptcha網站獲取您的私鑰和公共鑰匙。 > 下載並保存
。- >
- >實現jQuery Code( )以使用AJAX驗證驗證碼。
-
recaptchalib.php>使用PHP代碼( )對Google的服務器驗證驗證碼響應。 -
jquerycaptcha.js>使用PHP代碼( )在表單上顯示驗證碼。 -
validateform.php將提供的HTML代碼集成到您的表格中。 >使用提供的jQuery代碼。
- 使用
showcaptcha.php。 - 常見問題(常見問題解答):
- >
- FAQ部分全面回答有關CAPTCHA的重要性,用戶體驗,自定義選項,安全性,可訪問性,與替代解決方案的比較,WordPress兼容性,故障排除,SEO含義和更新過程的問題。
以上是使用jQuery/ajax/php的簡單驗證碼設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。






