此博客文章回答了讀者的問題:如何將JavaScript添加到單個WordPress帖子中而不會影響其他頁面。 讀者將腳本添加到header.php>的初始方法效率低下。
問題:將JavaScript直接添加到WordPress編輯器的HTML添加<script></script>標籤中,打破代碼。 將腳本全球包含在header.php中,將其不必要地加載在每個頁面上。
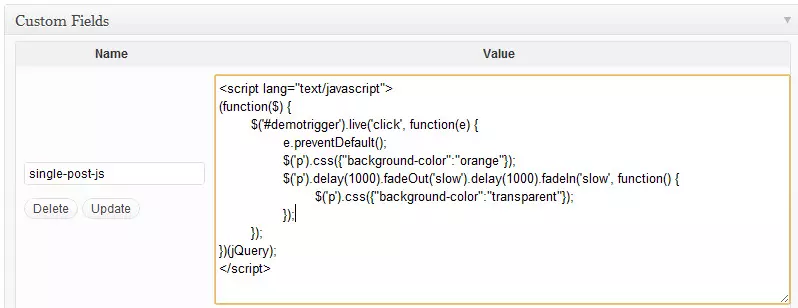
解決方案:最好的解決方案是在每個帖子中創建一個自定義字段(例如,“單桿js”)。 該字段將持有JavaScript代碼。 然後,將此php代碼添加到您的主題的:header.php>
if (is_single() && $singlePostJs = get_post_meta($post->ID, 'single-post-js', true)) {
echo $singlePostJs;
}

 此方法可確保JavaScript僅在特定需要的帖子上加載。該示例使用jQuery,該示例包含在此帖子的自定義字段中。 作者指出,此自定義字段也可以用於CSS,儘管他們建議為CSS創建一個單獨的字段。
此方法可確保JavaScript僅在特定需要的帖子上加載。該示例使用jQuery,該示例包含在此帖子的自定義字段中。 作者指出,此自定義字段也可以用於CSS,儘管他們建議為CSS創建一個單獨的字段。
> 常見問題:
常見問題:
以上是如何將JavaScript添加到單個WordPress帖子的詳細內容。更多資訊請關注PHP中文網其他相關文章!




