
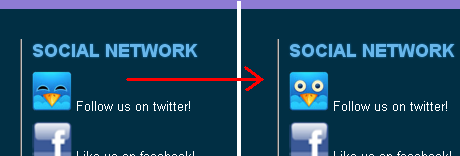
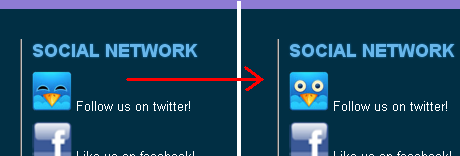
 如何做:您參考圖像SRC屬性並通過2個函數更改它。第一個功能更改圖像,第二個功能將其重新更改。然後,在HTML中,我們將事件添加到鼠標將觸發功能的區域(請注意,這些觸發器也可以添加到JavaScript中)。那樣簡單。參見現場演示
如何做:您參考圖像SRC屬性並通過2個函數更改它。第一個功能更改圖像,第二個功能將其重新更改。然後,在HTML中,我們將事件添加到鼠標將觸發功能的區域(請注意,這些觸發器也可以添加到JavaScript中)。那樣簡單。參見現場演示
<span>//this code sits outside the (document).ready function
</span>
<span>function twittereyesopen() {
</span> <span>//alert("open");
</span> <span>var name_element = $('#twitter-image');
</span> name_element<span>.src = "/images/page-images/twitter-eyes-open.jpg";
</span><span>}
</span>
<span>function twittereyesclosed() {
</span> <span>//alert("closed");
</span> <span>var name_element = $('#twitter-image');
</span> name_element<span>.src = "/images/page-images/twitter-eyes-closed.jpg";
</span><span>}</span>
使用jQuery上的懸停圖像,您需要使用Hover()方法。此方法指定兩個函數要在所選元素上徘徊時運行的兩個函數。當鼠標輸入HTML元素時,執行第一個函數,並且在鼠標離開HTML元素時執行第二個函數。這是一個簡單的示例:
$(document).ready(function(){$(“ img”)。hover(function(){$(this).attr(“ src”,“ image2.jpg”) });
});
在此示例中,當您懸停在圖像上時,它會更改為“ image2.jpg”。當您將鼠標移開時,它會更改為“ image1.jpg”。
>我可以使用CSS代替jQuery更改懸停的圖像嗎?這可以使用:懸停偽級來完成。這是一個示例:
img:懸停{
>我如何使用jQuery?
在其他div上更改圖像?
以更改懸停在其他div上的圖像,您可以將Hover()方法與Find()方法組合使用Hover()方法。 Find()方法返回所選元素的後代元素。以下是一個示例:
$(document).ready(function(){
在此示例中,當您懸停在'div1'上時,'div1','div2'中的image to div2'變化為'image2.jpg'。當您將鼠標從“ Div1”移開時,“ Div2”中的圖像會更改為“ Image1.jpg”。
在列表項目上更改圖像?兒童()方法返回所選元素的所有直接孩子。以下是一個示例:
$(document).ready(function(){
});
});
});
在此示例中,當您將懸停在列表項目上時,該列表的子映像將變為'image2.jpg'。當您將鼠標從列表項目中移開時,兒童圖像會更改為“ image1.jpg”。
>當使用jquery?
$(document).ready(function(){$(“ img”)。hover(function(function(){
$(this).fadeOut(500,function(){
$(
$) function(){
$(this).fadeOut(500,function(){
$(this).attr(“ src”,“ image1.jpg”)。然後逐漸消失。當您將鼠標移開時,它會逐漸消失,更改為“ image1.jpg”,然後逐漸消失。數字500表示效果的持續時間。
以上是懸停在懸停的圖像的詳細內容。更多資訊請關注PHP中文網其他相關文章!




