Gemini 2.0,燒瓶和矢量嵌入的醫療聊天機器人
在AI時代,聊天機器人徹底改變了我們與技術的互動方式。也許最有影響力的用途之一是醫療保健行業。聊天機器人能夠提供快速,準確的信息,並幫助個人更有效地管理自己的健康。在本文中,我們將學習如何使用Gemini 2.0,Flask,HTML和Bootstrap開發醫療聊天機器人。該項目旨在創建一個個性化的,用戶友好的自定義平台,以準確和速度回答與健康相關的查詢。
學習目標
- 了解具有Gemini 2.0的醫療聊天機器人的關鍵組件和架構,以及如何增強醫療保健互動。
- 了解如何將Gemini 2.0集成到醫療聊天機器人中,以提供適合患者需求的準確,上下文感知的響應。
- 探索使用HTML和Bootstrap設計響應式且用戶友好的聊天機器人界面的使用。
- 在設置和部署個性化醫療聊天機器人方面獲得動手實踐經驗。
- 發現Faiss在提高聊天機器人功能的搜索效率中的作用。
目錄
- 什麼是Gemini 2.0?
- Facebook AI相似性搜索
- 設置環境
- HTML醫療聊天機器人的前端代碼
- 構建文件驅動的AI問題答案系統
- 結論
- 常見問題
什麼是Gemini 2.0?
Gemini 2.0於2024年12月宣布,是由Google DeepMind開發的Google大語言模型(LLM)系列的最新迭代。它引入了多種關鍵增強功能,包括多模式輸出,本機工具使用和代理能力,將其定位為用於不同應用程序的多功能AI模型。
Gemini 2.0以其前身Gemini 1.5為基礎,擴展了處理和生成文本,圖像,視頻和音頻的能力。它為更自然的交互式用戶體驗添加了本地圖像創建和多語言文本對語音輸出。
Gemini 2.0最出色的功能之一是其代理AI,它允許系統獨立計劃和執行任務。像Project Astra這樣的實驗項目通過與搜索和地圖等Google服務集成以提供實時,上下文幫助來證明此功能。另一個示例是Mariner Project Mariner,這是一個鍍鉻擴展名,可自動瀏覽Web以執行在線購物等任務。
雙子座2.0的主要特徵
- 多模式輸出: Gemini 2.0流程並生成多種數據類型,包括文本,圖像,音頻和視頻,從而實現了更自然和上下文的交互。
- 本機工具使用:該模型與各種工具和平台無縫集成,從而在不同的應用程序上增強了其效用。
- 代理能力: Gemini 2.0引入了能夠以最少的人為乾預執行複雜任務的AI代理,這標誌著朝著更自主的AI系統邁出的一步。
Gemini 2.0的版本
Gemini 2.0有多個版本,每個版本都針對特定用例量身定制:
- Gemini 2.0 Flash實驗:一個針對速度和效率的實驗模型,適合快速執行。
- Gemini 2.0 Pro:專為各種任務而設計,在性能和成本之間提供平衡。
- Gemini 2.0 Ultra:針對高度複雜的任務進行了優化,為苛刻的應用提供了出色的性能。
燒瓶
- 燒瓶是Python中輕量級的Web框架,非常適合構建可擴展有效的Web應用程序。
- 在聊天機器人中,燒瓶處理後端操作,包括與Gemini 2.0集成的API集成,路由和管理用戶交互。
- 它的簡單性和靈活性使其非常適合快速開發和集成任務。
HTML和Bootstrap
- HTML構成了聊天機器人界面的結構基礎,可確保語義和可訪問的Web設計。
- Bootstrap是CSS框架,通過提供響應迅速和美觀的設計組件來增強界面。它確保聊天機器人在台式機到智能手機的設備之間無縫地工作。
醫療聊天機器人的主要功能
- 對話界面:聊天機器人通過雙子座2.0提供動力的自然,類似人類的互動。
- 用戶友好的設計:支持自舉的響應式設計可確保任何設備上的易用性。
- 健康查詢支持:能夠解決從症狀到一般健康建議的各種醫療問題。
- 可訪問性:旨在易於適用於所有技術能力的用戶。
Facebook AI相似性搜索
Meta(以前是Facebook)開發了Faiss作為開源庫,用於有效的相似性搜索和密集矢量的聚類。機器學習通常使用FAIS,特別是用於涉及大規模矢量搜索和最近鄰居檢索的任務。 Faiss優化了處理高維數據,使其非常適合諸如建議系統,自然語言處理和圖像檢索等應用。
簡而言之,faiss可以啟用索引密集的向量,並在它們上迅速支撐近似或精確搜索。它使用產品量化,HNSW(層次可導航的小世界圖)和IVF(倒文件索引)技術來平衡速度和準確性之間的權衡。這些技術在搜索結果中以很高的精度降低了計算複雜性和內存使用情況。但是,Faiss進一步支持CPU和GPU加速度,使其適用於數百萬甚至數十億個用於處理數據集的向量。
Faiss的主要優勢之一是其多功能性。它提供了多種索引策略,使用戶能夠為其特定用例選擇最合適的方法。例如,平面索引提供精確的搜索功能,而基於量化的索引優先考慮效率。它的Python和C API使其可容納廣泛的開發人員,並且其模塊化設計使其輕鬆地集成到現有的機器學習管道中。
在此處了解有關矢量數據庫的更多信息。
流程圖說明:醫療聊天機器人工作流程
以下是流程圖:

- 開始:用戶從醫療聊天機器人的主頁(index.html)開始。
-
上傳PDF以建立知識庫:
- 用戶通過文件上傳功能上傳PDF文件。
- 後端處理PDF並構建知識庫,將其存儲在向量存儲(vector_store.pkl)中以進行未來查詢。
- 如果上傳無效的文件,系統將處理錯誤並提示用戶獲取有效文件。
-
詢問醫療問題:
- 用戶通過詢問醫療問題(/ask)功能提交醫療問題。
- 如果存在知識庫,則係統將檢索相關文檔。
- 如果不存在知識庫,則會顯示錯誤消息或啟動重定向。
-
產生響應:
- 檢索相關文檔並將其傳遞給雙子座模型以生成響應。
- 該模型處理輸入並提供準確的醫療響應。
-
顯示或重定向:
- 生成的響應顯示給用戶或重定向到適當的頁面以進行進一步交互。
- 結束:用戶收到響應,並可能選擇進一步互動或結束會話。
此工作流程可確保使用Gemini模型獲得無縫醫療聊天機器人體驗,可確保使用Gemini模型進行平穩的用戶互動,有效的錯誤處理和準確的響應生成。
設置環境
首先安裝所需的依賴項,配置API鍵並設置前端,以準備醫療聊天機器人的環境。
安裝需求.txt
pip install -r https://raw.githubusercontent.com/gouravlohar/medical-chatbot/refs/heads/heads/master/requirements.txt
API鍵
從這裡獲取您的Gemini 2.0 API鍵。

HTML醫療聊天機器人的前端代碼
此HTML代碼構成了醫療聊天機器人應用程序的前端用戶界面。它創建一個交互式網頁,用戶可以:
- 上傳PDF文件,為聊天機器人提供其他上下文。
- 發送聊天消息與基於AI的醫療聊天機器人進行互動。
該界面使用引導程序進行樣式和jQuery,以動態處理用戶交互。它包含諸如聊天機器人的打字指示器和無縫消息顯示之類的功能。該代碼與燒瓶後端集成在一起,以處理用戶輸入並返回AI生成的響應。
<meta charset="“" utf-8>
<meta http-equiv="“" x-ua content="“" ie="edge”">
<meta name="“" viewport content="“" width="設備寬度,初始尺度=">
<meta name="“描述”" content="“" python>
<title>醫療聊天機器人</title>
<link rel="“快捷方式”" type="“" image href="%E2%80%9C">
<link href="%E2%80%9C" https: protected display="swap“" rel="“" stylesheet>
:根 {
- 學位:線性學位(135DEG,#6E8EFB,#4834D4);
-Chat-BG:#111827;
--Message-BG:#1F2937;
- 用戶 - 梅斯奇 - bg:#3730a3;
-Text-primary:#fff;
-Text-ecredary:#9CA3AF;
}
身體 {
字體家庭:“ inter”,sans-serif;
背景色:var( - chat-bg);
顏色:var( - 文本主要);
最小值:100VH;
顯示:Flex;
撓性方向:列;
}
.chat-container {
最大寬度:1200px;
保證金:0自動;
填充:2REM;
彈性:1;
顯示:Flex;
撓性方向:列;
}
。標題 {
文字平衡:中心;
邊緣底:1REM;
字體大小:2REM;
字體重量:600;
顏色:var( - 文本主要);
}
。警告 {
文字平衡:中心;
邊緣底:2REM;
字體大小:1REM;
顏色:var( - 文本限制);
}
.Messages-container {
彈性:1;
溢出Y:自動;
填充:1REM;
滾動行為:平滑;
}
.訊息 {
邊緣底:1REM;
不透明度:0;
變換:翻譯(20px);
動畫:Fadein 0.3s易於前進;
}
.message-content {
填充:1REM;
邊界拉迪烏斯:1REM;
最大寬度:80%;
}
.user-message .message-content {
背景:var( - 用戶 - 默塞-bg);
左翼:自動;
}
.bot-message .message-content {
背景:var(-message-bg);
}
.input-container {
填充:1REM;
背景:var( - chat-bg);
邊界頂:1PX實心RGBA(255、255、255、0.1);
}
.chat輸入{
背景:var(-message-bg);
邊界:無;
邊界拉迪烏斯:1.5REM;
填充:1REM 1.5REM;
顏色:var( - 文本主要);
寬度:計算(100%-120px);
}
。
背景:var( - 主要學位);
邊界:無;
邊界拉迪烏斯:1.5REM;
填充:1REM 2REM;
顏色:白色;
字體重量:600;
過渡:所有0.3 s selie;
}
.SEND BUTTON:懸停
變換:translatey(-2px);
盒子陰影:0 5px 15px RGBA(110、142、251、0.4);
}
.Typing-indicator {
顯示:Flex;
差距:0.5REM;
填充:1REM;
背景:var(-message-bg);
邊界拉迪烏斯:1REM;
寬度:擬合;
}
.Typing-dot {
寬度:8px;
身高:8px;
背景:var( - 文本限制);
邊界拉迪烏斯:50%;
動畫:鍵入1.4s無限的輕鬆入門;
}
.Typing-dot:nth-child(2){
動畫 - 延遲:0.2s;
}
.Typing-dot:nth-child(3){
動畫 - 賽:0.4s;
}
@KeyFrames鍵入{
0%,
100%{
變換:translatey(0);
}
50%{
變換:translatey(-10px);
}
}
@keyframes fadein {
到 {
不透明度:1;
變換:translatey(0);
}
}
/ *消息格式 */
.bot-message strong {
顏色:#818CF8;
字體重量:600;
}
.bot-message ul {
左填充:1.5REM;
保證金:0.5REM 0;
}
<div>
<div>歡迎來到醫療聊天機器人</div>
<div>注意:這是一個AI聊天機器人,可能會犯錯誤。請驗證提供的信息。 </div>
{%帶有消息= get_flashed_messages()%}
{%如果消息%}
<div>
{{消息[0]}}
</div>
{%endif%}
{%endWith%}
<form method="“">
上傳pdf文件
<input type="“" file name="“" pdf_files>
</form>
</div>
<button type="“提交”">上傳pdfs </button>
<div>
</div>
以上是Gemini 2.0,燒瓶和矢量嵌入的醫療聊天機器人的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
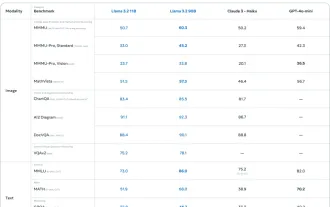
 開始使用Meta Llama 3.2 -Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
開始使用Meta Llama 3.2 -Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
Meta的Llama 3.2:多模式和移動AI的飛躍 Meta最近公佈了Llama 3.2,這是AI的重大進步,具有強大的視覺功能和針對移動設備優化的輕量級文本模型。 以成功為基礎
 10個生成AI編碼擴展,在VS代碼中,您必須探索
Apr 13, 2025 am 01:14 AM
10個生成AI編碼擴展,在VS代碼中,您必須探索
Apr 13, 2025 am 01:14 AM
嘿,編碼忍者!您當天計劃哪些與編碼有關的任務?在您進一步研究此博客之前,我希望您考慮所有與編碼相關的困境,這是將其列出的。 完畢? - 讓&#8217
 AV字節:Meta&#039; llama 3.2,Google的雙子座1.5等
Apr 11, 2025 pm 12:01 PM
AV字節:Meta&#039; llama 3.2,Google的雙子座1.5等
Apr 11, 2025 pm 12:01 PM
本週的AI景觀:進步,道德考慮和監管辯論的旋風。 OpenAI,Google,Meta和Microsoft等主要參與者已經釋放了一系列更新,從開創性的新車型到LE的關鍵轉變
 向員工出售AI策略:Shopify首席執行官的宣言
Apr 10, 2025 am 11:19 AM
向員工出售AI策略:Shopify首席執行官的宣言
Apr 10, 2025 am 11:19 AM
Shopify首席執行官TobiLütke最近的備忘錄大膽地宣布AI對每位員工的基本期望是公司內部的重大文化轉變。 這不是短暫的趨勢。這是整合到P中的新操作範式
 GPT-4O vs OpenAI O1:新的Openai模型值得炒作嗎?
Apr 13, 2025 am 10:18 AM
GPT-4O vs OpenAI O1:新的Openai模型值得炒作嗎?
Apr 13, 2025 am 10:18 AM
介紹 Openai已根據備受期待的“草莓”建築發布了其新模型。這種稱為O1的創新模型增強了推理能力,使其可以通過問題進行思考
 視覺語言模型(VLMS)的綜合指南
Apr 12, 2025 am 11:58 AM
視覺語言模型(VLMS)的綜合指南
Apr 12, 2025 am 11:58 AM
介紹 想像一下,穿過美術館,周圍是生動的繪畫和雕塑。現在,如果您可以向每一部分提出一個問題並獲得有意義的答案,該怎麼辦?您可能會問:“您在講什麼故事?
 3種運行Llama 3.2的方法-Analytics Vidhya
Apr 11, 2025 am 11:56 AM
3種運行Llama 3.2的方法-Analytics Vidhya
Apr 11, 2025 am 11:56 AM
Meta's Llama 3.2:多式聯運AI強力 Meta的最新多模式模型Llama 3.2代表了AI的重大進步,具有增強的語言理解力,提高的準確性和出色的文本生成能力。 它的能力t
 最新的最佳及時工程技術的年度彙編
Apr 10, 2025 am 11:22 AM
最新的最佳及時工程技術的年度彙編
Apr 10, 2025 am 11:22 AM
對於那些可能是我專欄新手的人,我廣泛探討了AI的最新進展,包括體現AI,AI推理,AI中的高科技突破,及時的工程,AI培訓,AI,AI RE RE等主題






