如何在 WordPress 中隱藏或設置子類別的樣式
您想在WordPress 中隱藏子類別,或者設置它們的樣式以便您的類別列表更易於閱讀嗎?
在WordPress 中,您的帖子可以分為不同的類別和子類別。這有助於導航和搜索引擎優化,但一長串子類別在您的網站上並不總是看起來很好。
在本教程中,我們將向您展示如何使用代碼片段隱藏子類別並更改其樣式。

為什麼在WordPress 中使用子類別?
當您為WordPress 網站撰寫帖子時,您可以使用類別和標籤來組織它們。當您正確分類內容時,您可以提高您的搜索引擎優化,這將為您的網站帶來更多流量。
組織您的帖子還可以改善您網站的導航,以便訪問者可以更輕鬆地找到他們正在尋找的內容。當您的網站結構變得更加複雜時,您甚至可以創建子類別。
例如,旅遊博客可能有一個關於美國觀光目的地的類別。隨著內容的增長,為芝加哥、洛杉磯和紐約等城市創建子類別可能是有意義的。
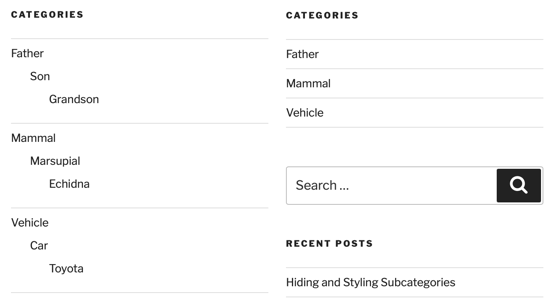
如果您在WordPress 小部件中顯示類別,則可以使用平面列表或層次結構。以下是每個選項在我們的演示網站上的外觀。

您可以通過訪問WordPress 儀表板上的外觀» 小部件並選中類別小部件上的“顯示層次結構”框來完成此操作。

但無論您選擇哪個選項,該列表最終都會變得很長且難以管理,並且在您的WordPress 網站上看起來也不會很好。
在本指南中,我們將向您展示如何隱藏子類別以使您的類別列表更易於導航。我們還將向您展示如何設置子類別的樣式以獲得更簡潔的外觀。
如何使用CSS 在WordPress 中隱藏子類別
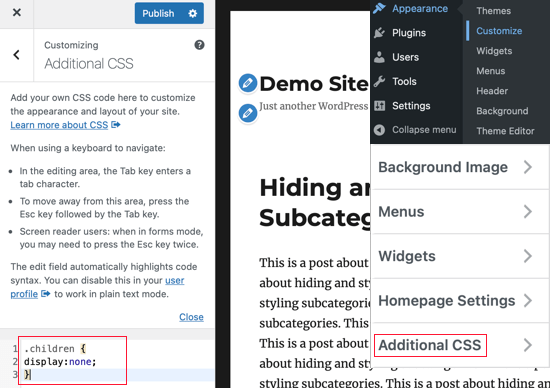
在本文中,我們將使用CSS代碼片段來隱藏子類別並設置其樣式。您可以將代碼片段直接添加到主題的style.css 文件、代碼片段插件(如WPCode )中,或者使用WordPress 儀表板中的主題定制器添加它們。
添加CSS 對於初學者來說可能很棘手,犯一個錯誤可能會破壞您的WordPress 網站。如果您不熟悉使用代碼片段,那麼您可能想查看我們的指南,了解如何輕鬆地將自定義CSS 添加到您的WordPress 網站。
話雖如此,讓我們看看如何在WordPress 中隱藏子類別。
您需要復制以下代碼並將其粘貼到主題的style.css 文件、代碼片段插件或WordPress 主題定制器中。

您現在可以訪問您的WordPress 網站以確保子類別已隱藏。以下是我們測試網站的前後截圖。

這看起來更乾淨,但現在您的訪問者看不到子類別。您可能想查看我們的指南,了解如何在WordPress 類別頁面上顯示子類別。
如果您這樣做,那麼當您的訪問者單擊“美國”類別時,他們將在該頁面上看到子類別的鏈接,例如芝加哥、洛杉磯和紐約市。
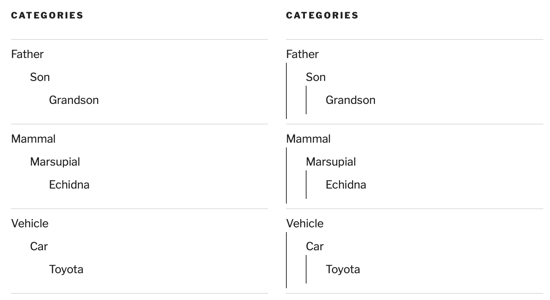
如何使用CSS 在WordPress 中設置子類別的樣式
您還可以使用CSS 自定義類別和子類別的外觀。這將取決於您自己對CSS 的了解以及您希望對它們在當前主題中的外觀進行哪些更改。
例如,如果您在層次結構中顯示子類別,則添加垂直條可以讓您快速查看哪些類別位於同一級別。讓我們看看如何做到這一點。
更改子類別的樣式與隱藏它們的過程相同。您需要復制下面的代碼並將其粘貼到style.css、WPCode插件或WordPress 主題定制器中。

請隨意調整代碼以根據您的喜好定製樣式。
您還可以使用CSS 來設置WordPress 主題的其他元素的樣式。例如,您可以使用CSS 為各個類別設置不同的樣式。
我們希望本教程能幫助您學習如何在WordPress 中隱藏子類別以及更改其樣式。您可能還想查看我們的必備WordPress 插件列表,以擴展您的網站,或者查看有關如何在WordPress 中顯示相關帖子的教程。
以上是如何在 WordPress 中隱藏或設置子類別的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 數字貨幣交易app容易上手的推薦top10(025年最新排名)
Apr 22, 2025 am 07:45 AM
數字貨幣交易app容易上手的推薦top10(025年最新排名)
Apr 22, 2025 am 07:45 AM
gate.io(全球版)核心優勢是界面極簡,支持中文,法幣交易流程直觀;幣安(簡版)核心優勢是全球交易量第一,簡版模式僅保留現貨交易;OKX(香港版)核心優勢是界面簡潔,支持粵語/普通話,衍生品交易門檻低;火幣全球站(香港版)核心優勢是老牌交易所,推出元宇宙交易終端;KuCoin(中文社區版)核心優勢是支持800 幣種,界面採用微信式交互;Kraken(香港版)核心優勢是美國老牌交易所,持有香港SVF牌照,界面簡潔;HashKey Exchange(香港持牌)核心優勢是香港知名持牌交易所,支持法
 幣圈低手續費交易所排名2025年
Apr 22, 2025 am 06:21 AM
幣圈低手續費交易所排名2025年
Apr 22, 2025 am 06:21 AM
幣圈手續費最低的交易所是幣安(Binance),其現貨交易費率為0.1%。 1. 幣安:現貨交易費率0.1%,支持BNB抵扣手續費。 2. OKX:現貨交易費率0.02%-0.15%,適合高頻交易。 3. Gate.io:現貨交易費率0.2%,上幣速度快。
 國外主流幣交易所top10盤點(2025更新)
Apr 22, 2025 am 06:51 AM
國外主流幣交易所top10盤點(2025更新)
Apr 22, 2025 am 06:51 AM
國外主流幣交易所top10包括:1. 幣安(Binance),全球最大,交易量和用戶數領先;2. Coinbase和Kraken,適合歐美用戶,合規安全;3. OKX和火必(Huobi),在亞洲市場更受歡迎;4. Bybit,提供高槓桿合約,適合衍生品交易;5. KuCoin和Gate.io,上新快,支持小眾幣種。
 加密貨幣交易平台推薦最新榜單(2025已更新)
Apr 22, 2025 am 07:12 AM
加密貨幣交易平台推薦最新榜單(2025已更新)
Apr 22, 2025 am 07:12 AM
2025年推荐的加密货币交易平台包括:1. OKX,凭借技术实力和全球化运营占据榜首;2. Binance,用户数量和交易量领先;3. Gate.io,币种丰富且交易费用低廉;4. Huobi Global,拥有稳定用户基础;5. Kraken,以安全性与合规性著称;6. Coinbase,美国领先平台,注重合规;7. KuCoin,创新性和社区互动性强;8. Crypto.com,品牌影响力大;9. Bitfinex,专业交易者首选;10. MEXC Global,交易速度快且费用低。
 比特幣誕生至今最全歷史價格明細回顧(2025版)
Apr 22, 2025 am 08:54 AM
比特幣誕生至今最全歷史價格明細回顧(2025版)
Apr 22, 2025 am 08:54 AM
比特幣自2009年誕生以來,價格經歷了多次波動。 1. 2009-2010年:從無價值到0.3美元。 2. 2011-2013年:從1美元到1000美元。 3. 2014-2017年:從200美元到近20,000美元。 4. 2018-2021年:從熊市到64,000美元高點。 5. 2022-2024年:從跌破20,000美元到ETF獲批後的上漲。
 安幣註冊教程新手教程2025 安幣交易所註冊教程最新版
Apr 24, 2025 pm 12:12 PM
安幣註冊教程新手教程2025 安幣交易所註冊教程最新版
Apr 24, 2025 pm 12:12 PM
2025年安幣交易所註冊教程:準備郵箱和密碼,訪問官網註冊,完成KYC驗證,設置2FA和交易密碼後即可充值並開始交易。
 如何選擇合規安全的比特幣交易平台
Apr 28, 2025 pm 05:42 PM
如何選擇合規安全的比特幣交易平台
Apr 28, 2025 pm 05:42 PM
選擇合規安全的比特幣交易平台需評估其監管許可、KYC/AML政策和安全措施,推薦Binance、OKX和gate.io三大平台。






