tree 在Firefox下只顯示一句話:

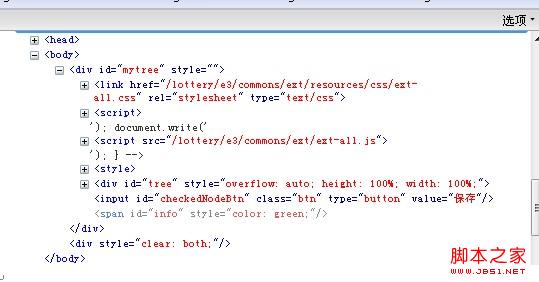
用firebug查看頁面元素觀察發現

兩個script導入被一個<script>分隔開了,顯然是document.write的問題.由於Firefox對js規範的檢查比較嚴格,肯定一些字元輸出的時候沒有轉義. <BR><STRONG>查看e3 tree的源代碼: <BR>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <BR>/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <BR><STRONG>找到相關程式碼: <BR><div class="codetitle"><span><a style="max-width:90%" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><U>複製程式碼複製程式碼<div class="codebody" id="code29539">複製程式碼<BR>複製碼🎜><BR><BR> 程式碼如下:<BR><BR> <BR>resouces.append("<script><!--").append(ENTER); <BR>resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); <BR>resouces.append("document.write('< script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write(' ');").append(ENTER);
resouces.append("}").append(ENTER) ;
resouces.append("-->").append(ENTER);
這兩個類別都有導入程式碼,將其修改為: resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write(' """">');").append(ENTER);
resouces .append("document.write('"""">');").append(ENTER) ;
resouces.append("}").append(ENTER); 只要在前加轉義"" 就行了. 將編譯好的類別再導入e3.jar.重新部署後tree顯示正常了. e3 fix 2 bugs download e3