目前,常用的瀏覽器IE、Chrome、Firefox都有對應的腳本偵錯功能。作為我們.NET 陣營,學會如何在IE中調試JS就足夠了,在掌握了IE中的調試方法以後,Chrome和Firefox中的調試方法也變得相當簡單了。
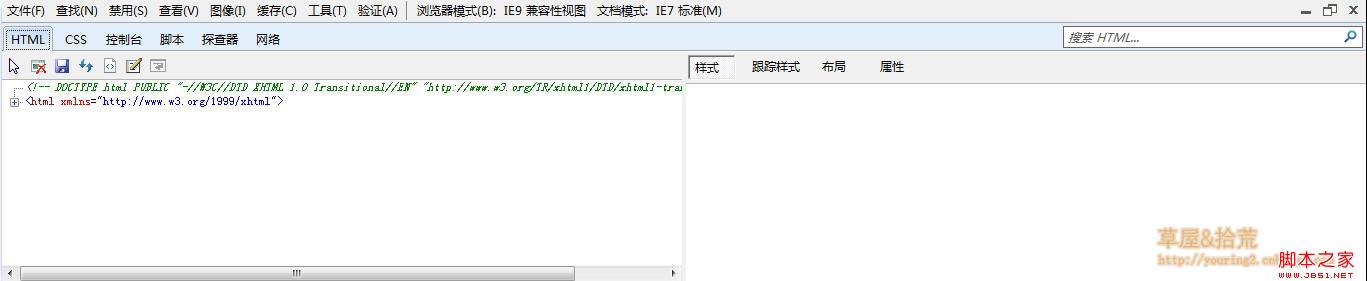
在F12開發人員工具中進行除錯開啟IE瀏覽器,按下F12鍵,就會開啟開發人員工具,這是IE內建的開發人員開發工具,方便開發人員對HTML、CSS、Javascript等網頁資源進行追蹤偵錯使用的。

如果你開啟的時候沒有固定在網頁底部,可以點選右上角選單列中的按鈕來完成。

我們看到在這個工具視窗裡面有幾個標籤頁,分別是:HTML、CSS、控制台、腳本、探查器和網絡,點開每一個標籤,可以執行對應的任務。
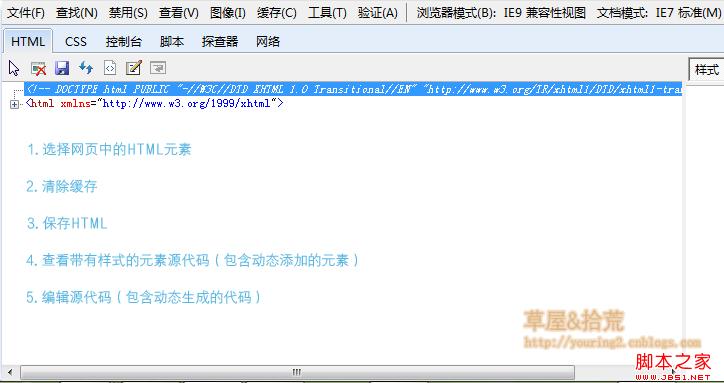
在HTML標籤視窗中,工具列中的按鈕所執行的操作如下圖:

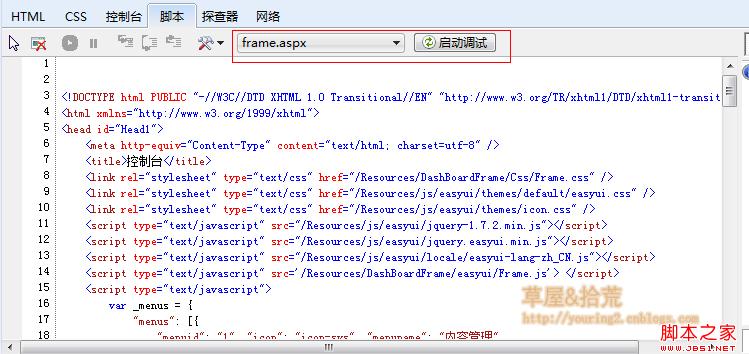
CSS標籤是用來查看樣式的;控制台顯示網頁中JS的各種輸出訊息,包括錯誤訊息、使用者日誌等;開啟腳本標籤頁,這裡面才是我們想要的內容。

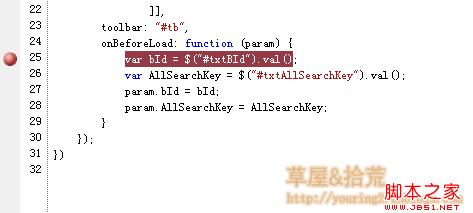
我在圖中用黃色矩形選中連個控件,左側的下拉列表用來選擇文件,右側的按鈕用來啟動調試。當點擊啟動偵錯後,偵錯程式會將視窗最大化,我們在選取的檔案中找到需要偵錯的位置,點擊左側邊欄新增斷點即可進行偵錯。

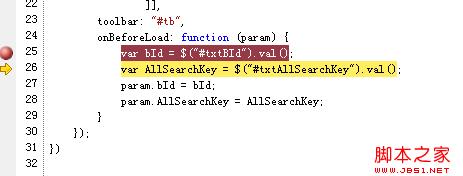
當有程式運行到我們的斷點處時,就可以進行偵錯了。

在這裡,我們可以使用快捷鍵來操作,常用的快捷鍵如下:
F9:新增/移除 斷點
F10:逐過程,即跳過該語句中的方法、表達式等
F11:逐語句調試,即單步驟調試,會跳入方法、表達式,進行逐語句的追蹤調試
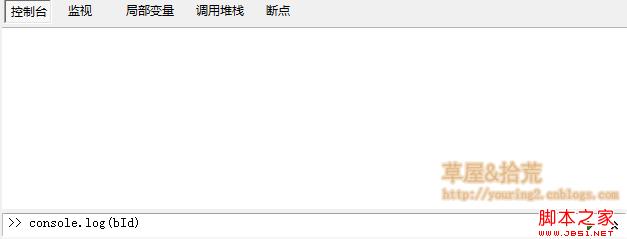
在執行過程中,如果我們要執行即時的程式碼,我們就需要在右側的窗格中輸入程式碼,按回車即可。

如果要執行多行程式碼,點擊執行按鈕右側的雙箭頭,就會開啟多行模式。我就不再截圖了。
這種直接在瀏覽器中調試的方法同樣適用於Google瀏覽器Chrome和FireFox FireDebug,只不過在細枝末葉上面有些不同罷了,主體的功能都是一樣的。
按F12鍵進入開發者工具,可以查看原始碼、樣式和js。

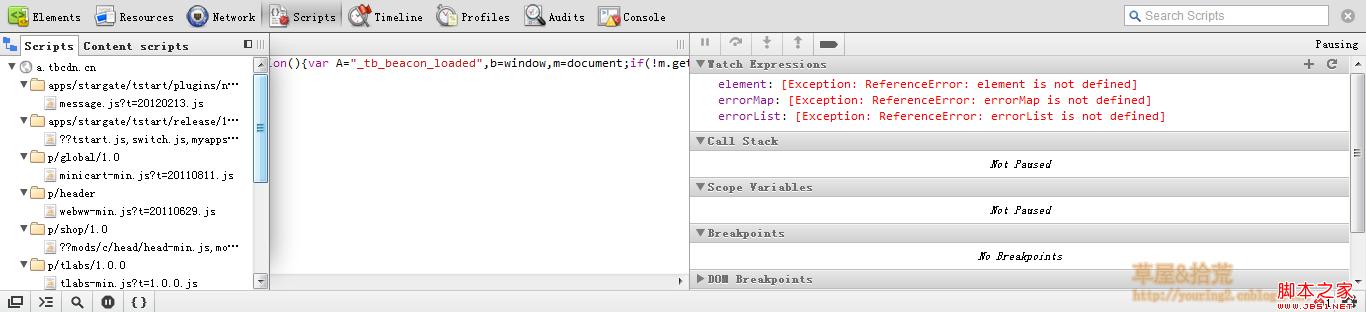
點擊Scripts按鈕,可以打開這個調試窗口,裡麵包含了網頁中腳本文件源碼,點擊左側的按鈕可以打開選擇文件的側窗口。右側有調試的工具按鈕,不過我不喜歡這些純英文的介面,所以大部分的調試還是在IE下進行。並且會在IE下轉到VS中。
下面我就介紹如何在VS中除錯我們的JS程式碼。
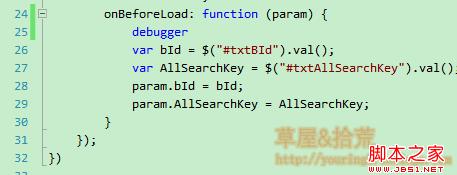
使用debugger關鍵字進行除錯這種方法很簡單,我們只需要在進行調試的地方加入debugger關鍵字,然後當瀏覽器運行到這個關鍵字的時候,就會提示是否打開調試,我們選擇是就可以了。這種調試可以選擇調試工具,是新打開vs還是在現有的VS中調試,都可以選擇,個人比較喜歡這中調試方式。

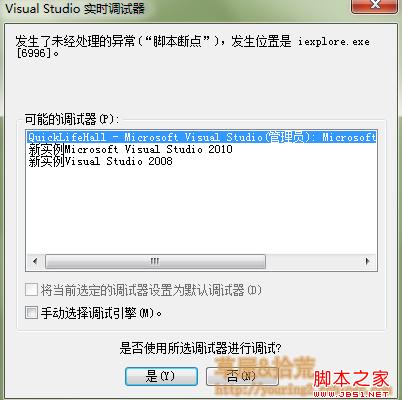
當我們執行這段程式的時候,會彈出偵錯提示視窗:

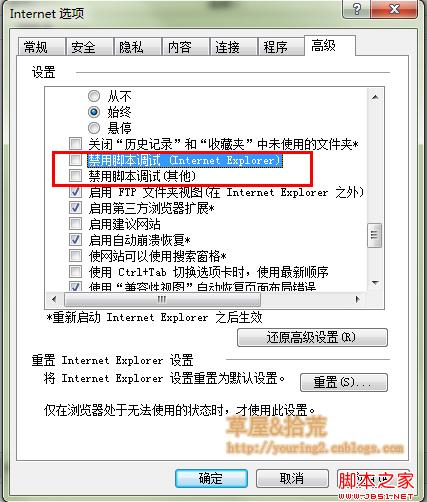
如果你的瀏覽器沒有彈出這個窗口,你需要進行簡單的設置,打開Internet選項:

將紅色方塊中的兩項取消勾選就可以了。
設定以後就可以使用debugger關鍵字進行調試了;進過這樣的設置,我們還可以捕獲到意外的錯誤,進行跟踪調試。
好了,本文介紹到這裡,有不明白的地方請跟我交流。調試是實踐的過程,只有使用次數多了,才能掌握其中的方法和技巧。




