解決Extjs 4 Panel作為Window元件的子元件時出現雙重邊框問題_extjs
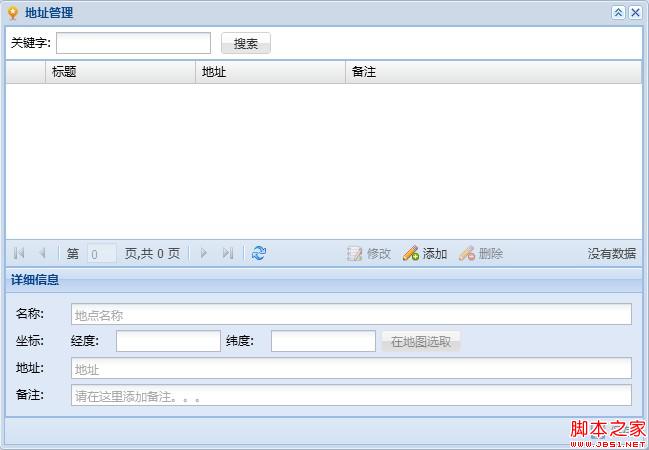
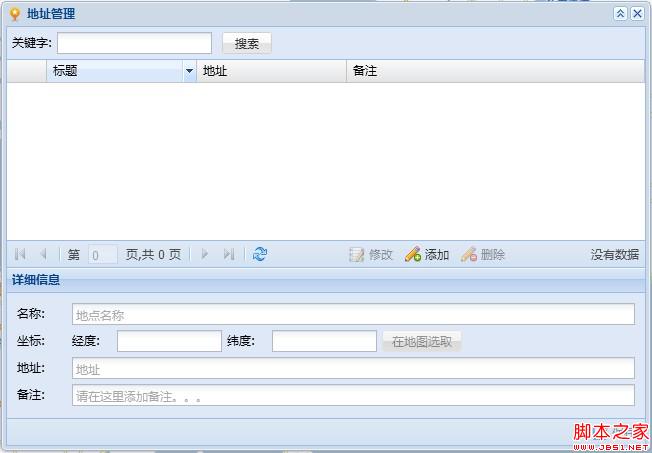
Extjs的Panel和Window等組件在預設情況下是帶有邊框的,通常情況下,單獨使用沒有什麼關係,但是將Panel作為Window組件的子組件時就會出現雙重邊框的現象,如果Window組件中含有兩個或兩個以上的Panel,那麼Panel和Panel組件之間的邊框會重複累加,也就是說會變成雙邊框。實際上雙重邊框並不是很影響外觀,但多少看起來會有些不太令人滿意,因此我們就得想辦法將兩重邊框去掉,變成單邊框。下面是前後兩張比較圖,大家仔細觀察兩個window的邊框部分,可以發現前者較粗,後者較細。

圖一

圖二
圖二下面我們就要想解決的辦法了。
首先想到的是我們可以讓Window的邊框為0,也就是設定Window元件的屬性border:false
,此時,可以發現Window四周的邊框程式設計單邊框了,但Window裡面上面的GridPanel和下面的Panel之間還是會有雙重邊框,顯得不協調,而且底部的工具條的四周沒有了邊框(因為“保存”按鈕所在的工具條是屬於Window,Window的邊框沒有了之後,當然會影響到底部工具條的邊框)。於是這種方案不可行。棄之!第二種方案是保留Window元件的邊框,想辦法去掉Panel的邊框,透過查ExtJS的幫助文檔,發現可以透過定義bodyStyle來控制Panel的樣式。於是給上面的Panel分別設定bodyStyle屬性,GridPanel:bodyStyle: 'border-width:1px 0 1px 0;',下方的Panel:bodyStyle: 'border-width:1px 0 0 000 ; background:transparent',之後在刷新重新看效果,發現邊框確實編程但邊框了,但是還有一部分邊框是雙重的,即時上面那個GridPanel的表頭的兩側,以及下面按個Panel的Header的兩側。開來這種辦法還是比較可靠的。我們在精心修改一下就好了。下一步要做的就是,為每一個Panel定義一個cls屬性,然後對透過自己寫樣式來限製表頭以及header的樣式,也就是覆蓋ExtJS預設的樣式(只是修改border的樣式)。透過Chrome的「審查元素」發現:表頭預設的一個CSS樣式類別是x-grid-header-ct,Panel預設的一個樣式類別是x-panel-header。下面要做的就是自己寫樣式來覆蓋以前的樣式了,例如我為兩個Panel設定的cls為addr-panel,然後新加CSS樣式類別.addr-panel .x-grid-header-ct {border-width: 1px 0 0 0 !important;},.addr-panel .x-panel-header{border-width:0;}
。儲存後刷新之後查看效果,就是圖二的效果了,完成!如果以後我們在遇到類似的問題都可以考慮用CSS樣式來解決。 (完)^_^

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Ubuntu復原被誤刪除的GNOME Panel的方法
Jan 06, 2024 pm 11:01 PM
Ubuntu復原被誤刪除的GNOME Panel的方法
Jan 06, 2024 pm 11:01 PM
Ubuntu系統中如果刪除了gnome上的panel選項以及電源管理上的某些選項,就會導致Ubuntu系統中的選單列和狀態列消失。恢復gnomepanel就能解決這個問題,那麼具體該如何操作呢?下面小編就為大家帶來Ubuntu恢復被誤刪除的GNOMEPanel的方法,一起去看看吧! 方法如下: 1.直接按Alt+F2,然後在出來的對話框中輸入gnome-terminal,回車執行彈出命令列終端,或Ctrl+Alt+T彈出命令列終端機。 2.輸入gconftool-2--shutdown。
 Vue中如何使用$children存取子元件實例
Jun 11, 2023 am 10:09 AM
Vue中如何使用$children存取子元件實例
Jun 11, 2023 am 10:09 AM
Vue中如何使用$children存取子元件實例Vue是一個面向MVVM模式的JavaScript框架,它提供了許多方便的API來建立響應式資料、控制視圖等。其中,元件是Vue的一個重要概念,可以讓程式碼更加模組化、可重複使用、易於維護。在Vue中,每個元件都有自己的實例,可以透過this來存取。但是,如果想要存取子組件的實例,則需要使用$children屬性。本
 具有 480 Hz 和 QHD 解析度的 OLED:LG Display 開始量產新型遊戲面板
Sep 05, 2024 am 10:50 AM
具有 480 Hz 和 QHD 解析度的 OLED:LG Display 開始量產新型遊戲面板
Sep 05, 2024 am 10:50 AM
LG Display 最近在一份新聞稿中宣布,它已開始大規模生產用於遊戲顯示器的最新 OLED 面板。具體來說,這是一塊 27 吋 OLED 面板,也是同類中首款實現 480 Hz 幀率的面板,據稱
 panel控制項怎麼用
Oct 10, 2023 am 09:36 AM
panel控制項怎麼用
Oct 10, 2023 am 09:36 AM
panel控件的使用步驟是首先創建了一個Panel控件,並設定了其寬度、高度、背景顏色、邊框顏色、邊框寬度和內邊距,創建了兩個按鈕,並將它們添加到Panel控件中,最後將Panel控制項加入到窗體中。
 Vue和Vue-Router: 如何在子元件中使用路由參數?
Dec 17, 2023 am 10:26 AM
Vue和Vue-Router: 如何在子元件中使用路由參數?
Dec 17, 2023 am 10:26 AM
Vue和Vue-Router:如何在子元件中使用路由參數?引言:Vue是一個流行的JavaScript框架,用於建立使用者介面。 Vue-Router是Vue的官方路由管理器,用於實現單頁面應用程式的導航功能。在應用程式開發中,我們經常需要在元件之間傳遞參數,Vue-Router提供了一個簡單的方式來處理這個問題。本文將介紹如何在Vue的子組件中使用路由參數,
 VUE3快速入門:使用Props傳遞資料給子元件
Jun 15, 2023 pm 09:30 PM
VUE3快速入門:使用Props傳遞資料給子元件
Jun 15, 2023 pm 09:30 PM
VUE3是目前最新的Vue.js版本,它在效能、體驗和靈活性方面都得到了大幅度的增強。在這篇文章中,我們將學習如何使用VUE3的Props來傳遞資料給子元件。 Vue.js是一個MVVM(Model-View-ViewModel)框架,是基於元件的,每個元件都有一個局部狀態和可能的動作,因此元件間的通訊是至關重要的。在Vue.js中,父級元件可以透過Props
 Vue中如何使用props將資料傳遞到子元件
Jun 11, 2023 pm 01:24 PM
Vue中如何使用props將資料傳遞到子元件
Jun 11, 2023 pm 01:24 PM
Vue中如何使用props將資料傳遞到子元件在Vue中,元件化開發是非常常見的方式。而在元件中,有時需要將資料從父元件傳遞到子元件,以便子元件能夠使用這些資料進行渲染或其他操作。這就需要使用Vue中的props來實作。 props,即屬性,是Vue中一種用於父元件向子元件傳遞資料的方式。透過定義props,可以將資料傳遞給子元件,以便子元件能夠存取這些資料並進
 根據 DxOMark 的調查,Google Pixel 9 Pro Fold 提供了最好的可折疊相機,但顯示器比 Galaxy Z Fold6 差
Sep 04, 2024 am 11:12 AM
根據 DxOMark 的調查,Google Pixel 9 Pro Fold 提供了最好的可折疊相機,但顯示器比 Galaxy Z Fold6 差
Sep 04, 2024 am 11:12 AM
Google Pixel 9 Pro Fold 配備基於 1/2 吋感測器的 48 MP f/1.7 主相機、具有 1/3.2 吋感測器和五倍光學變焦的 10.8 MP f/3.1 長焦相機以及 10.5 MP 相機。廣角相機,感光元件尺寸為1/3.4 英寸






