jQuery實作以方向鍵控制層的上下左右移動_jquery
題目:按下方向鍵時,使層向對應的方向平滑移動20像素;四個方向鍵的鍵碼分別是37(左)、38(上)、 39(右)和40(下)。
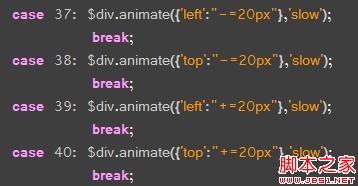
然後我寫了下面的程式碼:

$div就是要移動的層,且它的position已在CSS中設為relative。瞥一眼好像沒什麼問題,運行後發現下面的問題:
1.按了向下之後,再按向上沒有反應。
2.按了向右之後,再按向左沒有反應。
後來經一網友點撥,恍然大悟:
當按了向下的時候,top值為20px,這時候再按向上,從Firebug可以看出此時的bottom值也是20px,而層沒有向上移動是因為瀏覽首先解析的是top,也就是說{top:20px;bottom:100px}和{top:20px}是一樣的,不管bottom值是多少。按了向右之後,按向左沒有反應也是這個原因,關鍵在left值。
於是將程式碼改了下:

運作之後如預期一樣,上下左右都沒問題。
體會:一直都知道在定位的時候,靠top和left兩個屬性就足夠的,偏偏還寫出了right/bottom,真是細節要人命啊。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






