文章說明:
本文介紹了根據Json串產生Html的一種方式(只是簡單實現了文字框,密碼框,下拉框)。只是覺得好玩才這樣做,如果覺得沒有任何價值,請忽略。不足指出希望各位大牛指點。後續將依照各位的指點繼續完善。
功能說明:

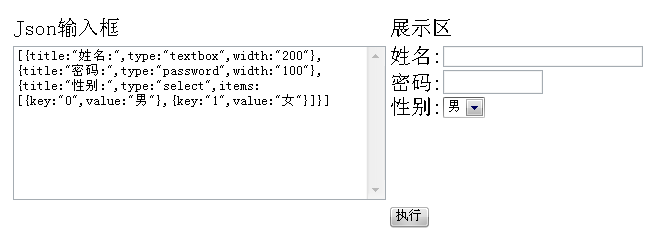
在左側輸入框中輸入Json串,點選執行時根據輸入的Json串在右側展示區顯示出對應的Html(使用Jquery1.4.4)
HTML:
JS程式碼:
複製程式碼
複製程式碼
複製程式碼
複製程式碼
複製程式碼
程式碼如下:
$(document).ready(function () {
$("#btnExec").click(function () {
try{
var objList = eval($("#txtJson").val());
jsonToControl(objList);
}
catch(e){
alert("json格式錯誤");
}
});
});
function jsonToControl(jsonObj) {
$("#divShow").empty();
$. each(jsonObj, function (index, item) {
var control = null;
var title = $("");
switch (item.type) {
case " textbox":
control = createTextBox();
break;
case "select":
control = createSelect(item);
break;
case "password": control = createPassword();
break;
//------------------------------
// 其它控制項在這裡加碼
//------------------------------
}
if (item.title != null) {
title.text(item.title);
}
if (control != null) {
control = setAttritube(control, item);
$("#divShow").append(title);
$("#divShow").append(control);
$("#divShow").append("
" );
}
})
}
//設定控制項的樣式
function setAttritube(control, item) {
if (item.width != null) {
control.width(item.width);
}
//------------------------------- -
// 其他樣式在這裡加程式碼
//--------------------------------
return control;
}
//建立TextBox
function createTextBox() { return $("
"); } } //建立密碼框function createPassword() { return $("
"); } //建立Select function createSelect(item ) { var c = $("
"); if(item.items != null ){ $.each(item.items,function(index,i ){ $("
").appendTo(c); }) } return c; } 非常感謝各位抽空看完。如有任何意見或建議,請留言。