javaScript向量圖表庫-gRaphael幾行程式碼實現精美的長條圖/圓餅圖/點圖/曲線圖_javascript技巧
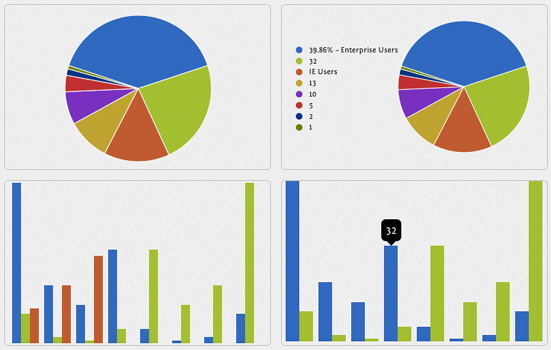
gRaphael 是一個致力於幫助開發人員在網頁中繪製各種精美圖表的 Javascript 庫,基於強大的 Raphael 向量圖形庫。你只需要寫幾行簡單的程式碼就能創造出精美的長條圖、圓餅圖、點圖和曲線圖。
gRaphael 使用SVG W3C 推薦標準和VML 作為創建圖形的基礎,是跨瀏覽器的向量圖庫,目前支援的瀏覽器包括: Firefox 3.0 ,Safari 3.0 ,Chrome 5.0 ,Opera 9.5 以及Internet Explorer 6.0 。

使用方法:在頁面中引入 raphael.js,g.raphael.js 文件,並根據需要引入 g.line.js(曲線圖),g.bar.js(條形圖),g.dot.js(點圖)和g.pie.js(餅圖)文件,然後根據提供的方法即可創建出你想要的精美圖表,下面是兩個簡單示例。
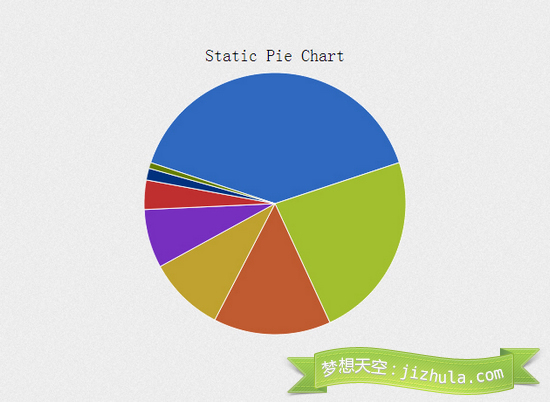
建立靜態圓餅圖只需兩行程式碼即可,範例程式碼:
// 在座標(10,50)建立600 × 450 的畫布
var r = Raphael(10, 50, 600, 450);
// 建立中心座標為(320, 200)的餅圖,半徑為150,數據為[55, 20, 13, 32, 5, 1, 2, 10]的餅圖
r.piechart(320, 240, 150, [55, 20, 13, 32, 5, 1, 2, 10]);
效果示範及完整原始碼下載:

原始碼下載
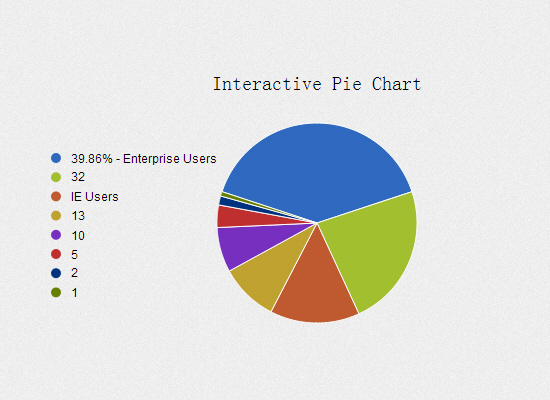
建立互動餅圖
結合hover 和click 事件以及動畫方法,你就可以創造出精美的互動式餅圖,範例程式碼:
// 在座標(10,50)建立640 × 480 的畫布
var r = Raphael(10, 50, 640, 480);
// 建立中心座標為(320, 240)的圓餅圖,半徑為100,資料為[55, 20, 13, 32, 5, 1, 2, 10]的圓餅圖
pie = r.piechart(320, 240, 100, [55, 20, 13, 32, 5, 1, 2, 10], {
legend: ["%%.%% - Enterprise Users", "IE Users"],
legendpos: "west",
href: ["http://raphaeljs.com", " http://g.raphaeljs.com"]
});
// 在座標(320, 100)繪製文字
r.text(320, 100, "Interactive Pie Chart").attr ({
font: "20px sans-serif"
});
// 在餅圖上加入hover 事件
pie.hover(function() {
this.sector.stop( );
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if(this.label) {
this.label[0].stop() ;
this.label[0].attr({
r: 7.5
});
this.label[1].attr({
"font-weight": 800
});
}
}, function() {
this.sector.animate({
transform: 's1 1 ' this.cx ' ' this.cy
}, 500, "bounce");
// 增加動畫效果
if(this.label) {
this.label[0].animate({
r: 5
}, 500 , "bounce");
this.label[1].attr({
"font-weight": 400
});
}
});
效果示範及完整原始碼下載:

原始碼下載
gRaphael 官方網址:http://g.raphaeljs.com/
gRaphael 英文參考文件:http://g.raphaeljs.com/reference.html
Raphael 官方網址:http://raphaeljs.com
Raphael 英文參考文件:http://raphaeljs.com/reference.html
Raphael 中文幫助文件:http://julying.com/lab/raphael-js/docs/
Raphael 新手入門教學:An Introduction to the Raphael JS Library

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






