javascript時間自動刷新實作原理與步驟_javascript技巧
專案結構:

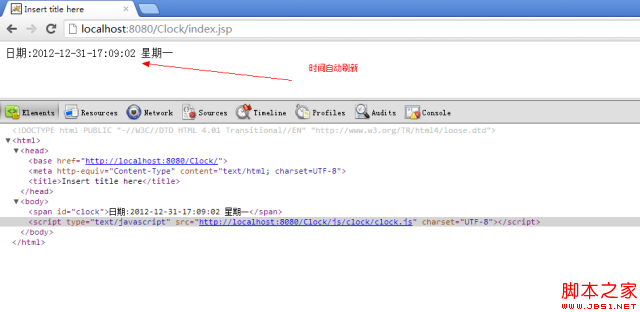
運作效果:

=============================================== ==========
程式碼部分:
=============================================== ==========
/Clock/WebContent/index.jsp
String path = request.getContextPath();
String basePath = request.getScheme() "://"
request.getServerName() ":" request.getServerPort()
%>
/Clock/ WebContent/js/clock/clock.js
複製程式碼
程式碼如下:
程式碼如下:
* 時間顯示
* @date 2012-12-31
* @author hongten(hongtenzone@foxmail.com)
*
* @returns
*/
function Clock() {
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() 1 ;
this.date = date.getDate();
this.day = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()];
this.hour = date.getHours() this.minute = date. getMinutes() this.second = date.getSeconds()
// 日期:2012-12-31-17:03:18 星期一
this.toString = function() {
return "日期:" this.year "-" this .month "-" this.date "-" this.hour ":" this.minute ":" this.second " " this.day;
};
// 2012-12-31
this.toSimpleDate = function() {
return this.year "-" this.month "-" this.date;
};
// 2012-12-31 17 :04:03 this.toDetailDate = function() { return this.year "-" this.month "-" this.date " " this.hour ":" this.minute ":" this. second; }; this.display = function(ele) { var clock = new Clock(); ele.innerHTML = clock.toString(); window .setTimeout(function() { clock.display(ele); }, 1000); }; } // var clock = new Clock(); clock.display(document.getElementById("clock"));我個人認為這個在web中很實用....所以推薦給大家啦...

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
網頁自動刷新設定方法
Oct 26, 2023 am 10:52 AM
設定網頁的自動刷新可以使用HTML的「meta」標籤、JavaScript的「setTimeout」函數、「setInterval」函數或HTTP的」Refresh「頭。詳細介紹:1、使用HTML的「meta」標籤,在HTML文件的「<head>」標籤中,可以使用「meta」標籤來設定網頁的自動刷新;2、JavaScript的「setTimeout」函數等等。
 使用Python和WebDriver實現網頁自動刷新
Jul 08, 2023 pm 01:46 PM
使用Python和WebDriver實現網頁自動刷新
Jul 08, 2023 pm 01:46 PM
使用Python和WebDriver實現網頁自動刷新引言:在日常的網頁瀏覽中,我們常常會遇到需要頻繁刷新網頁的場景,例如監控即時資料、自動刷新動態頁面等。手動刷新網頁會浪費大量的時間和精力,因此我們可以使用Python和WebDriver來實現自動刷新網頁的功能,並提高我們的工作效率。一、安裝和配置環境在開始之前,我們需要安裝和配置對應的環境。安裝Python
 win11桌面經常自動刷新怎麼辦
Jun 29, 2023 pm 02:56 PM
win11桌面經常自動刷新怎麼辦
Jun 29, 2023 pm 02:56 PM
win11桌面經常自動刷新怎麼辦? win11系統是微軟推出的最新Windows系統,擁有最新的技術構建,能夠提供給你最新的優質服務,但同時,也存在著一些新型的問題。最近有小夥伴反應,win11在更新之後就常出現桌面不斷刷新的現象,這很有可能是因為系統出現了一些問題,那麼,我們究竟該怎麼解決這個問題呢?下面就由小編為大家帶來win11桌面經常自動刷新解決方法。 win11桌面經常自動刷新解決方法一:卸載更新1、首先我們使用鍵盤「ctrl+shift+esc」組合鍵開啟工作管理員。 2.打開後點擊
 Python腳本自動刷新Excel電子表格
Sep 09, 2023 pm 06:21 PM
Python腳本自動刷新Excel電子表格
Sep 09, 2023 pm 06:21 PM
Python和Excel是兩個強大的工具,結合起來可以開啟自動化世界。 Python具有多功能的程式庫和使用者友好的語法,使我們能夠編寫腳本來有效地執行各種任務。另一方面,Excel是一種廣泛使用的電子表格程序,它為資料分析和操作提供了熟悉的介面。在本教程中,我們將探索如何利用Python來自動化刷新Excel電子表格的流程,從而節省我們的時間和精力。您是否發現自己花了寶貴的時間使用更新的資料手動刷新Excel電子表格?這是一項重複且耗時的任務,可能會真正降低生產力。在本文中,我們將引導您完成使用Py
 如何解決Win10桌面自動刷新?
Jun 30, 2023 pm 11:13 PM
如何解決Win10桌面自動刷新?
Jun 30, 2023 pm 11:13 PM
Win10系統桌面經常自動刷新怎麼解決?我們日常中都會使用電腦來學習娛樂,桌面上也放了很多我們需要的文件和應用,但是近期有小伙伴在使用win10的時候,桌面上一直不斷的自動刷新。如果你不會解決的話,小編下面整理了Win10系統桌面經常自動刷新解決指南,有興趣的話,跟著小編一起往下看看吧! Win10系統桌面經常自動刷新解決指南1、滑鼠右鍵點擊“開始“選單,選擇“任務管理器”,如圖所示。 2、在」任務管理器「介面,在進程中找到」Windows資源管理器“,如圖所示。 3.滑鼠右鍵點擊它,在出現的介面中選擇
 如何解決Win11桌面自動刷新的問題
Jan 09, 2024 am 09:57 AM
如何解決Win11桌面自動刷新的問題
Jan 09, 2024 am 09:57 AM
雖然Win11系統已經推出很長一段時間了,但我們在使用的過程中還是會遇到很多問題,例如有的小伙伴們在使用過程中經常會遇到屏幕桌面一直自動刷新的情況,這時候要如何解決呢?下面就跟小編一起來看看解決方法吧。 Win11桌面自動刷新的解決方法1、首先我們使用鍵盤「ctrl+shift+esc」組合鍵開啟工作管理員。 2、開啟後點選左上角的“檔案”,並選擇其中的“執行新任務”。 3、然後勾選「以系統管理權限建立此任務」選項,
 Python實作無頭瀏覽器擷取應用程式的頁面自動刷新與定時任務功能解析
Aug 08, 2023 am 08:13 AM
Python實作無頭瀏覽器擷取應用程式的頁面自動刷新與定時任務功能解析
Aug 08, 2023 am 08:13 AM
Python實現無頭瀏覽器擷取應用的頁面自動刷新與定時任務功能解析隨著網路的快速發展和應用的普及,網頁資料的擷取變得越來越重要。而無頭瀏覽器則是收集網頁資料的有效工具之一。本文將介紹如何使用Python實作無頭瀏覽器的頁面自動刷新和定時任務功能。無頭瀏覽器採用的是無圖形介面的瀏覽器操作模式,能夠以自動化的方式模擬人類的操作行為,從而實現訪問網頁、點擊按鈕、填
 火狐瀏覽器怎麼設定自動刷新 設定自動刷新的操作步驟
Mar 12, 2024 pm 02:30 PM
火狐瀏覽器怎麼設定自動刷新 設定自動刷新的操作步驟
Mar 12, 2024 pm 02:30 PM
火狐瀏覽器app非常多手機用戶都在用,搜尋功能非常強大,只要是你想知道的想看的,都能第一時間找到結果和答案,所有瀏覽板塊都是開放的,享受最舒適的上網瀏覽服務。自動封鎖煩人的廣告彈窗,首頁搜尋欄非常乾淨簡潔,而且只需要輸入關鍵字,就能找到相對應的結果,不同格式的文件文檔都可以下載緩存,新聞資訊、視頻內容都是免費翻閱觀看的,還能設定自動刷新,解放雙手上網速度更快,且沒有任何卡頓,記錄資料自動保存不會遺失,現在小編仔細一一為火狐瀏覽器用戶們帶來設定自動刷新的操作步驟。 1、先打開火狐瀏覽器






