<script> <BR>//當失去交點讓文字方塊內的文字獲得焦點並且遊標移到最後一個字後面<BR>function myfocus(myid) { <BR>if(isNav){ <BR>document.getElementById(myid).focus();// 取得焦點<br><br>}else{ <BR>setFocus.call(document.getElementById(myid)); <BR>} <BR>} <BR>var isNav = (window.navigator.appName.toLowerCase().indexOf(" netscape")>=0); <BR>var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0); <BR>function setFocus() { <BR>var range = this.createTextRange(); //建立文字選取範圍<BR>range.moveStart('character', this.value.length); //選取範圍的起點移到最後去<BR>range.collapse(true); <BR>range.select(); <BR>} <BR></script>
範例:
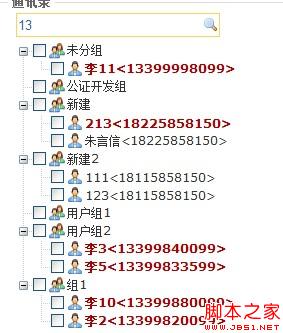
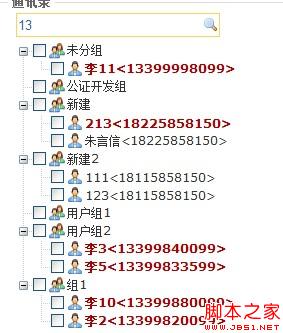
 這裡使用的是ztree的模糊搜尋
這裡使用的是ztree的模糊搜尋 一開始所有的樹節點都是閉合的,但是如果輸入搜尋內容的時候進行查詢,展開查詢內容的父節點之後,會使得input裡面的失去焦點,使用者體驗效果不好,這裡就在父節點展開之後,再讓input獲得焦點,如果只是使用focus()的話,那遊標就會出現在該文字框的最前面。當然這樣也不是我想要的效果。呼叫上面的程式碼,就可以實現在查詢後,遊標定位到查詢文字的後面。