escape() 函數可對字串進行編碼,這樣就可以在所有的電腦上讀取該字串。
| 参数 | 描述 |
|---|---|
| string | 必需。要被转义或编码的字符串。 |
已編碼的 string 的副本。其中某些字元被替換成了十六進制的轉義序列。
說明此方法不會對 ASCII 字母和數字進行編碼,也不會對下面這些 ASCII 標點符號進行編碼: * @ - _ . / 。其他所有的字元都會被轉義序列取代。
提示與註解
提示:可以使用 unescape() 對 escape() 編碼的字串進行解碼。
註解:ECMAScript v3 反對使用該方法,應用使用 decodeURI() 和 decodeURIComponent() 取代它。
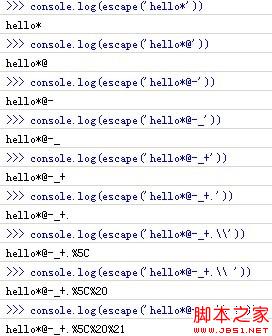
例: 
encodeURI() 函數可把字串當作 URI 來編碼。
語法 encodeURI(URIstring)| 参数 | 描述 |
|---|---|
| URIstring | 必需。一个字符串,含有 URI 或其他要编码的文本。 |
URIstring 的副本,其中的某些字元將被十六進位的轉義序列進行替換。
說明此方法不會對 ASCII 字母和數字進行編碼,也不會對這些 ASCII 標點符號進行編碼: - _ . ! ~ * ' ( ) 。
此方法的目的是對URI 進行完整的編碼,因此對以下在URI 中具有特殊含義的ASCII 標點符號,encodeURI() 函數是不會進行轉義的:;/?:@&= $, #
提示與註解
可以用decodeURI()進行解碼
提示:如果 URI 元件中含有分隔符,例如 ? 和 #,則應使用 encodeURIComponent() 方法分別對各元件進行編碼。
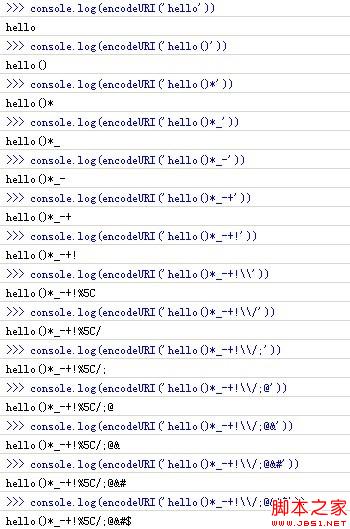
範例
定義與用法
encodeURIComponent() 函式可把字串當作 URI 元件來編碼。
文法encodeURIComponent(URIstring)
| 参数 | 描述 |
|---|---|
| URIstring | 必需。一个字符串,含有 URI 组件或其他要编码的文本。 |
描述
URIstring 的副本,其中的某些字元將被十六進位的轉義序列進行替換。 說明
此方法不會對 ASCII 字母和數字進行編碼,也不會對這些 ASCII 標點符號進行編碼: - _ . ! ~ * ' ( ) 。
其他字元(例如 :;/?:@&= $,# 這些用來分隔 URI 元件的標點符號),都是由一個或多個十六進位的轉義序列取代的。
提示與註解
提示
:請注意 encodeURIComponent() 函數 與 encodeURI() 函數的區別之處,前者假定它的參數是 URI 的一部分(例如協定、主機名稱、路徑或查詢字串)。因此 encodeURIComponent() 函數將轉義用於分隔 URI 各部分的標點符號。 範例





