Javascript影像處理—閾值函數實例應用_javascript技巧
上一篇文章,我們講解了影像處理中的亮度和對比度的變化,這篇文章我們來做一個閾值函數。
最簡單的影像分割方法
閾值是最簡單的影像分割方法。
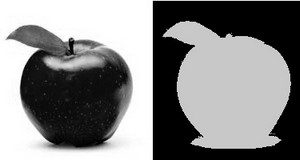
例如為了從下圖中分割出蘋果,我們利用前景與背景的灰度差值,透過設定一個閾值,對於該像素大於這個閾值時就以黑色表示,小於便以灰色表示。

五種閾值類型
和OpenCV一樣,我們將提供五種閾值類型,方便使用。
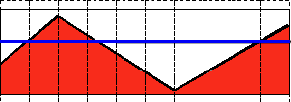
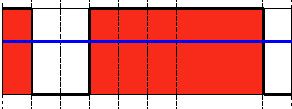
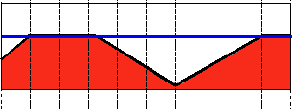
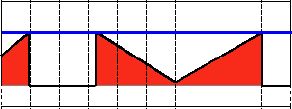
下面是原始影像的波形表示,縱座標表示像素點的灰階值大小,藍線是閾值大小。

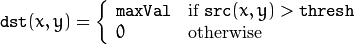
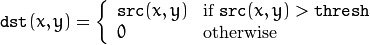
公式表示是:

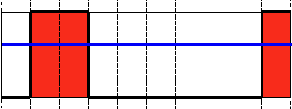
影像表示是:

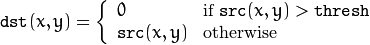
可見超過該閾值的就變成最大值(即255),否則變成最小值(也就是0)。我們需要一個函數來實現這個功能:
varvar_varS_MBI_var function(__value, __thresh, __maxVal){
return __value > __thresh ? __maxVal : 0;
};
反二進位閾值
公式表示是:
texttt{thresh}$}{texttt{maxVal}}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344055.png">
 這個則反過來,超過閾值的變成最小值,否則變成最大值。函數實作是:
這個則反過來,超過閾值的變成最小值,否則變成最大值。函數實作是:
};
公式表示是:
texttt{thresh}$}{texttt{src}(x,y)}{otherwise}" src="http://files.jb51.net/file_images/article/201301/2013010314344057.png" >
 可見這個是超過閾值的就被截斷。函數實作是:
可見這個是超過閾值的就被截斷。函數實作是:
};
閾值化為0
公式表示是:

影像表示是:

這個則是小於閾值的都化為0處理。函數實作:
var CV_THRESH_TOZERO = function(
return __value > __thresh ? __value : 0;
};
反閾值化為0
公式表示是:

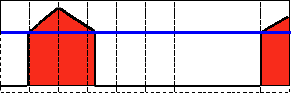
影像表示是:

這個則在超過閾值時候置為0,函數實作是:
var CV_THRESH_TOZERO_INV = function(__value, __thresh, __maxVal){
return __value > __thresh ? 0 : __value;
};
然後我們做一個函數對整幅圖進行上面這幾種類型的閾值處理。
複製程式碼
height = __src.row,
sData = __src.data,
dst = __dst || new Mat(height, width, CV_GRAY),
Data = dst.data,
maxVal = __maxVal || 255,
threshouldType = __thresholdType || CV_THRESH_BINARY;
var i, j, offset;
var i, j, offset;
var i, j, offset;
for(j = width; j--;){
offset = i * width j;
dData[offset] = threshouldType(sData[offset], __thresh, maxVal);
}
}
}else{
error(arguments.callee, UNSPPORT_DATA_TYPE/* {line} */);
}
return dst
};
這個函數比較簡單,就是對每個像素點賦值為 程式碼如下:
threshouldType(sData[offset], __thresh, maxVal)
傳回的數值。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Wasserstein距離在影像處理任務中的應用方法是什麼?
Jan 23, 2024 am 10:39 AM
Wasserstein距離在影像處理任務中的應用方法是什麼?
Jan 23, 2024 am 10:39 AM
Wasserstein距離,又稱EarthMover'sDistance(EMD),是一種用於測量兩個機率分佈之間差異的測量方法。相較於傳統的KL散度或JS散度,Wasserstein距離考慮了分佈之間的結構訊息,因此在許多影像處理任務中展現出更好的性能。透過計算兩個分佈之間的最小運輸成本,Wasserstein距離能夠測量將一個分佈轉換為另一個分佈所需的最小工作量。這種度量方法能夠捕捉到分佈之間的幾何差異,從而在影像生成、風格遷移等任務中發揮重要作用。因此,Wasserstein距離成為了概
 深入解析Vision Transformer(VIT)模型的工作原理與特點
Jan 23, 2024 am 08:30 AM
深入解析Vision Transformer(VIT)模型的工作原理與特點
Jan 23, 2024 am 08:30 AM
VisionTransformer(VIT)是Google提出的一種基於Transformer的圖片分類模型。不同於傳統CNN模型,VIT將圖像表示為序列,並透過預測圖像的類別標籤來學習圖像結構。為了實現這一點,VIT將輸入影像劃分為多個補丁,並將每個補丁中的像素透過通道連接,然後進行線性投影以達到所需的輸入維度。最後,每個補丁被展平為單一向量,從而形成輸入序列。透過Transformer的自註意力機制,VIT能夠捕捉到不同補丁之間的關係,並進行有效的特徵提取和分類預測。這種序列化的影像表示方法為
 使用AI技術修復舊照片的實作方法(附範例和程式碼解析)
Jan 24, 2024 pm 09:57 PM
使用AI技術修復舊照片的實作方法(附範例和程式碼解析)
Jan 24, 2024 pm 09:57 PM
舊照片修復是利用人工智慧技術對舊照片進行修復、增強和改善的方法。透過電腦視覺和機器學習演算法,該技術能夠自動識別並修復舊照片中的損壞和缺陷,使其看起來更加清晰、自然和真實。舊照片修復的技術原理主要包括以下幾個面向:1.影像去雜訊和增強修復舊照片時,需要先進行去雜訊和增強處理。可以使用影像處理演算法和濾波器,如均值濾波、高斯濾波、雙邊濾波等,來解決雜訊和色斑問題,進而提升照片的品質。 2.影像復原和修復在舊照片中,可能存在一些缺陷和損壞,例如刮痕、裂縫、褪色等。這些問題可以透過影像復原和修復演算法來解決
 AI技術在影像超解析度重建方面的應用
Jan 23, 2024 am 08:06 AM
AI技術在影像超解析度重建方面的應用
Jan 23, 2024 am 08:06 AM
超解析度影像重建是利用深度學習技術,如卷積神經網路(CNN)和生成對抗網路(GAN),從低解析度影像中生成高解析度影像的過程。該方法的目標是透過將低解析度影像轉換為高解析度影像,從而提高影像的品質和細節。這種技術在許多領域都有廣泛的應用,如醫學影像、監視攝影、衛星影像等。透過超解析度影像重建,我們可以獲得更清晰、更具細節的影像,有助於更準確地分析和識別影像中的目標和特徵。重建方法超解析度影像重建的方法通常可以分為兩類:基於插值的方法和基於深度學習的方法。 1)基於插值的方法基於插值的超解析度影像重
 Java開發:如何實現影像辨識與處理
Sep 21, 2023 am 08:39 AM
Java開發:如何實現影像辨識與處理
Sep 21, 2023 am 08:39 AM
Java開發:影像辨識與處理實務指南摘要:隨著電腦視覺和人工智慧的快速發展,影像辨識和處理在各個領域都發揮了重要作用。本文將介紹如何利用Java語言實現影像辨識和處理,並提供具體的程式碼範例。一、影像辨識的基本原理影像辨識是指利用電腦科技對影像進行分析與理解,從而辨識出影像中的物件、特徵或內容。在進行影像辨識之前,我們需要先了解一些基本的影像處理技術,如圖
 PHP學習筆記:人臉辨識與影像處理
Oct 08, 2023 am 11:33 AM
PHP學習筆記:人臉辨識與影像處理
Oct 08, 2023 am 11:33 AM
PHP學習筆記:人臉辨識與影像處理前言:隨著人工智慧技術的發展,人臉辨識和影像處理成為了熱門話題。在實際應用中,人臉辨識與影像處理多用於安全監控、人臉解鎖、卡牌比對等方面。而PHP作為常用的伺服器端腳本語言,也可以用來實現人臉辨識與影像處理的相關功能。本篇文章將帶你了解PHP中的人臉辨識與影像處理,並附有具體的程式碼範例。一、PHP中的人臉辨識人臉辨識是一
 C#開發中如何處理影像處理和圖形介面設計問題
Oct 08, 2023 pm 07:06 PM
C#開發中如何處理影像處理和圖形介面設計問題
Oct 08, 2023 pm 07:06 PM
C#開發中如何處理影像處理和圖形介面設計問題,需要具體程式碼範例引言:在現代軟體開發中,影像處理和圖形介面設計是常見的需求。而C#作為一種通用的高階程式語言,具有強大的影像處理和圖形介面設計能力。本文將以C#為基礎,討論如何處理影像處理和圖形介面設計問題,並給出詳細的程式碼範例。一、影像處理問題:影像讀取和顯示:在C#中,影像的讀取和顯示是基本操作。可以使用.N
 尺度轉換不變特徵(SIFT)演算法
Jan 22, 2024 pm 05:09 PM
尺度轉換不變特徵(SIFT)演算法
Jan 22, 2024 pm 05:09 PM
尺度不變特徵變換(SIFT)演算法是一種用於影像處理和電腦視覺領域的特徵提取演算法。該演算法於1999年提出,旨在提高電腦視覺系統中的物體辨識和匹配性能。 SIFT演算法具有穩健性和準確性,被廣泛應用於影像辨識、三維重建、目標偵測、視訊追蹤等領域。它透過在多個尺度空間中檢測關鍵點,並提取關鍵點周圍的局部特徵描述符來實現尺度不變性。 SIFT演算法的主要步驟包括尺度空間的建構、關鍵點偵測、關鍵點定位、方向分配和特徵描述子產生。透過這些步驟,SIFT演算法能夠提取出具有穩健性和獨特性的特徵,從而實現對影像的高效






