JavaScript 盒模型 尺寸深入理解_基礎知識
May 16, 2016 pm 05:44 PM
尺寸
盒模型
概念
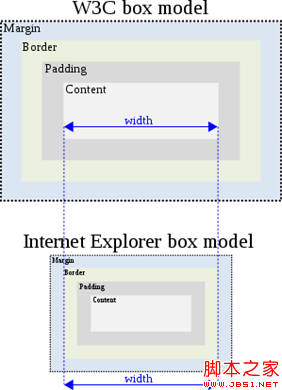
引自維基百科:根據由萬維網聯盟(W3C)於1996年發行並於1999年修訂的CSS1所指定的,當任意一個塊級元素的寬度或高度被明確指定,它應當只確定這個可見元素本身(內容區)的寬度或高度,而padding, border和margin隨後被應用。 Internet Explorer在「怪異模式」 則把內容,內邊距(padding)和邊框(border)全部包括在一個指定的寬度或高度之內;這導致它呈現出一個比遵從標準行為的結果更窄或更短的盒子。如下圖:

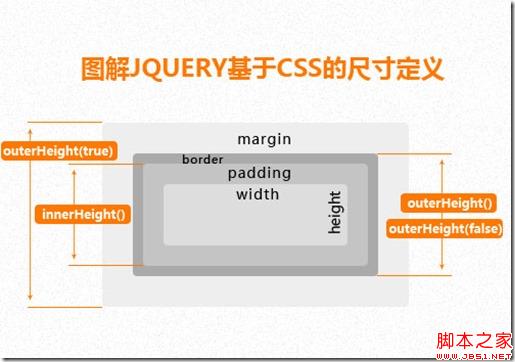
理解盒模型,不管是對於設定一個元素外邊據、邊框、內邊距,高寬CSS樣式的準確應用,還是對於使用JavaScript去計算盒子的寬度、高度都有很大的幫助。比方說jQuery中提供的outerWidth,innerWidth,width,有了上面那個圖,隨時都可以很清楚的了解這個值的準確信息,在計算一個元素的位置和尺寸時都很有用處。
在彈出層中的應用,動態調整彈出層尺寸,以及拖曳過程中計算最大範圍邊距時都有用到。
一張圖理解:

本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)