$(this).css({width: widthRatingContainer,overflow:'hidden',zIndex:1,position:'relative'});
程式碼:
複製程式碼
程式碼:
mouseenter : function(e){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft; //先計算出relativeX,它表示的是滑鼠相對於外層
左邊界的橫向距離
if (opts.showRateInfo)
var tooltip =
$('
',{
'class' : 'jRatingInfos',
html : getNote(relativeX) ' / ' opts.rateMax '', //注意這裡用了getNote方法,前面已講了它的用途。 : {
top: (e.pageY opts.rateInfosY),
left: (e.pageX opts.rateInfosX)
}
複製程式碼
程式碼如下:
p.jRatingInfos {p. : absolute;
z-index:9999;
background: transparent url('http://www.cnblogs.com/icons/bg_jRatingInfos.png') no-repeat;
color: #FFF;
display: none;
width: 91px;
height: 29px;
font-size:16px;
text-align:center;
padding-top:5px }
p.jRatingInfos span.maxRate {
color:#c9c9c9;
font-size:14px;
}
複製程式碼
程式碼如下:
){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft;
if(opts.step) newWidth = Math.floor(relativeX/starWidth)*/starWidth >else newWidth = relativeX;
average.width(newWidth);
if (opts.showRateInfo)
$("p.jRatingInfos")
.css({
left: (e> .pageX opts.rateInfosX)
})
.html(getNote(newWidth) ' / ' opts.rateMax '');
},
},
這個函數主要用來決定滑鼠選擇的比例,當然這個比例是透過getNote(newWidth)來得到的,那麼,確定適當的newWidth值就成了這個函數的核心,如果opts.step為true,即比例只能是整數個星星(不能為15.3等等),那麼我們看一下這個邏輯:Math.floor(relativeX/starWidth),starWidth是星星圖片的寬度,Math.floor(-0.1)=-1,Math .floor(0.1) = 0,Math.floor(2.6)=2,知道這些,上面加紅的程式碼就很容易理解了。
OK,Let's go on,看三個簡單的處理函數
程式碼如下:
mouseover : function(e){
$(this).css('cursor','pointer');
},
mouseout : function(){
$( this).css('cursor','default');
average.width(0);
},
mouseleave: function () {
$("p.jRatingInfos"). remove();
},
複製程式碼
程式碼如下:
click : function(e){
//接下來的程式碼都在此。
}
複製代碼
代碼如下:
$(this).unbind().css('cursor','default').addClass('jDisabled');
為什麼這裡隻隻列出一條語句,因為它很重要,但也很簡單,我們這裡一定要關注unbind()函數,它非常非常重要,當點擊滑鼠後,首先把其他所有綁定到外圍的事件都去掉了,這樣就滑鼠點擊的瞬間,該插件的外觀就固定顯示在瀏覽器中,不再隨著滑鼠事件而出現變化。當然,最後給
複製代碼
代碼如下:
代碼如下:
if ( .showRateInfo) $("p.jRatingInfos").fadeOut('fast',function(){$(this).remove();});
e.preventDefault();
var rate = getNote (newWidth); //關注rate變量,後面要用到。 average.width(newWidth); 第一句不難理解,刪除提示訊息框,第二句取消滑鼠點擊的預設操作,後面兩句很簡單,不再贅述,要知道newWidth在前面已提到,表示滑鼠選擇的寬度。 最後一條語句,把選擇的比例送到伺服器端進行持久化操作:
複製程式碼
程式碼如下:
$.post(
opts.phpPath, //利用Ajax技術,傳送資料到服務端的位址
{ //Post過去的資料
idBox : idBox,
rate : rate,
action : 'rating'
},
function(data) { //回呼函數,主要傳遞參數給插件自訂函數並執行。 .error)
{
if(opts.onSuccess) opts.onSuccess( element, rate );
}
else
{
if(opts.onError) opts.onError( element, rate ); } }, 'json' //決定如何理解傳回的數據,它採用json. );
利用jQuery做Ajax確實很簡單,程式碼中做了必要註釋,這裡不再贅述,這個插件的源碼就分析完了,比較粗,但整個邏輯也許體現了一些,希望該學習筆記對大家能有幫助。下面我們進入實戰階段。
三、實戰jRating外掛程式
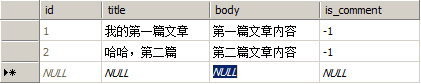
為了更逼近真實應用,我們先利用sql server建立一張資料庫表,它是一個文章類型表,有id、標題、文章內容、評分四個字段,截圖如下:

評分字段預設為-1,表示該文章尚未被評分。當然,現在有人會說,這個表設計的很不合理,因為一篇文章不會只評分一次吧,應該每個用戶都能進行評論,是的,我們在這裡只是為了演示jRating插件利用Ajax進行持久化操作,因為是演示,所以一切從儉。
新建一個Web頁面,用來顯示第一篇文章(id為1)的標題、內容及評分插件,見前台代碼: