2012年開發人員的16款新鮮的jquery外掛體驗分享_jquery
jQuery的是一个多浏览器的Javascript集合,以轻松地简化了客户端脚本的HTML。jQuery的格式设计帮助你获得一个文件,选择DOM元素,动画,处理事件,并开发Ajax程序设计人员能够根据需要创建一些高级别的jquery插件。使用这些插件方法可以创建高效强大的网页和Web程序。
保持学习最新的jQuery插件有时似乎是一个完整的工作。每隔一天,我们似乎可以发现一些新的东西,尖端的东西,有时我们发现的东西,是真正的创新和必要的对于我们的工作来说。下面是从2012年开始的新的和令人兴奋的jQuery插件一个集合,这些集合能够帮助你打造不同的特效
STACKSLIDER:一个有趣的三维图像滑块
StackSlider是一个高度实验性的jQuery图像滑块插件,探索不同的,有趣的视觉概念的缩略图,利用CSS 3D变换和透视
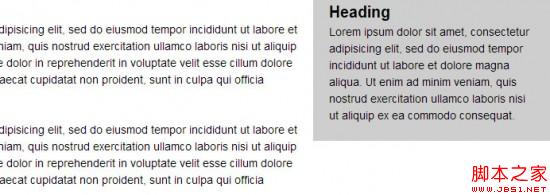
jQuery Stickem
这个jQuery插件能够让内容一直置顶浮动在当前可视页面内。可用于实现一个浮动的DIV。可以创建侧边滚动固定效果
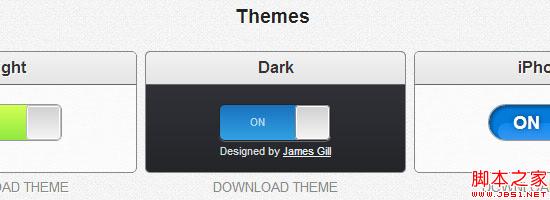
Jquery Toggles
toggles是一个轻量级的jQuery插件,能够创建创建容易设定样式的切换按钮。
CALENDARIO:一个灵活的日历插件
今天与大家分享的是一个带弹性效果的日历插件。考虑到日历布局的特殊性,要做成响应式还是有些复杂的。今天的实验是尝试把网格式布局应用在日历上面。我们 做了一个 jQuery 日历插件并制作了演示文件。插件的目的是针对大尺寸和小尺寸的屏幕做出适合的布局,并且当尺寸变化时,日历的结构可以流动。在大屏幕上,我们希望显示出格 子式的布局,而在小屏幕上,简单地让每一天顺序排列。
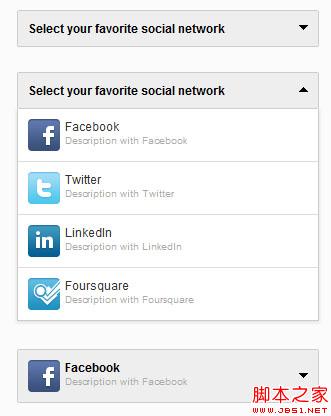
DD Slick带图片的jquery下拉框插件
一个免费的,重量轻的jQuery插件,它允许你创建一个自定义下拉列表中的图像和说明。你是否厌倦了 HTML 中默认的下拉选择框呢,ddSlick 是一个轻量级的 jQuery 插件,它可以生成带图片的自定义下拉选择框,可以极大的提升网站的用户体验。当然了,它不仅仅可以为选择框增加图片,还可以增加一些简单的文字描述。ddSlick 使用 JSON 格式的数据作为数据源,它也提供了多个参数,让你能够更加自由的控制自己的选择框
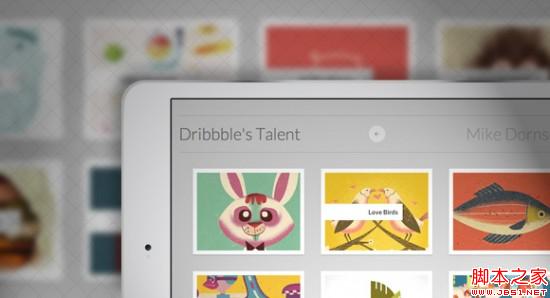
iOS Slider
iosSlider iosSlider是一个可定制的、跨浏览器幻灯片jQuery插件。设计用于作为内容滑块、旋转木马、滚动网站旗帜,或者图片库。其效果类似于ios的横向滚屏效果
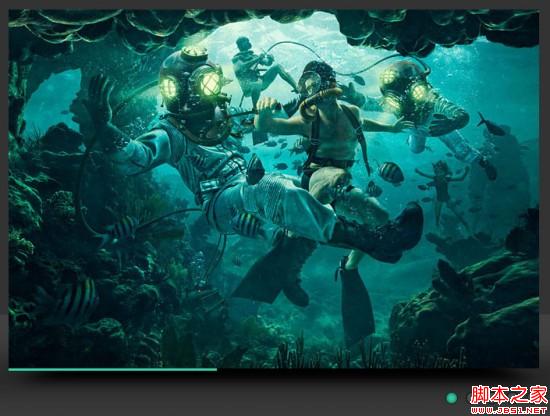
ADAPTIVE THUMBNAIL PILE EFFECT WITH AUTOMATIC GROUPING

这是一个实现3D效果的滑动插件,能够实现选择效果。3D滚动,水平垂直的3D滚动; ;淡入淡出等效果,值得推荐
Floater jQuery Plugin

jQuery的图片是一个很小的(2kb)插件支持响应图像添加到您的布局。它同时支持一些自定义的数据属性和新图片格式的图形元素。
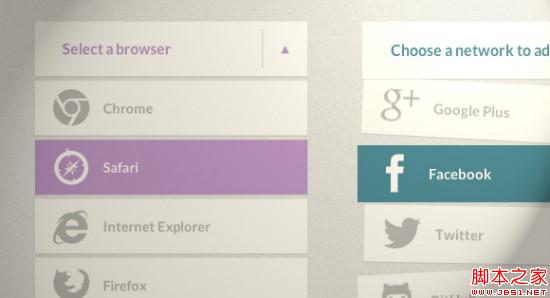
DOWN LISTS-简单的效果下拉列表
一个jQuery插件下拉列表中选择输入转化成一些简单的扩大效果。
Big Video JS Plugin
这个插件可以很容易地添加合适的填充背景的视频网站。它可以播放无声的环境背景视频的视频(或一系列)。使用它作为一个播放器,视频播放显示。BigVideo.js也可以显示大背景图片,这是很好的大背景下没有自动播放的设备环境视频图像。
BOOKBLOCK: A CONTENT FLIP PLUGIN
BookBlock 是一個 jQuery 插件,用來製作有翻頁效果的小書冊。可以用任何形式的內容,例如圖像或文字。外掛程式會在翻頁時利用變形模擬手工翻頁,並產生重疊的陰影以達到更逼真的效果。
ANIMATED RESPONSIVE IMAGE GRID
這是一個優秀的 jQuery 插件,可以用來產生響應式的圖像網格,並採用不同的動畫和計時方式對圖像進行切換。它可以用作網站的背景或是裝飾元素,我們可以隨機地展現不同的圖像並進行變換。
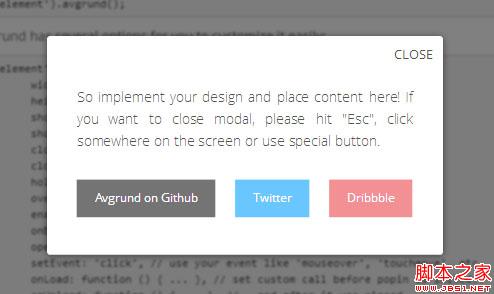
Avgrund Modal
Avgrund是一個jQuery插件,用於建立模態框和彈出視窗。它使用彈出視窗和頁面之間的有趣的概念深入。它可以運行在所有瀏覽器,並且相容於那些不支持CSS過渡和轉換(如IE 6-9標準行為)。
WINDY:快速切換內容的jquery外掛程式
Windy 是一個 jQuery 插件,它利用 CSS 的 3D transforms 和 transitions (變形和變換)功能,使疊放的內容產生快速切換的效果。正如它的名稱的含義,切換時的效果就像撲克牌或紙張被風吹散一樣。
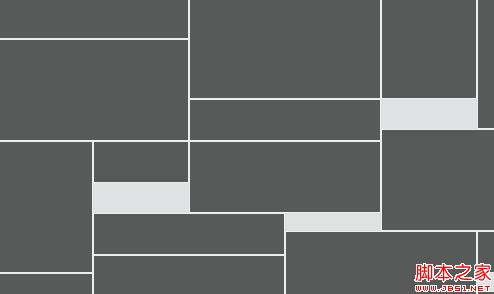
Freetile jQuery
Freetile是jQuery的一個插件,使網頁內容的組織在一個高效,動態和響應的佈局。它可以應用在一個容器元素,使得螢幕空間的最佳使用
下載來源碼
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






