首先廢話一句,jQuery選擇器真心很強大!
在專案中遇到這麼一個問題easyui的問題

如圖所示,目前頁面顯示的是「原始報文查詢」的頁面,當時左側導覽列卻選取的是「重發報文查詢」。如何讓右側的選單和左側的導航實現聯動即:左側點擊“原始報文查詢”,那麼右側的“補發運抵報文”展開,並選中“原始報文查詢”,“後台管理”關閉?
實作方式如下:
1、右側的「原始報文查詢」等用到的是easyui的tabs控件,查看api知道,tabs有個onSelect方法,只要在onSelect方法中寫入自己想做的事情就可以了。
2、觸發事件是找到了,那麼具體怎麼實現想要的效果呢?

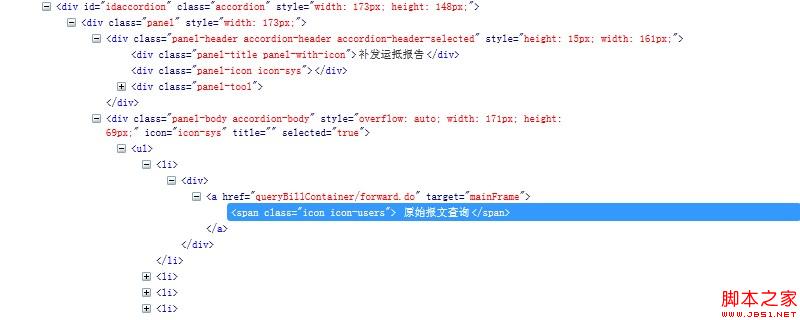
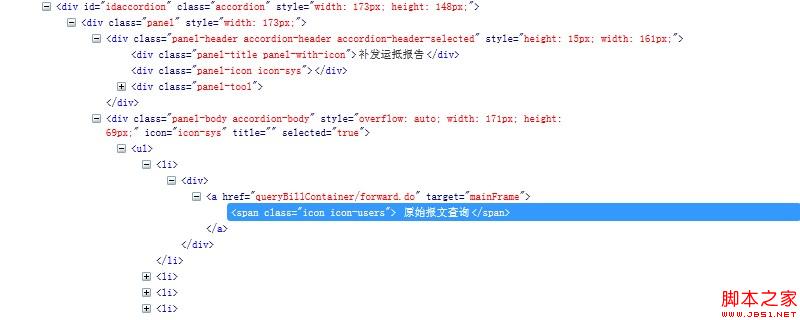
左側導覽列程式碼結果如上圖:最外層是easyui的accordion控件,accordion裡有很多pannel,一個pannel對應圖1中的一個父目錄和其下面的子目錄,例如「補發運運抵報告」這一模組。 panel裡有兩個div,
第一個div是父目錄,第二個div裡包含了很多子目錄。
先實作選取右側的tabs時,左側對應的導覽條被選取。先取出所有子目錄的選取狀態,然後讓目前子目錄被選取。
$('#idaccordion li div').removeClass( "selected");
$('#idaccordion span:contains("' title '")').parent().parent().addClass("selected");
3.問題是該選取的是選取的是選取了,但選取的子選單的父選單的父選單並沒有展開。 easyui中的panel有個expand方法,但是怎麼知道哪個panel(既父選單)應該展開呢?如圖2所示:一直選取了“原始報文查詢”,現在要讓補發運抵報告這個父選單展開。 「原始報文查詢「所在的元素span的祖先節點的兄弟節點的第一個子節點才是」補發運抵報告「所在的節點。
if( $('#idaccordion sp3:contains("an ' title '")').length > 0 ){
var accordionTitle = $('#idaccordion span:contains("' title '")').closest('.panel-body').prev() .find('.panel-title').text();
var p = $('#idaccordion').accordion('getPanel',accordionTitle);
p.panel('expand');
}
首先在id為idaccordion的子孫節點中尋找包含文字為title的span(即
原始報文查詢 ),然後找到最近的class為panel-body的祖先節點,然後找到這個節點的前一個兄弟節點(即