透過jQuery原始碼學習javascript(三)_jquery
javascript
疑問
第一篇中有位博友提出了以下的問題,我也不太明白,如果有明白的,能否告知一、二。

複製程式碼 程式碼如下:
程式碼如下:
var str = "test" ;
console.log(a ":" str[ a ]);
}
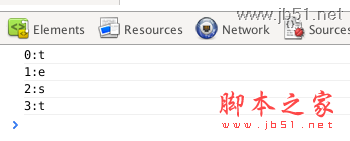
 輸出結果
輸出結果
複製代碼
代碼如下:
// jquery code
})(window);
代碼解析:
第一個括號:建立一個匿名函數。
第二個括號:立即執行。
傳入window變數原因:
使window變數由全域變數變為局部變量,不需要將作用域鏈回退到頂層作用域,以便更快的存取window。
在參數清單中增加undefined原因:
在自呼叫匿名函數的作用域內,確保undefined是真的未定義。 這樣設計的好處:
建立私有命名空間。函數體內的變數和方法,不會影響全域空間。不會與其他程式的變數發生衝突。
功能擴展extend()
根據一般的設計習慣,可以直接透過點(.)語法實現,或是在prototype物件結構中增加一個屬性即可。 ——jQuery框架是透過extend()函數來實現功能擴展的。 我們也做個類似的方法。 ——把指定參數物件包含的所有屬性複製給cQuery或cQuery.prototype物件。
複製程式碼程式碼如下:
(function(){
var
(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = { 🎜>
cQuery.fn = cQuery.prototype = {3. >init : function () {
return this;
}
};
cQuery.fn.init.prototype = cQuery.fn;
cQuery.extendfnh cQuery. .extend = function( obj ) {
for (var prop in obj) {
this[ prop ] = obj[ prop ];
}
return this;
}
cQuery.fn.extend({
test : function() {
console.log('測試!');
}
window.C = window. cQuery = cQuery;
})();
// 呼叫方式
C().test();
好處: 1、方便使用者快速擴充jQuery框架的功能,不會破壞jQuery框架的原型結構。
2、方便管理。 注意:
透過prototype擴充的對象,我們必須透過實例化函數來呼叫(如cQuery().test(),而不能使用cQuery.test()) 物件url參數化param()
複製程式碼
程式碼如下:
程式碼如下:
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
init : function () {
return this;
}
};
cQuery.param = function(obj) {
cQuery.param = function(obj) {
var prefix, s = [];
for ( prefix in obj ) {
s[ s.length ] = encodeURIComponent( prefix ) "=" encodeURIComponent( obj[ prefix ]);
}
return s.join( "&" );
}
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery = cQuery;  })();
})();
var param = cQuery.param({"name":"chuanshanjia", "age":30});
console.log( param );
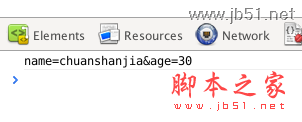
輸出結果
物件url參數化:有利於結構化,易於維護。如果在url後面加一坨的參數列表,難道看不眼暈嗎? 總結 暫時寫到這裡,如果大家有所補充,那最好不過了。 ——大家多交流互相學習下。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














