JS原型物件簡單'唱法'_javascript技巧
首先要知道一個很重要的知識點,一句話:所有物件都有原型物件.
2. 對比其他語言的理解
原型物件,就是其它語言中的類別中的靜態屬性和靜態方法,總是是靜態-static就對了.原理是: 記憶體中只有一份.
3. 在記憶體中的形象圖:
首先,在產生js物件之前,我們需要創造一個建構子(這都不知道,那就不要往下看了),如下:
function Person (name_, age_) {
this.name = name_;
this.age = age_;
}
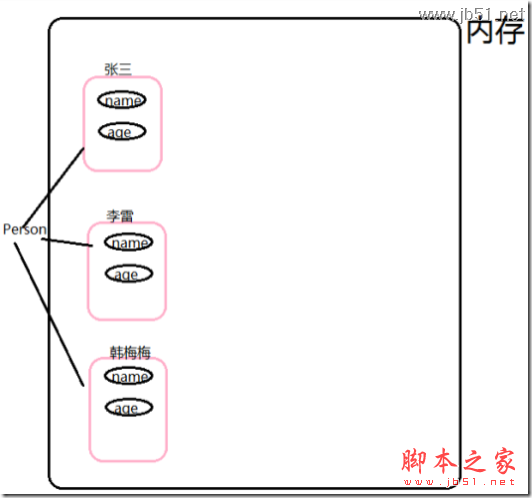
下面,我們就要new 物件了,這裡,我們new三個(Person)物件,"張三" "李雷" "韓梅梅",他們來自同一個建構子Person:
內存中就這樣了,每個對象,都有自己的name, age 內存.這裡new了多少個對象,就要開闢多少塊name, age內存.
看到這,應該還是比較好理解的. 下面我們加入一條屬性.location屬性,如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
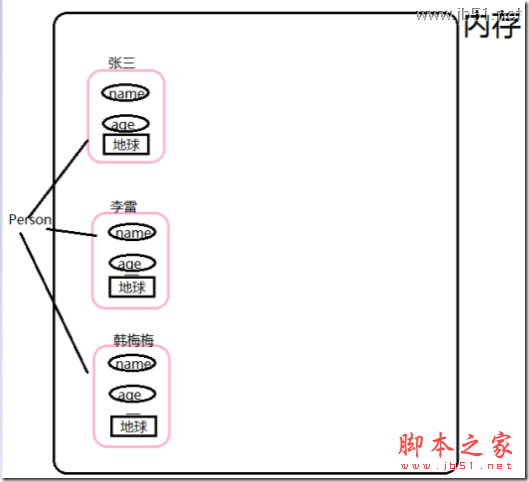
這時候我們在new這三個人. 記憶體狀況如下:
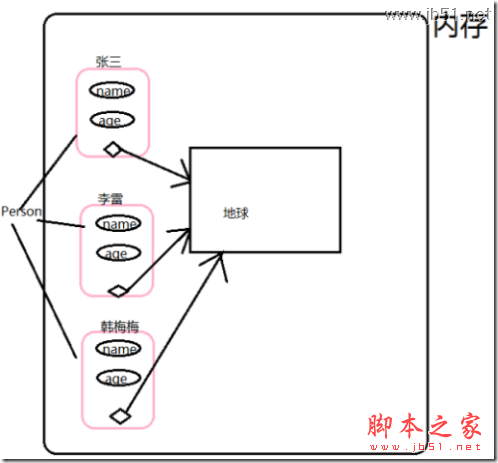
這裡我們看,三個物件都有一個"地球"的記憶體空間. 這裡你要動動大腦了, 三個人都有地球的內存,我們是不是可以這樣呢?
你看這樣好不好呢? 這樣只需要一個地球,大家都可以用了. 看到這,好吧,公用的那個空間如果是個對象的話,就是所謂的原型對象了.餓?就這樣?是的,就這樣.
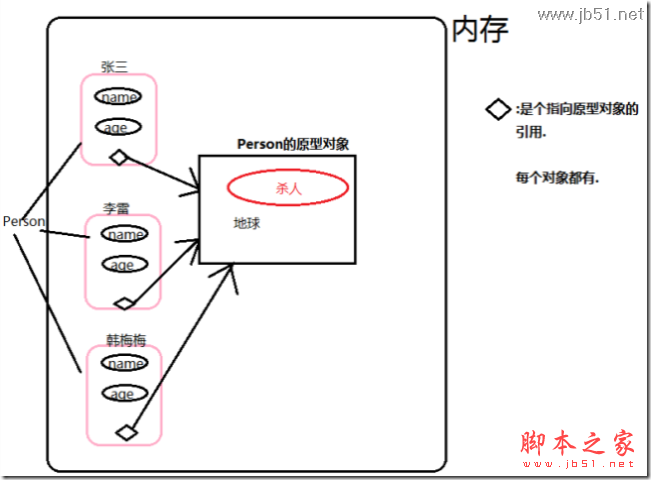
原型對象,最重要的作用就是把常量和方法獨立到自身裡. 供給其它"自己的物件" 使用. 最後如圖:
4. 從程式碼的層次上介紹原型物件.
上圖是記憶體中的物件,我們現在從程式碼的從面操作.
function Person(name_age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三個具體的物件
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他們的原型物件是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "殺人";
};
這裡有一個問題,我們知道原型物件,可是我們怎麼存取到原型物件裡的屬性呢. 就是我們如何取得到location ,和用killPerson方法呢?
請看:
alert(zhangsan.location);
alert(zhangsan.killPerson(zhangsan.location);
alert(zhangsan.killPerson()); >
這樣就可以訪問到了,不過前提是,你的對象屬性裡面,沒有定義location和killPerson.不然會把原對象的覆蓋掉. 這裡面涉及到原型問題即,
在zhangsan.location的時候,首先,我們檢查zhangsan物件本身,從圖中我們知道,張三有name, age 和prototype指標屬性. 並沒有location,找不到以後,它會繼續搜尋原物件裡面,看能否找到location屬性,如果有,就會調用原對象的屬性.
所以
alert(zhangsan.location) 會輸出"地球"
alert(zhangsan.killPerson() ) 會輸出"殺人"
以上是我個人對原型對象的理解,希望對大家有幫助.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。