透過jQuery原始碼學習javascript(二)_jquery
巧妙1:函數
在javascript程式碼中函數是個不可多得的人才。
♥ 它可以歸置程式碼段,封裝相對獨立的功能。
♥ 它也可以實現類,注入OOP思想。
jQuery就是一個函數,你也可以把它當成類別(呵呵,本身就是類別)。
(function(){ jQuery = function() {
// 函數體
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery);
 上面的空函數就是所謂的建構函數,建構函數在物件導向語言中是類別的一個基本方法。
上面的空函數就是所謂的建構函數,建構函數在物件導向語言中是類別的一個基本方法。 巧妙2:擴充原型
何為原型物件?我給一篇部落格文章大家可以去了解
http://www.jb51.net/article/32857.htm。
javascript為所有函數綁定一個prototype屬性,由這個屬性指向一個原型物件。我們在原型物件中定義類別的繼承屬性和方法等。
原型物件是javascript實作繼承的基本機制。
(function(){
var. () {
// 函數體
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
巧妙3:使用工廠方法來建立一個實例
上面的方法必須使用下面的方法才能進行調用,這樣就會產生很多對象,從而浪費記憶體消耗。
(new jQuery()).test();
(function(){
(function(){
var. () {
// 函數體
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery.prototype = {
// 擴充原型物件
jquery : "1.8.3",
init: function() {
return this;
},
test: function() {
}
}
window.jQuery = window.$ = jQuery;  })();
})();
複製代碼
程式碼如下:
(function(){
var jQuery = function() {
return this;
}
jQuery. = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
test: function() {
}
}
window.jQuery = window.$ = jQuery;
})();  console.log(jQuery());
console.log(jQuery());
輸出結果
複製程式碼
程式碼如下:
(function(){ jQuery = function() {
return new jQuery();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
test: function() {
console.log('test');
}
window.jQuery = window.$ = jQuery;
})();  console.log(jQuery());
console.log(jQuery());
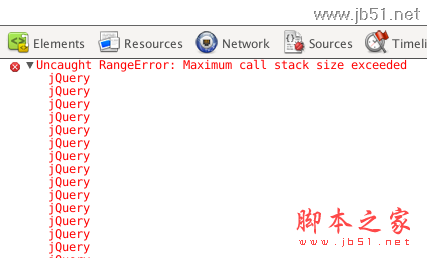
輸出結果
發現上面是遞迴死循環,出現記憶體外溢。
(function(){
var jQuery = function() {
// 函數體
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this ;
}
}
window.jQuery = window.$ = jQuery;
})();
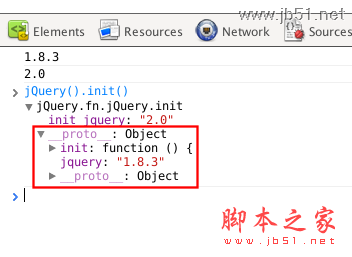
console.log(jQuery().jquery);
console.log (jQuery().init_jquery);
輸出結果

init()方法中的this作用域:this關鍵字引用了init()函數作用域所在的對象,同時也能夠存取上一層物件jQuery.fn物件的作用。 ——這種想法會破壞作用域的獨立性,對於jQuery框架來說,很可能會造成負面影響。
思考2:怎麼把init()中的this從jQuery.fn物件中分隔出來? ——實例化init初始化型別。
(function(){
(function(){
var. () {
// 函數體
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window .$ = jQuery;
})();
console.log(jQuery().init_jquery);

輸出結果
透過實例化init()初始化類型,限定了init()方法裡的this,只在init()函數內活動,不讓它超出範圍。
巧妙5:原型傳遞
思考1:在巧妙4中,我們把init()中的this從jquery.fn物件中分隔出來。那我們如何能做到保證「巧妙4」的基礎上,還能存取jQuery原型物件呢? ——原型傳遞。
程式碼如下:
jQuery.fn.init.protofntype;
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:var jQuery = function() {
// 函數體
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件 jquery: "1.8.3",
jquery: "1.8.3",
return this };
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery; })(); console.log(jQuery() .jquery);
console.log(jQuery().init_jquery);
輸出結果 妙棋 把init()物件的prototype指針指向jQuery.fn。 ——這樣init()裡的this繼承了jQuery.fn原型物件定義的方法和屬性。 總結 感謝博友的留言,尤其是puni ,給我介紹了一本不錯的書。如果大家能補充一下,那就再好不過了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






