Javascript影像處理—虛擬邊緣介紹及使用方法_javascript技巧
上一篇文章,我們來為矩陣添加一些常用方法,這篇文章將講解圖像的虛擬邊緣。
虛擬邊緣
虛擬邊緣就是依照一定映射關係,為影像添加邊緣。
那麼虛擬邊緣有什麼用呢?例如可以很容易做一個倒影的效果:

當然這只是附帶效果了,虛擬邊緣主要用在圖像卷積運算(例如平滑操作)時候,由於卷積運算的特點,需要將圖片擴大才能對邊角進行卷積運算,這時候就需要對圖片進行預處理,並加入虛擬邊緣。
說穿了,就是在一些圖片處理前先進行預處理。
邊緣類型
這裡參考OpenCV相關文檔的邊緣描述:
/*
Various border types, image boundaries are denoted with '|'
* BORDER_REPLICATE: aaDER|abcdefb| abcdefgh|hgfedcb
* BORDER_REFLECT_101: gfedcb|abcdefgh|gfedcba
* BORDER_WRAP: cdefgh|abcdefgh|abcdefg
* BORDER_CONSTANT: 71/abn;
舉例BODER_REFLECT是對於某一行或某一列像素點:
abcdefgh
而BORDER_CONSTANT則是所有邊緣都是固定值i。
實作
因為BORDER_CONSTANT比較特殊,所以跟其他型別分開處理。
}
if(__borderType ===_BORDER_CONSTANT ){
return copyMakeConstBorder_8U(__src, __top, __left, __bottom, __right, __value);
}else{
return copyMake__B,8U(__s__s__);
};
這個函數接受一個輸入矩陣src,每個方向要添加的像素大小top,left,bottom,right,邊緣的類型borderType,還有一個數組value,即如果是常數邊緣時候加入的常數值。
然後我們引入一個邊緣的映射關係函數borderInterpolate。
複製程式碼
case CV_BORDER_REFLECT_101:
var delta = __borderType == CV_BORDER_REFLECT_101;
if(__len == 1)
> 9; )
__p = -__p - 1 delta;
else
__p = __len - 1 - (__p - __len) - delta;
}while(__p = __len)
break;
case CV_BORDER_WRAP:
if(__p __p -= ((__p - __len 1) / __len) * __len;
if(__p >= __len)
__p %= __len;
break;
case CV_BORDER_CONSTANT:
__p = -1;
default:
error(arguments.callee, UNSPPORT_BORDER_TYPE/* { {/); 🎜>}
}
return __p;
};
這個函數的意義是對於原長度為len的某一行或某一列的虛擬像素點p(p一般是負數或大於或等於該行原長度的數,負數則表示該行左邊的像素點,大於或等於原長度則表示是右邊的像素點),映射成這一行的哪一個像素點。我們拿CV_BORDER_REPLICATE分析一下,其表達式是:
__p = __p 也就是說p為負數時(也就是左邊)的時候映射為0,否則映射成len - 1。
然後我們來實作copyMakeBorder_8U函數:
程式碼如下:
函數 copyMakeBorder_8U(__src, __top, __left, __bottom, __right, __borderType){
var i, j;
var 寬度 = __src.col,
高度 = __src.row;
var top = __top,
left = __left || __top,
右= __右||左,
底部 = __bottom || 頂部,
dstWidth = 左右寬度,
dstHeight = 頂部底部高度,
borderType = borderType || CV_BORDER_REFLECT;
var buffer = new ArrayBuffer(dstHeight * dstWidth * 4),
tab = new Uint32Array(left right);
for(i = 0; i tab[i] = borderInterpolate(i - left, width, __borderType);
}
for(i = 0; i tab[i left] = borderInterpolate(width i, width, __borderType);
}
var tempArray,資料;
for(i = 0; i tempArray = new Uint32Array(buffer, (i top) * dstWidth * 4, dstWidth);
data = new Uint32Array(__src.buffer, i * width * 4, width);
for(j = 0; j tempArray[j] = data[tab[j]];
for(j = 0; j tempArray[j left 寬度] = data[tab[j left]];
tempArray.set(資料, 左);
}
var allArray = new Uint32Array(buffer);
for(i = 0; i j = borderInterpolate(i - 頂部, 高度, __borderType);
tempArray = new Uint32Array(buffer, i * dstWidth * 4, dstWidth);
tempArray.set(allArray.subarray((j top) * dstWidth, (j top 1) * dstWidth));
}
for(i = 0; i j = borderInterpolate(i height, height, __borderType);
tempArray = new Uint32Array(buffer, (i 頂部高度) * dstWidth * 4, dstWidth);
tempArray.set(allArray.subarray((j top) * dstWidth, (j top 1) * dstWidth));
}
return new Mat(dstHeight, dstWidth, new Uint8ClampedArray(buffer));
}
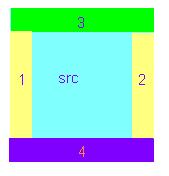
這裡需要解釋下,邊緣的複製順序是:先對每行的左右進行擴展,然後在此基礎上進行上下擴展,如圖所示。
 我們根據ArrayBuffer的性質,然後將資料轉換成無符號32位元整數來操作,這樣每個操作單元就對應了每個像素點了。點點:RGBA,由於某個通道是用無符號8為整數來儲存的,所以實際上一個像素點則對應了32位元的儲存大小,由於ArrayBuffer的性質,可以將資料轉變成任何類型來處理,這樣我們就可以透過轉換成Uint32Array型,將資料變成每個像素點的資料倉儲。那麼copyMakeConstBorder_8U就比較容易實現了:
我們根據ArrayBuffer的性質,然後將資料轉換成無符號32位元整數來操作,這樣每個操作單元就對應了每個像素點了。點點:RGBA,由於某個通道是用無符號8為整數來儲存的,所以實際上一個像素點則對應了32位元的儲存大小,由於ArrayBuffer的性質,可以將資料轉變成任何類型來處理,這樣我們就可以透過轉換成Uint32Array型,將資料變成每個像素點的資料倉儲。那麼copyMakeConstBorder_8U就比較容易實現了:var top = __top,
left = __left || __top,
右= __右||左,
底部 = __bottom || 頂部,
dstWidth = 左右寬度,
dstHeight = 頂部底部高度,
value = __value || [0,0,0,255];
var constBuf = new ArrayBuffer(dstWidth * 4),
constArray = new Uint8ClampedArray(constBuf);
buffer = new ArrayBuffer(dstHeight * dstWidth * 4);
for(i = 0; i for( j = 0; j constArray[i * 4 j] = value[j];
}
}
constArray = new Uint32Array(constBuf);
var tempArray;
for(i = 0; i tempArray = new Uint32Array(buffer, (i top) * dstWidth * 4, left);
tempArray.set(constArray.subarray(0, left));
tempArray = new Uint32Array(buffer, ((i top 1) * dstWidth - right) * 4, right);
tempArray.set(constArray.subarray(0, right));
tempArray = new Uint32Array(buffer, ((i top) * dstWidth left) * 4, width);
tempArray.set(new Uint32Array(__src.buffer, i * width * 4, width));
}
for(i = 0; i tempArray = new Uint32Array(buffer, i * dstWidth * 4, dstWidth);
tempArray.set(constArray);
}
for(i = 0; i tempArray = new Uint32Array(buffer, (i 頂部高度) * dstWidth * 4, dstWidth);
tempArray.set(constArray);
}
return new Mat(dstHeight, dstWidth, new Uint8ClampedArray(buffer));
}
效果圖
CV_BORDER_REPLICATE
CV_BORDER_REFLECT

CV_BORDER_WRAP

CV_BORDER_CONSTANT


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Wasserstein距離在影像處理任務中的應用方法是什麼?
Jan 23, 2024 am 10:39 AM
Wasserstein距離在影像處理任務中的應用方法是什麼?
Jan 23, 2024 am 10:39 AM
Wasserstein距離,又稱EarthMover'sDistance(EMD),是一種用於測量兩個機率分佈之間差異的測量方法。相較於傳統的KL散度或JS散度,Wasserstein距離考慮了分佈之間的結構訊息,因此在許多影像處理任務中展現出更好的性能。透過計算兩個分佈之間的最小運輸成本,Wasserstein距離能夠測量將一個分佈轉換為另一個分佈所需的最小工作量。這種度量方法能夠捕捉到分佈之間的幾何差異,從而在影像生成、風格遷移等任務中發揮重要作用。因此,Wasserstein距離成為了概
 深入解析Vision Transformer(VIT)模型的工作原理與特點
Jan 23, 2024 am 08:30 AM
深入解析Vision Transformer(VIT)模型的工作原理與特點
Jan 23, 2024 am 08:30 AM
VisionTransformer(VIT)是Google提出的一種基於Transformer的圖片分類模型。不同於傳統CNN模型,VIT將圖像表示為序列,並透過預測圖像的類別標籤來學習圖像結構。為了實現這一點,VIT將輸入影像劃分為多個補丁,並將每個補丁中的像素透過通道連接,然後進行線性投影以達到所需的輸入維度。最後,每個補丁被展平為單一向量,從而形成輸入序列。透過Transformer的自註意力機制,VIT能夠捕捉到不同補丁之間的關係,並進行有效的特徵提取和分類預測。這種序列化的影像表示方法為
 使用AI技術修復舊照片的實作方法(附範例和程式碼解析)
Jan 24, 2024 pm 09:57 PM
使用AI技術修復舊照片的實作方法(附範例和程式碼解析)
Jan 24, 2024 pm 09:57 PM
舊照片修復是利用人工智慧技術對舊照片進行修復、增強和改善的方法。透過電腦視覺和機器學習演算法,該技術能夠自動識別並修復舊照片中的損壞和缺陷,使其看起來更加清晰、自然和真實。舊照片修復的技術原理主要包括以下幾個面向:1.影像去雜訊和增強修復舊照片時,需要先進行去雜訊和增強處理。可以使用影像處理演算法和濾波器,如均值濾波、高斯濾波、雙邊濾波等,來解決雜訊和色斑問題,進而提升照片的品質。 2.影像復原和修復在舊照片中,可能存在一些缺陷和損壞,例如刮痕、裂縫、褪色等。這些問題可以透過影像復原和修復演算法來解決
 AI技術在影像超解析度重建方面的應用
Jan 23, 2024 am 08:06 AM
AI技術在影像超解析度重建方面的應用
Jan 23, 2024 am 08:06 AM
超解析度影像重建是利用深度學習技術,如卷積神經網路(CNN)和生成對抗網路(GAN),從低解析度影像中生成高解析度影像的過程。該方法的目標是透過將低解析度影像轉換為高解析度影像,從而提高影像的品質和細節。這種技術在許多領域都有廣泛的應用,如醫學影像、監視攝影、衛星影像等。透過超解析度影像重建,我們可以獲得更清晰、更具細節的影像,有助於更準確地分析和識別影像中的目標和特徵。重建方法超解析度影像重建的方法通常可以分為兩類:基於插值的方法和基於深度學習的方法。 1)基於插值的方法基於插值的超解析度影像重
 Java開發:如何實現影像辨識與處理
Sep 21, 2023 am 08:39 AM
Java開發:如何實現影像辨識與處理
Sep 21, 2023 am 08:39 AM
Java開發:影像辨識與處理實務指南摘要:隨著電腦視覺和人工智慧的快速發展,影像辨識和處理在各個領域都發揮了重要作用。本文將介紹如何利用Java語言實現影像辨識和處理,並提供具體的程式碼範例。一、影像辨識的基本原理影像辨識是指利用電腦科技對影像進行分析與理解,從而辨識出影像中的物件、特徵或內容。在進行影像辨識之前,我們需要先了解一些基本的影像處理技術,如圖
 PHP學習筆記:人臉辨識與影像處理
Oct 08, 2023 am 11:33 AM
PHP學習筆記:人臉辨識與影像處理
Oct 08, 2023 am 11:33 AM
PHP學習筆記:人臉辨識與影像處理前言:隨著人工智慧技術的發展,人臉辨識和影像處理成為了熱門話題。在實際應用中,人臉辨識與影像處理多用於安全監控、人臉解鎖、卡牌比對等方面。而PHP作為常用的伺服器端腳本語言,也可以用來實現人臉辨識與影像處理的相關功能。本篇文章將帶你了解PHP中的人臉辨識與影像處理,並附有具體的程式碼範例。一、PHP中的人臉辨識人臉辨識是一
 C#開發中如何處理影像處理和圖形介面設計問題
Oct 08, 2023 pm 07:06 PM
C#開發中如何處理影像處理和圖形介面設計問題
Oct 08, 2023 pm 07:06 PM
C#開發中如何處理影像處理和圖形介面設計問題,需要具體程式碼範例引言:在現代軟體開發中,影像處理和圖形介面設計是常見的需求。而C#作為一種通用的高階程式語言,具有強大的影像處理和圖形介面設計能力。本文將以C#為基礎,討論如何處理影像處理和圖形介面設計問題,並給出詳細的程式碼範例。一、影像處理問題:影像讀取和顯示:在C#中,影像的讀取和顯示是基本操作。可以使用.N
 尺度轉換不變特徵(SIFT)演算法
Jan 22, 2024 pm 05:09 PM
尺度轉換不變特徵(SIFT)演算法
Jan 22, 2024 pm 05:09 PM
尺度不變特徵變換(SIFT)演算法是一種用於影像處理和電腦視覺領域的特徵提取演算法。該演算法於1999年提出,旨在提高電腦視覺系統中的物體辨識和匹配性能。 SIFT演算法具有穩健性和準確性,被廣泛應用於影像辨識、三維重建、目標偵測、視訊追蹤等領域。它透過在多個尺度空間中檢測關鍵點,並提取關鍵點周圍的局部特徵描述符來實現尺度不變性。 SIFT演算法的主要步驟包括尺度空間的建構、關鍵點偵測、關鍵點定位、方向分配和特徵描述子產生。透過這些步驟,SIFT演算法能夠提取出具有穩健性和獨特性的特徵,從而實現對影像的高效






