JS實現用鍵盤控制DIV上下左右 放大縮小與變色_佈局與層

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 底線在鍵盤上怎麼打 如何不打字只打底線
Feb 22, 2024 pm 07:46 PM
底線在鍵盤上怎麼打 如何不打字只打底線
Feb 22, 2024 pm 07:46 PM
將輸入法調至英文後按住Shift鍵和減號鍵即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:MicrosoftOfficeWord2022解析1先檢查輸入法的中英文打字,調整至英文。 2然後同時按住鍵盤上的Shift鍵和減號鍵。 3檢查介面,即可查看已打出的底線。補充:Word文件如何快速輸入底線1如果需要在Word中輸入下劃線,用滑鼠選取空格後,選擇字體選單中選擇底線類型即可輸入。總結/注意事項一定要先將輸入法換至英文再進行操作,否則無法成功輸入底線。
 如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
如何透過快捷鍵開啟右鍵選單
Jan 14, 2024 pm 03:12 PM
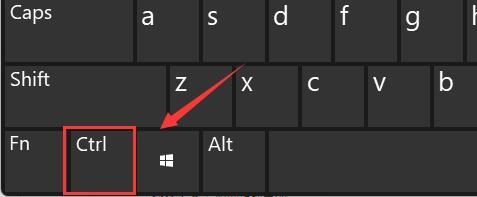
當我們滑鼠暫時失去作用的時候,如何用鍵盤快捷鍵的方式打開右鍵選單呢?有兩種方法,一是按Shift+F10快捷鍵就可以調處右鍵選單,二是鍵盤上windows和ctrl中間帶著目錄的鍵也可以,具體的教學下面一起來看看吧。用鍵盤快速鍵開啟右鍵選單的方式第一種方法1、在電腦桌面中不選擇任何檔案時,按下鍵盤上的下圖紅色圈標註的按鍵,此按鍵為快速開啟右鍵選單的按鍵。 2、即可將桌面的右鍵選單打開,如果需要選擇其中的項目,再用滑鼠選取即可第二種方法1、其實我們使用「Shift+F10」快捷鍵就可以調處右鍵選單2
 如何解決Windows 11鍵盤無法輸入問題
Dec 28, 2023 pm 05:59 PM
如何解決Windows 11鍵盤無法輸入問題
Dec 28, 2023 pm 05:59 PM
最近有的朋友遇到了win11鍵盤大不了字的問題,不知道按那個鍵可以恢復,其實這可能是由於我們的鍵盤被鎖定了,只需要解鎖就可以了。 win11鍵盤打不了字按哪個鍵恢復1、首先,我們按下鍵盤上面的「左shift+左alt+numlock」組合鍵。 2、然後,開啟下圖所示的選單後,點選「是」按鈕啟用滑鼠鍵。 3.接著,點選開啟工作列的「開始功能表」或「搜尋」圖示。 4.之後,在上方搜尋搜尋框輸入「osk」開啟螢幕鍵盤應用程式。 5.最後,點選一下螢幕鍵盤右下角「numlock」鍵即可。 Ps:如果你使用的是筆記本,那麼
 Windows筆記型電腦上的鍵盤自動打字
Feb 19, 2024 pm 05:33 PM
Windows筆記型電腦上的鍵盤自動打字
Feb 19, 2024 pm 05:33 PM
電腦的輸入設備如鍵盤和滑鼠都需要人類操作,不能獨立運作。 Windows筆記型電腦上的觸控板和鍵盤也是一樣。文字不會自動輸入,滑鼠也不會自動點擊。若發生異常情況,一定有原因。如果遇到筆記型電腦鍵盤自動輸入問題,請按照指南進行修復。 Windows筆記型電腦上的鍵盤會自動打字當您的Windows筆記型電腦上的鍵盤自動打字時,您可以透過以下方式進行修復。手動檢查鍵盤確保鍵盤工作正常檢查筆記型電腦是否已遠端連接檢查是否有任何自動打字程式正在運行運行惡意軟體掃描調整鍵盤設定重新安裝鍵盤驅動程式讓我們詳細了解
 如何在技嘉主機板上設定鍵盤啟動功能 (技嘉主機板啟用鍵盤開機方式)
Dec 31, 2023 pm 05:15 PM
如何在技嘉主機板上設定鍵盤啟動功能 (技嘉主機板啟用鍵盤開機方式)
Dec 31, 2023 pm 05:15 PM
技嘉的主機板怎麼設定鍵盤開機首先,要支援鍵盤開機,一定是PS2鍵盤! !設定步驟如下:第一步:開機按Del或F2進入bios,到bios的Advanced(進階)模式普通主機板預設進入主機板的EZ(簡易)模式,需要按F7切換到進階模式,ROG系列主機板預設進入bios的進階模式(我們用簡體中文來示範)第二步:選擇到-【進階】-【進階電源管理(APM)】第三步:找到選項【由PS2鍵盤喚醒】第四步:這個選項預設是Disabled(關閉)的,下拉之後可以看到三種不同的設定選擇,分別是按【空白鍵】開機、按組
 win11鍵盤快捷鍵大全
Jan 05, 2024 pm 02:46 PM
win11鍵盤快捷鍵大全
Jan 05, 2024 pm 02:46 PM
win11系統內建了大量的鍵盤快速鍵,讓我們可以快速進行某些操作。但很多的使用者不只不知道win11鍵盤快捷鍵有哪些,也不習慣使用,因此小編下面就給大家帶來了win11鍵盤快捷鍵大全,一起來學習一下吧。 win11鍵盤快速鍵有哪些:一、F鍵F1顯示幫助全部F2重命名選取項目全部F3搜尋檔案或資料夾全部F10啟動活動程式中的選單列全部二、Ctrl鍵Ctrl+A選擇文件或視窗中的所有項目全部Ctrl+C複製選定項目全部Ctrl+D將網頁添加到你的收藏夾全部Ctrl+J打開“下載管理器”全部Ctrl+L突出顯
 邁從 K87 三模機械鍵盤新增「風信子軸」「冰淇淋軸」版:Gasket 結構,首發價 299 元起
Feb 29, 2024 pm 05:00 PM
邁從 K87 三模機械鍵盤新增「風信子軸」「冰淇淋軸」版:Gasket 結構,首發價 299 元起
Feb 29, 2024 pm 05:00 PM
本站2月29日消息,邁從今日為K87三模機械鍵盤推出了“風信子軸”“琉光冰淇淋軸”兩款版本,該鍵盤主打“Gasket結構、80%配列”,相關軸體鍵盤價格資訊如下:「風信子軸」版:首發價299元「琉光冰淇淋軸」版:首發價379元據介紹,系列鍵盤使用Gasket結構,採用87鍵80%配列,全鍵無衝,支持熱插拔,號稱選用“原廠/MDA雙色PBT鍵帽”,使用1.2mm單鍵開槽PCB(下燈位),配備RGB燈效,並擁有磁吸收納銘牌設計。此外,這款鍵盤配備6000毫安培電池,無線延遲3ms,官方未公佈鍵盤尺寸及
 如何在Windows 11的任何鍵盤上指派Copilot按鈕
Feb 20, 2024 am 10:33 AM
如何在Windows 11的任何鍵盤上指派Copilot按鈕
Feb 20, 2024 am 10:33 AM
未來幾個月將推出的Windows11電腦鍵盤上將新增一個Copilot鍵。此鍵可讓使用者在不升級新PC的情況下,透過按下指定按鈕輕鬆進入副駕駛模式。本指南將詳細介紹如何在任何Windows11鍵盤上設定副駕駛按鈕。微軟近日宣布,他們在推動人工智慧輔助駕駛方面取得了重要進展。 Windows11將新增一個專門的Copilot金鑰,進一步提升個人電腦使用者的體驗。這項硬體變化代表了WindowsPC鍵盤三十年來的首次重大升級。接下來幾個月,新的Windows11電腦將會搭載全新的Copilot鍵設計在鍵盤






