js優化針對IE6.0起作用(詳細整理)_javascript技巧
js最佳化針對IE6.0作用,總結幾點:
一,字串拼接:用陣列拼接
程式碼:
function func2(){
var start = new Date().getTime();
for(var i = 0; i array[i] = ""; }
代碼如下:
function func2(){
var divs = document.getElementsByTagName("div");
for(var i = 0, len = divs. length; i //"效率高" }
程式碼如下:
var obj = document.getElementById("demo");
var start = new Date().getTime();
var arr = [];
for(var i = 0; i arr[i] = str i;
} obj.innerHTML = arr.join("");
程式碼如下:
var doc = document;
for(var i = 0; i var but1 = doc.getElementById(" but1");
var but2 = doc.getElementById("but2");
} }
五,避免雙重解釋:不要重複呼叫函數或方法
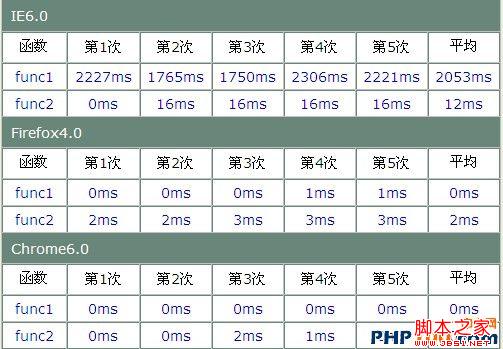
1、字串的拼接
程式碼如下:
//效率低的
function func1(){
var start = new Date().getTime();
var template = "";
for(var i = 0; i template = "";
}
var end = new Date() .getTime();
document.getElementById("one").innerHTML = template;
alert("用時:" (end - start) "毫秒");
}
//效率高的
function func2(){
var start = new Date().getTime();
var array = [];
for(var i = 0; i array[i] = "";
}
var end = new Date().getTime();
}

我們會發現,在IE6下其差別是相當明顯的,其實這種情況在IE的高版本中體現的也非常明顯,但是在Firefox下卻沒有多大的區別,相反第二種的相對效率還要低點,不過只是差異2ms左右,而Chrome也和Firefox類似。另外在這裡順便說明一下,在我們為數組添加元素的時候,很多人喜歡用數組的原生的方法push,其實直接用arr[i]或者arr[arr.length]的方式要快一點,大概在10000次循環的情況IE瀏覽器下會有十幾毫秒的差異。
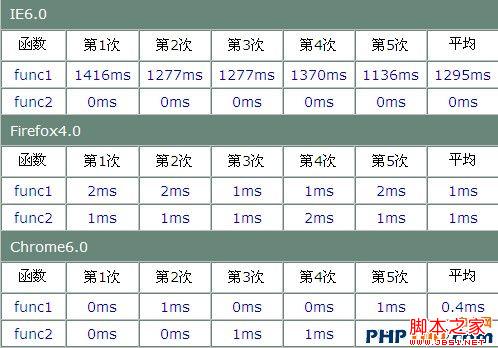
2、for循環
var arr = [];
for(var i = 0; i arr[i] = "
}
document.body.innerHTML = arr.join("");
//效率低的
function func1(){
var divs = document.getElementsByTagName(getElementsByName( "div");
var start = new Date().getTime();
for(var i = 0; i //"效率低"
}
var end = new Date().getTime();
alert("用時:" (end - start) "毫秒");
}
//高效率的
function func2(){
var divs = document.getElementsByTagName("div");
var start = new Date().getTime();
for(var i = 0, len = divs. length; i //"效率高"
}
var end = new Date().getTime();
alert("用時:" (end - start ) "毫秒");
}

由上表可以看出,在IE6.0下,其差別是非常明顯,而在Firefox和Chrome下幾乎沒有差別,之所以在IE6.0下會有這種情況,主要是因為for循環在執行中,第一種情況會每次都計算一下長度,而第二種情況卻是在開始的時候計算長度,並把其保存到一個變數中,所以其執行效率要高點,所以在我們使用for迴圈的時候,特別是需要計算長度的情況,我們應該開始將其儲存到一個變數中。但並不是只要是取長度都會出現如此明顯的差別,如果我們只是操作一個數組,取得的是一個數組的長度,那麼其實兩種方式的寫法都差不多,我們看下面的例子:
var arr2 = [];
for(var i = 0; i arr2[i] = "
}
//效率低的
function func1(){
var start = new Date().getTime();
for(var i = 0; i //"效率低"
}
var end = new Date().getTime();
alert("用時:" (end - start) "毫秒");
}
//效率高的
function func2(){
var start = new Date().getTime();
for(var i = 0, len = arr2.length; i //"高效率"
}
var end = new Date().getTime();
alert("用時:" (end - start) "毫秒");
}

從上表可以看出,如果只是一個陣列的話,我們看到其實兩種寫法都是差不多的,其實如果我們把循環再上調到100000次的話,也僅僅是差別幾毫秒而已,所以在數組的情況下,我認為都是一樣的。對於for循環的優化,也有人提出很多點,有人認為用-=1,或者從大到小的方式循環等等,我認為是完全沒有必要的,這些優化往往實際情況下根本沒有表現出來,換句話說只是電腦層級的微小的變化,但是帶給我們的卻是程式碼的可讀性大大的降低,所以實在是得不償失。
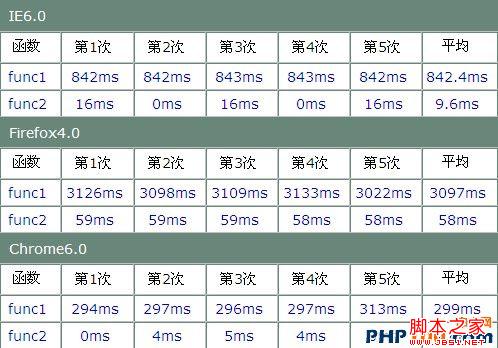
3、減少頁的重繪
減少頁面重繪雖然本質不是JS本身的優化,但是其往往是由JS引起的,而重繪的情況往往是嚴重影響頁面性能的,所以完全有必要拿出來,我們看下面例子:
var str = "
/ /效率低的
function func1(){
var obj = document.getElementById("demo");
var start = new Date().getTime();
for(var i = 0; i obj.innerHTML = str i;
}
var end = new Date().getTime();
alert("用時" (end - start ) " 毫秒");
}
//效率高的
function func2(){
var obj = document.getElementById("demo");
var start = new Date( ).getTime();
var arr = [];
for(var i = 0; i arr[i] = str i;
}
obj.innerHTML = arr.join("");
var end = new Date().getTime();
alert("用時" (end - start) " 毫秒");
}
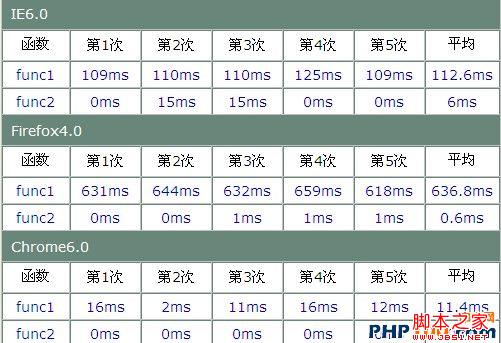
在例子中,我只是用了100次的循環,因為如果用10000次循環的話,瀏覽器基本上就卡住不動了,但是即使是100次的循環,我們看看下面的執行結果。

可以看到的是,這簡直是一個驚人的結果,僅僅100次的循環,不管是在什麼瀏覽器下,都出現瞭如此之大的差別,另外我們還發現,在這裡,IE6的執行效率居然比起Firefox好很多,可見Firefox在頁面重繪這方面並沒有做一些的優化。這裡也要注意的是,一般影響頁面重繪的不僅是innerHTML,如果改變元素的樣式,位置等情況都會觸發頁面重繪,所以在平常一定要注意這點。
4、減少作用域鏈上的查找次數
我們知道,js程式碼在執行的時候,如果需要存取變數或函數的時候,它需要遍歷目前執行環境的作用域鏈,而遍歷是從這個作用域鏈的前端一級的向後遍歷,直到全域執行環境,所以這裡往往會出現一個情況,那就是如果我們需要經常訪問全域環境的變數物件的時候,我們每次都必須在當前作用域鏈上一級一級的遍歷,這顯然是比較耗時的,我們看下面的範例:
函數func1(){
var start = new Date().獲取時間();
for(var i = 0; i var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var input = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var input = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var input = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var input = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var input = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
var but1 = document.getElementById("but1");
var but2 = document.getElementById("but2");
var input = document.getElementsByTagName("input");
var divs = document.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("用時 " (end - start) "毫秒");
}
函數 func2(){
var start = new Date().getTime();
var doc = 文件;
for(var i = 0; i var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var input = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var input = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var input = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var input = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var input = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
var but1 = doc.getElementById("but1");
var but2 = doc.getElementById("but2");
var input = doc.getElementsByTagName("input");
var divs = doc.getElementsByTagName("div");
}
var end = new Date().getTime();
alert("用時 " (end - start) "毫秒");
}
上面的程式碼中,第二種情況是先把全域物件的變數放到函數裡面先保存下來,然後直接存取這個變量,而第一種情況是每個次都遍歷作用域鏈,直到全域環境,我們看到第一種情況實際上只遍歷了一次,而第一種情況卻是每次都遍歷了,所以我們看看其執行結果:

從上表可以看出,其在IE6下的差值還是非常明顯的,這種差值在多層次作用域鍊和多個全域指標的情況下還會表現的非常明顯。 >
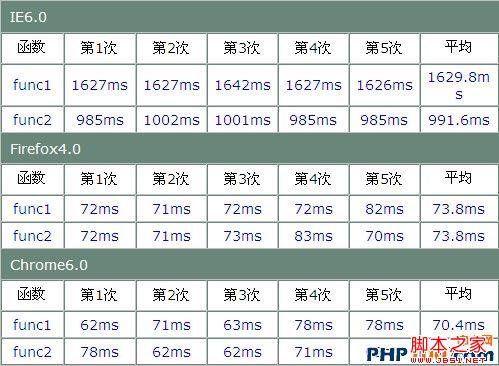
5、雙重避免解釋
雙重解釋的情況也是我們常會遇到的,有的時候我們怎麼沒有考慮這種情況對效率造成的影響,雙重解釋一般在我們使用eval、new Function和setTimeout等情況下會遇到,讓我們來看看下面的範例:var sum, num1 = 1, num2 = 2;
function func1(){
var start = new Date().getTime();
for(var i = 0; i var func = new Function("sum =num1;num1 =num2; num2 ;");
func();
}
var end = new Date().getTime();
alert("用時" (end - start) " 毫秒");
}
function func2(){
var start = new Date().getTime();
for(var i = 0; i sum =num1;
num1 =num2;
num2 ;
}
var end = new Date().getTime();
alert("用時" (end - start) " 毫秒" );
}
第一種情況我們是使用了new Function來進行雙重解釋,而第二種是避免了雙重解釋,我們看看在不同瀏覽器下的表現:

可以看到,在所有的瀏覽器中,雙重解釋都是有很大開銷的,所以在實際當中要盡量避免雙重解釋。
感謝"SeaSunK"對第四點測試報告錯誤的指正,現在已經修改過來了。至於最後一點提出的func1每次都初始化,沒有可比性,所以我給換了eval,結果發現,在IE6.0下還是有影響,而且在Firefox下,使用eval對效率的影響程度更加厲害,在Firefox下,如果10000次循環,需要十多秒的時間,所以我把循環都變成了1000次。看代碼和報告。
var sum, num1 = 1, num2; 🎜>function func1(){
var start = new Date().getTime();
for(var i = 0; i eval("sum =num1;num1 =num2;num2 ;");
}
var end = new Date().getTime();
alert("用時" (end - start) " 毫秒");
}
function func2(){
var start = new Date().getTime();
for(var i = 0; i sum =num1;
num11 =num2;
num2 ;
}
var end = new Date().getTime();
alert("用時" (end - start) " 毫秒");
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







