Knockoutjs快速入門(經典)_基礎知識
Knockoutjs是一個JavaScript實作的MVVM框架。主要有以下幾個功能:
1. Declarative bindings
2. Observables and dependency tracking
3. Templating
它對於分離前台的業務邏輯和視圖簡化資料綁定過程有顯著的作用。閒言少敘,直接看例子,如何下載也不說了,如果用VS開發的話用Nuget就可以一鍵搞定。
1.基本綁定與依賴追蹤
首先需要定義一個ViewModel:
複製程式碼
複製程式碼
複製程式碼
程式碼如下:
然後是一個用來顯示這個ViewModel的View:
複製程式碼
程式碼如下:
從這個view中可以看到宣告式綁定的意義,只需要在標籤上使用data-bind屬性,就可以將資料的值綁定到對應的地方。有了View和ViewModel也需要程式碼將這兩者關聯起來:
程式碼如下:
ko.applyBindings(new ViewModel());
複製程式碼
程式碼如下:
function ViewModel() {
this.firstName = ko.observable("Zixin");  this.lastName = ko.observable("Zixin");
this.lastName = ko.observable("Zixin");
}
複製程式碼
程式碼如下:
function ViewModel() {
this.firstName = ko.obable("Zixix" );
點選按鈕之後便會出發viewmodel的capitalizeLastName方法,要改變一個observable的值的方法就是將新值作為函數呼叫的參數。點擊之後:

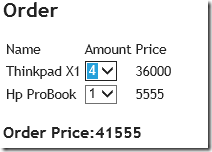
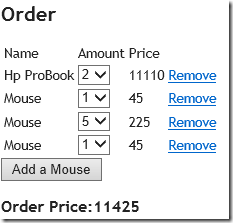
加入我們有如下的訂單ViewModel,使用observableArray來追蹤陣列的變化。
var products=[{name:"Think X1", price:9000},
{name:"Hp ProBook",price:5555},
{name:"Mouse",price:45} ];
function Order() {
var self = this;
self.items = ko.observableArray([
//This data should load from server
new Item(products[0], 1),
new Item(products [1],2)]);
self.price = ko.computed(function () {
var p=0;
for (var i = 0; i var item = self.items()[i];
p = item.product.price * item.amount();
}
return p;
}, self);
}
Order裡面的Item其實應該是從伺服器取得的,Item定義如下:
function Item(product, amount) {
var self = this;
this.product = product; >this.amount = ko.observable(amount);
this.subTotal = ko.computed(function () {
return self.amount() * self.product.price;
}, self) ;
}
| Name | Amount | Price |
| td> |
Order Price:

//……
self.remove = function (item) {
self.items.remove(item);
}
self.addMouse = function () {
self.items.push(new Item(products[2],1));
}
}
}
加上一列刪除按鈕
:
再在表格底部加上一個增加產品的按鈕:複製程式碼 程式碼如下:
這時候,observableArray的功能就體現了,當你點擊刪除按鈕或底部的按鈕的時候,頁面節點會跟著變化,而不需要手動更新DOM節點,這使得前端的JS大大簡化。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。








