主流瀏覽器預設為html元素提供的捲軸不美觀,前端開發人員想對其透過css進行統一樣式的美化也是不可實現的。例如ie可以透過樣式來實現簡單的美化、Webkit核心瀏覽器可以控制捲軸的顯示效果,firefox則不允許使用者為捲軸定義樣式。但是對於追求友善的使用者體驗的前端開發人員,是不會被這些瀏覽器的不一致行為所阻止的。我們可以自己透過標準的html元素模擬來實現自訂的捲軸。
這裡是自己在工作不太忙的時候寫出來了一個用戶可以自訂的滾動條jscroll,以下簡稱jscroll。 jscroll預設只提供一種捲軸樣式,部分樣式來自google webstore ,其中有部分css3樣式主要用於實現圓角,陰影效果。為實現跨瀏覽器情況下滾動條顯示效果的一致,對於ie6, 7, 8不支援css3的瀏覽器引入了 PIE.htc 檔案。以下就實現的功能以及相容性、使用方法、具體程式碼實作分別做一下講解。
實作功能以及相容性
jscroll幾乎實現了系統預設滾動條的所有功能,例如:拖曳滾動條查看內容、滾動滑鼠滾輪查看內容、點擊滾動條可到達區域的上方或下方來觸發滾動條的滾動、鍵盤上下鍵來觸發滾動條的滾動。 firefox、chrome,、ie9 等最新瀏覽器支援css3以及js的最新API,所以沒有任何相容性問題。 ie6, 7, 8 不支援css3透過引入PIE.htc 的hack檔來做相容處理。 js方面對於不支援的API透過舊的API來做了相容。有最大相容性問題的瀏覽器是ie6,不支援點擊滾動條可到達區域來觸發滾動條滾動,也不支援鍵盤上下鍵來觸發滾動條的滾動。導致這個問題的原因主要是因為引入了支援css3的PIE.htc文件,如果不引入該hack文件,所有操作都能支持,沒法辦為了顯示效果的一致,只好選擇了不支援部分功能。
使用方法
使用自訂捲軸最多的情況應該是頁面彈出層,或是頁面上某一個區域,千萬不要對整個頁面的捲軸進行自訂操作。對於需要使用jscroll的元素,需要新增自訂屬性data-scroll="true"來告訴程式需要使用jscroll來替換系統預設的捲軸,同時還需要透過新增自訂屬性data-width=""、data- height=""來指定元素要顯示的寬度和高度。 jscroll會根據使用者定義的寬度和高度計算內容的顯示寬度以及捲軸顯示的高度並新增互動的事件。
具體程式碼實作
jscroll的實作邏輯並不複雜,實作具體功能的js程式碼不到400行,但是這裡依賴了一些基礎的方法,所以需要引入squid.js作為基礎方法的支援。對滾動條樣式的控制的css在一個單獨的jscroll-1.0.css檔案裡面,使用者可以自己修改擴充以滿足自己的需求。以下是對實現特定功能的每個方法做一個簡單的分析:
init: function(selector, context) {
selecotr = selector || 'data-scroll'
context = context || document
var elems = squid.getElementdocument
var elems = squid.getElementsBy. context)
this.initView(elems)
}
init()是初始化函數,根據指定selector和context取得需要使用自訂捲軸的元素,selector預設為data -scroll,上下文預設是目前document。這裡無論元素自訂屬性data-scroll="true"或data-scroll="false"都會使用自訂捲軸覆蓋系統預設捲軸,squid的getElementsByAttribute()方法只是提供透過元素是否有指定屬性來尋找元素而忽略屬性值,這個方法沒有jquery選擇器或高級瀏覽器提供的querySelectorAll()方法強大,因為這裡squid只是做最基本的支援。找到需要自訂捲軸的元素之後呼叫initView方法來初始化捲軸整體結構和顯示。
複製程式碼
程式碼如下:
initView: function(elems) {
var i = 0,
length = elems.length,
elem;
for(; i elem = elems[i]
if(this.hasScroll (elem)) {
this.create(elem)
}
}
this.initEvent()
}
initView()方法會先對頁面上取得的帶有自訂屬性data-scroll的元素遍歷,判斷每一個元素是否會出現捲軸,透過hasScroll()方法判斷。如果元素會出現捲軸則呼叫create()方法分別建立自訂的捲軸。 initView()方法結束會呼叫initEvent()方法。
//是否有捲動條return elem.offsetHeight }
hasScroll()方法用來判斷元素是否會出現捲軸,傳回true或false。這裡忽略元素的margin和padding,透過jscroll建立的捲軸預設margin和padding都是0。
//建立滾動條元素整體結構
create : function(elem) {
var wrapper,
list,
//滾動條元素
s,
//帶滾動條元素顯示的高度
height = elem[' data-height'] || elem.getAttribute('data-height'),
//帶滾動條元素顯示的寬度
width = elem['data-width'] || elem.getAttribute(' data-width'),
//捲軸顯示高度
value;
//wrapper
wrapper = document.createElement('div')
wrapper.className = ' jscroll-wrapper'
//forbid select text, for ie9
/*
* wrapper.onselectstart = function() {
* return false
* }
* >squid.css(wrapper, {
height: height 'px',
width: width 'px'
})
squid.addClass(elem, 'jscroll-body')
//overwrite the user define style
squid.css(elem, {
overflow: 'visible',
position: 'absolute',
height: 'auto',
width: (width - 40) 'px',
padding: '0 20px 0 23px'
})
//list
list = document.createElement('div')
list.className = 'jscroll-list unselectable'
list.unselectable = 'on'
squid.css(list, {
height: (height - 5) 'px'
})
//捲軸
s = document.createElement('div')
s.className = 'jscroll-drag unselectable'
s.unselectable = 'on'
s .setAttribute('tabindex', '1')
s.setAttribute('hidefocus', true)
list.appendChild(s)
wrapper.appendChild(list)
//把需要出現捲軸的元素包起來
elem.parentNode.replaceChild(wrapper, elem)
wrapper.insertBefore(elem, list)
//滾動條高度
value = this .scrollbarHeight(elem, height)
squid.css(s, {
height: value 'px'
})
//add event
this.regEvent(wrapper)
}
create()方法使用者調整建立帶有自訂捲軸的元素整體結構,首先透過建立了wrapper元素,用於包裝會出現捲軸的元素elem和滾動條可滾動的區域元素list以及滾動條元素s。透過從出現捲軸元素設定的自訂屬性data-width、data-height分別設定wrapper元素的寬度和高度。透過scrollbarHeight()方法計算得到了捲軸元素顯示的高度,整體結構不算複雜。建立自訂捲軸整體結構之後是為捲軸元素s和捲軸可到達區域元素list新增事件處理,透過regEvent()方法實作。
//計算捲動條的高度
var value = elem.scrollHeight;
return (height / value) * height
}
scrollHeight(的數學計算傳回捲軸元素應該顯示的高度。
複製程式碼 程式碼如下:
initEvent: function() {
var that = this,
_default,
elem,
top,
min,
max,
prev,
父級,
主體,
單位;
//滾動條滾動
squid.on(document, 'mousemove', function(event) {
elem = that.scrolling.elem
if(elem !== null) {
squid.addClass(elem, '滾動')
top = event.clientY - that.scrolling.diffy
parent = that .ie6 ? elem.parentNode.parentNode : elem.parentNode
min = that.limits[elem].min
max = that.limits[elem].max
prev = Parent.previousSibling
sbody
prev = Parent.previousSibling
sbody = prev.tagName.toLowerCase() === 'div' ? : prev.previousSibling
_default = parseInt(sbody['data-height'] || sbody.getAttribute('data-height'), 10)
unit = (sbody.scrollHeight - _default) / max
squid.addClass(sbody.parentNode, '不可選擇')
if(top top = min
if(top top = min }else if(top > max) {
top = max
}
elem.style.top = top 'px'
that.doScroll(sbody, top * 單位)
}
})
//滾動結束
squid.on(document, 'mouseup', function(event) {
elem = that.scrolling.elem
if(elem) {
上一頁= that.ie6 ? elem.parentNode。 parentNode.previousSibling : elem.parentNode.previousSibling
sbody = prev.tagName.toLowerCase() === 'div' ?上一個 : prev.previousSibling
squid.removeClass(sbody.parent), '
}
that.scrolling.elem = null
that.scrolling.diffy = 0
})
}
init() 方法實作為文件元素新增mousemove和mouseup事件,mousemove實現了在捲軸查看捲軸時查看內容的後續變化。然後計算查看內容應該到的位置。事件處理程序實現了聲音的最後操作的滾動條元素。
//新增滾動條事件
regEvent: function(elem) {
var that = this,
sbody = elem.firstChild,
list = sbody.nextSibling,
list = sbody.nextSibling,
list = sbody.nextSibling,
list = sbody.nextSibling,
//滾動條元素
s = list.firstChild,
//滾動條滾動最小值
min = 0,
//滾動條滾動最大值
max = list.offsetHeight - s.offsetHeight,
_default = parseInt(sbody['data-height'] || sbody.getAttribute('data-height'), 10),
unit = (sbody.scrollHeight - _default) / max ,
//firefox瀏覽器
firefox = 'MozBinding' in document.documentElement.style,
//滑鼠滾輪事件
mousewheel = firefox ? 'DOMMouseScroll' : ' //opera瀏覽器
opera = window.oprea && navigator.userAgent.indexOf('MSIE') === -1,
//is firing mousedown event
firing = false,
/ /滑鼠點擊,定時器執行時間
interval,
//捲軸距離容器高度
top,
//滾動條當前top值
cur,
//每次捲動多少像素
speed = 18;
//變數快取min, max
this.limits[s] = {
min: 0,
max: max
}
//scroll事件滑鼠滑動滾輪移動捲軸
squid.on(elem, mousewheel, function(event) {
var delta;
if(event.wheelDelta) {
delta = opera ? -event.wheelDelta / 120 : event.wheelDelta / 120
}else{
delta = -event.detail / 3
}
curs = 6% .style.top || 0, 10)
//向上捲動
if(delta > 0) {
top = cur - speed
if(top top = min
}
}else{//向下捲動
top = cur speed
if(top > max) {
top = max
}
}
s.style.top = top 'px'
that.doScroll(sbody, top * unit)
//阻止body元素滾動條滾動
event.preventDefault()
})
//ie6, 7, 8下,如果滑鼠連續點擊兩次且時間間隔太短,則第二次事件不會觸發
//拖曳滾動條,點擊滾動條可到達區域
squid.on(list, 'mousedown', function(event) {
var target = event.target,
y = event.clientY;
target = event.target
if(target.tagName.toLowerCase() === 'shape')
target = s
//滑鼠點擊元素是捲軸
if(target === s) {
//invoke elem setCapture
s.setCapture && s.setCapture()
that.scrolling.diffy = y - s.offsetTop
////////////////////////////////////////////////////計動捲軸
that.scrolling.elem = s
}else if(target.className.match('jscroll-list')){
firing = true
interval = setInterval(function() {
if(firing) {
that.mouseHandle(list, y, unit)
}
}, 80)
}
})
///滑鼠鬆開捲軸停止捲動
squid.on(list, 'mouseup', function() {
//invoke elem releaseCapture
s.releaseCapture && s.releaseCapture()
firing = false
clearInterval(interval)
})
//滾動條元素取得焦點,可以觸發keyup事件
squid.on(s, 'click', function() {
this.focus()
})
//滾動條取得焦點後,觸發鍵盤上下鍵,滾動條滾動
squid.on(s, 'keydown', function( event) {
var keyCode = event.keyCode,
state = false;
cur = parseInt(s.style.top || 0, 10)
switch(keyCode) {
case 38:
top = cur - speed
if(top top = min
}
state = true
break
case 40:
top = cur speed
if(top > max) {
top = max
}
state = true
break
default:
break
}
if(state) {
s.style.top = top 'px'
that.doScroll(sbody, top * unit)
}
event.preventDefault()
})
}
regEvent()方法實作了以下功能,應該是jscroll元件的核心方法了:
1. 滑鼠在包含滾動條的元素區域,上下滾動滑鼠滾輪,查看的內容跟隨滾輪上下翻的功能
2. 點選捲軸可到達區域,即捲軸上方或下方,捲軸和檢視的內容向上或向下捲動。滑鼠點選捲軸可到達區域不放開,可連續捲動捲軸和檢視的內容,透過呼叫mouseHandle()方法來具體實現此功能。
3. 點擊滾動條元素後,可以透過鍵盤上下鍵來觸發滾動條和查看內容的滾動
複製代碼
//滑鼠點擊捲軸可到達區域上面或下面時,捲軸滾動
mouseHandle: function(elem, place, unit) {
var prev = elem.previousSibling,
//包含捲軸顯示內容元素
a = prev.tagName.toLowerCase() === 'div' ? prev : prev.previousSibling,
//
n = elem.firstChild,
//捲軸元素
s = this.ie6 ? n.lastChild : n.tagName.toLowerCase() === 'div' ? n : n.nextSibling,
//捲軸高度
height ,
//list元素距body的top值
value,
//滾動條距離容器高度
top,
//滾動條距body的top值
sTop,
//滾動條滾動最小值
min,
//滾動條滾動最大值
max,
//每點擊滾動條可到達區域,滾動條向下或向上移動10px
step = 10,
//滑鼠點擊滾動條可到達區域距離最頂端或最底端小於distance時,捲軸能夠自動移動到最頂端或最低端
distance = 20;
min = this.limits[s].min
max = this.limits[s].max
height = s.offsetHeight
top = parseInt(s.style.top || 0, 10)
value = squid.getOffset(elem).top
sTop = squid.getOffset(s).top
//滑鼠點擊滾動條下方區域,滾動條向下滾動
if(place > sTop) {
if(value elem.offsetHeight - place top = max
}else{
if ((sTop height step) top = step
}else{
top = place - value - height
}
}
}else{
//滑鼠點擊區域距捲軸頂端小於捲軸長度時,捲軸會自動捲動到最頂端
if(place - value top = min
}else{
//滾動條距頁面頂部高度減去滑鼠clientY值大於step
if(sTop - place >= step) {
top -= step
}else{
top = place - value
}
}
}
if(top top = min
}else if(top > max) {
top = max
}
s.style.top = top 'px'
this.doScroll(a, top * unit)
}
mouseHandle()方法通過判斷🎜>mouseHandle()方法通過判斷滑鼠點擊位置在頁面中的位置座標,和滾動條元素在頁面中的位置來判斷是點擊了捲軸的上方區域還是下方區域。如果點擊了下方區域則滾動條向下滾動,否則向上滾動,對於點擊的位置在上方區域或下方區域小於distance值時,滾動條會自動滾動到最小值或者最大值。
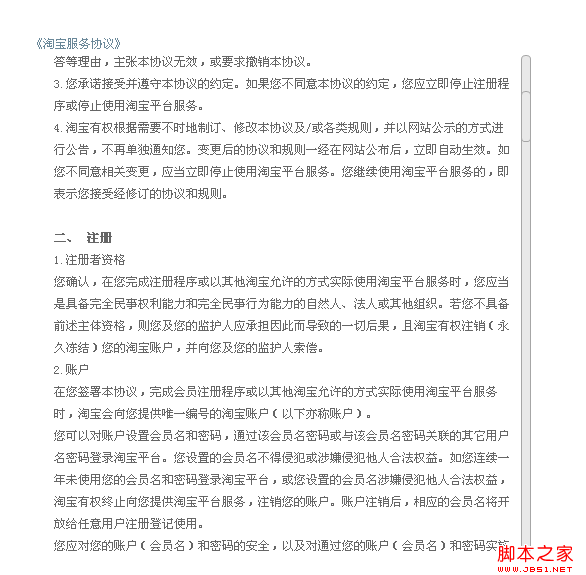
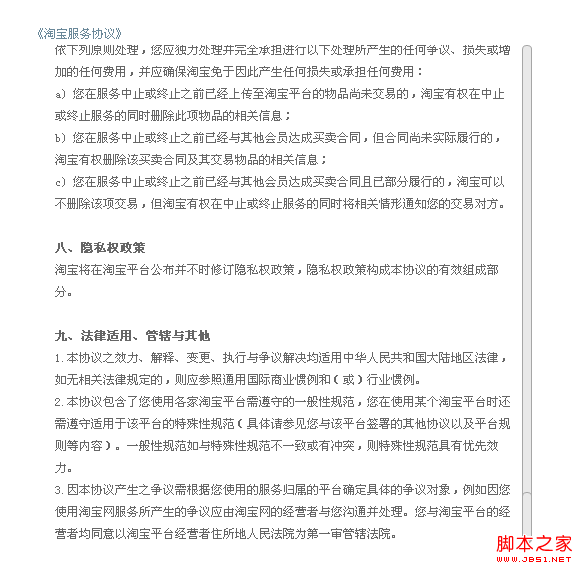
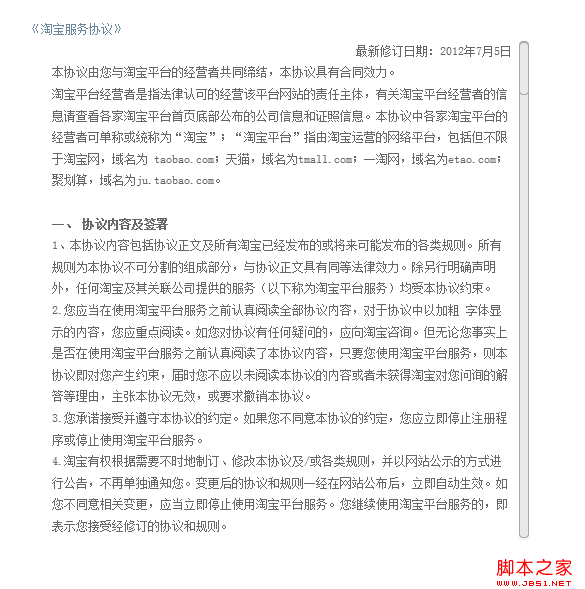
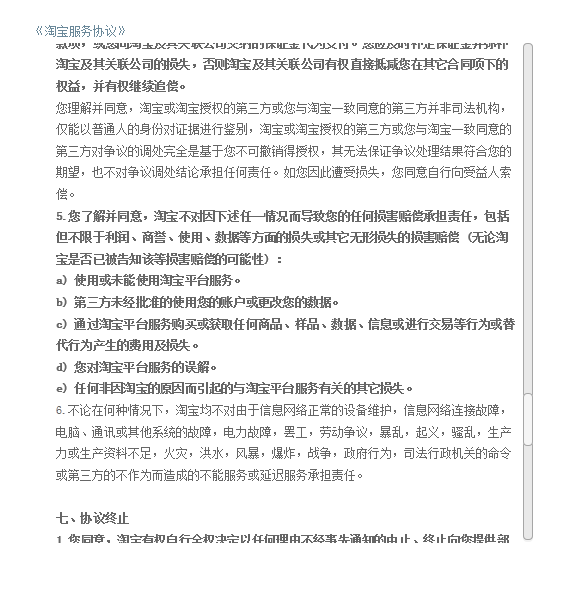
顯示效果
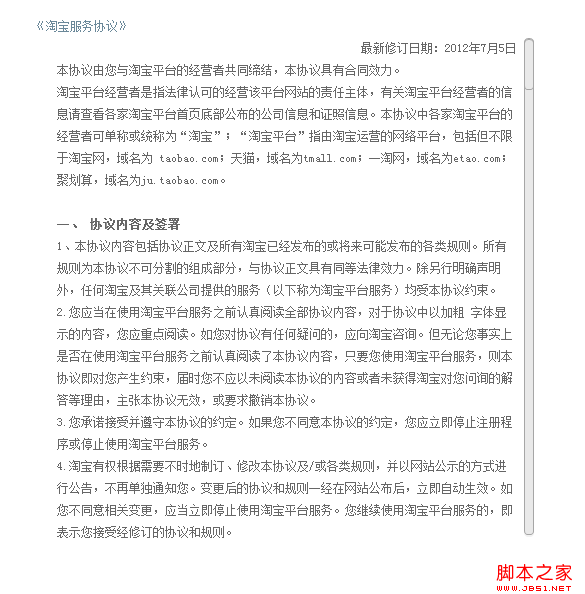
該控制項的demo使用了淘寶網用戶註冊協議內容,因為firefox、chrome等高級瀏覽器都能保證很好的兼容性和顯示效果,所以這裡只展示ie低版本瀏覽器顯示效果, ie瀏覽器顯示截圖如下:
ie6下
初始化之後
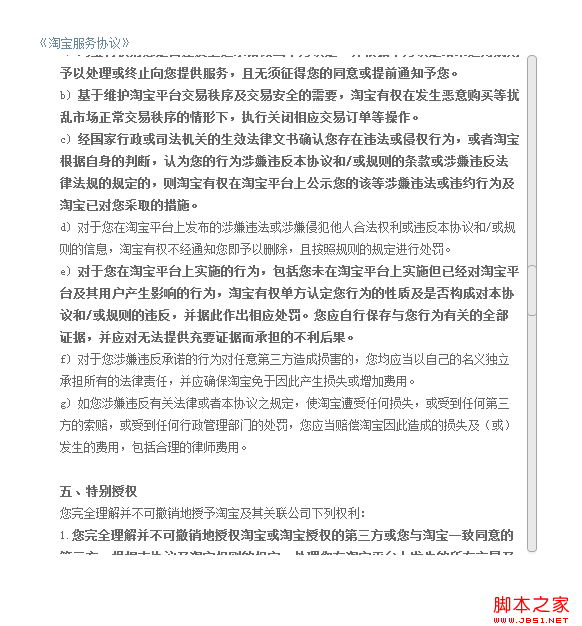
滾動過程中
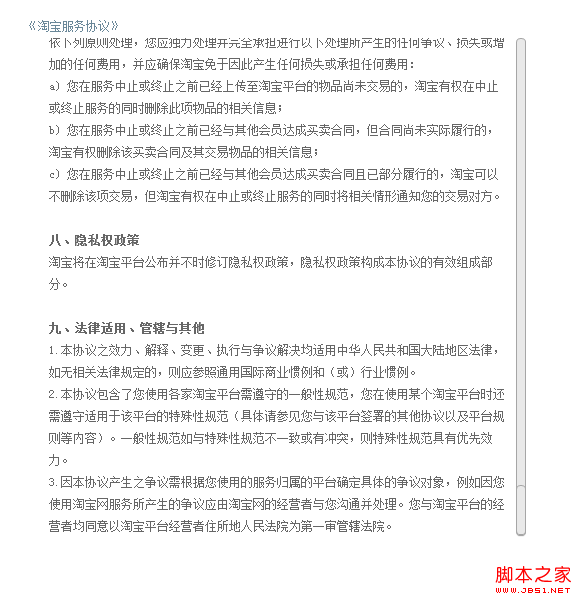
滾到底部
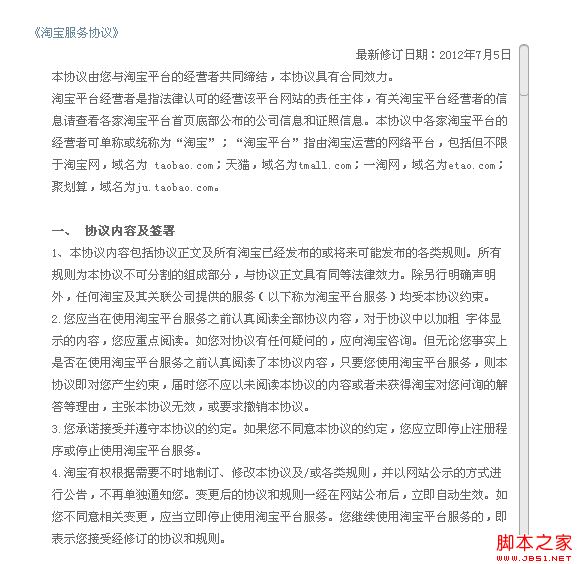
ie7
捲軸初始化之後
滾動過程中
滾到最底部
ie9
開始滾動前
滾動過程中
捲動到最底部
總結:基本的功能實現程式碼就這麼多了,可能分析的不夠細緻,裡面涉及最多的也許就是位置的計算,事件的綁定處理。如果有什麼問題,歡迎一起溝通、學習、溝通。
注意:PIE.htc檔案路徑要放正確,引用時寫成絕對路徑,否則在ie6, 7, 8下沒有css3的效果(如果那樣我程式碼裡所做的相容處理就沒啥意義了!最後附上原始碼,歡迎有興趣者下載試用。