十個迅速提升JQuery效能讓你的JQuery跑得更快_jquery
本文提供即時提升你的腳本效能的十個步驟。別擔心,這並不是什麼高深的技巧。人人皆可運用!這些技巧包括:
使用最新版本
合併、最小化腳本
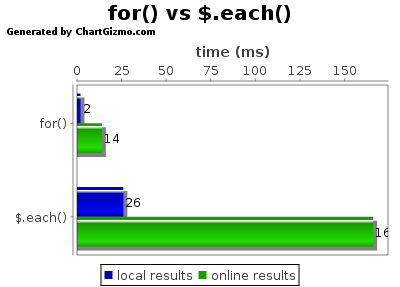
用for替代each
用ID替代class選擇器
給選擇器指定前後文
建立緩存
避免DOM操作
避免使用concat(),利用join()處理長字符串
回傳false值
利用小抄與參考文件
使用最新版本
jQuery一直處於不斷的開發和改進過程中。 John 和他的團隊不斷研究著提升程式效能的新方法。
一點題外話,幾個月前他還發布了Sizzle,一個據說能在Firefox中把程式效能提升3倍的JS選擇器庫。
如果你不想時刻關注是否有新版本,然後再花時間下載上傳,Google 就又能幫你一把了。他們的伺服器上儲存了大量Ajax庫供您選擇。
另一個比較為簡單快速的方法是直接使用腳本連結。如果要使用特定版本的jQuery,你可以使用上面的方法;如果想直接使用最新版,下面這句程式碼就夠了:
特定版本的還可以這樣載入:
複製程式碼
複製程式碼
複製程式碼
合併、最小化腳本
大部分瀏覽器都不能同時處理多個腳本文件,所以它們都是排隊加載——加載時間也相應地延長了。
考慮到你網站的每個頁面都會載入這些腳本,你應該考慮把它們放到單一檔案中,然後利用壓縮工具(例如 Dean Edwards 的這款)把它們最小化。更小的檔案無疑將帶來更快的載入速度。
JavaScript和CSS壓縮的目的是在保持腳本的執行性能的同時,減少資料傳遞的位元組數(可以透過減小原始文件,也可以利用gzip。大多數產品級的網路伺服器都把gzip當作HTTP協定的一部分)。引自 YUI compressor,一款 jQuery官方推薦的壓縮腳本的工具。
用for替代each
原生函數總是比輔助元件更快。
如果遇到需要遍歷物件的情況(如從遠端接收的JSON物件),你最好重寫你的(JSON)物件為一個陣列,陣列的循環處理要容易些。

上面的結果顯示原生程式碼只需2毫秒就做到的事,利用jQuery的each方法需要26毫秒。而且這還只是我在本機上測試一個基本上啥也沒做的函數的結果,當遇到更複雜的情況,例如設定css屬性或DOM操作時,時間差異肯定更大。
用ID取代class選擇器
利用ID選擇對象好得多,因為這時jQuery會使用瀏覽器的原生函數getElementByID()來取得對象,查詢速度很快。
因此,比起利用那些方便的css選擇技巧,使用更為複雜的選擇器也是值得的(jQuery也為我們提供了複雜選擇器)。你也可以手工書寫自己的選擇器(其實比你想像中簡單),或是為你想要選擇的元素指定一個有ID的容器。
//下例建立一個清單且填入項目內容
//然後每個條目都被選擇一次
//先使用class選擇
console.time('class');
var list = $('#list');
var items = '
';
for (i=0; iitems = '
item
';
}
items = '
';
list.html (items);
for (i=0; ivar s = $('.item' i);
}
console.timeEnd('class');
//然後利用ID選擇
console.time('id');
var list = $('#list');
var items = '
';
for (i=0; iitems = '
item
';
}
items = '
';
list.html (items);
for (i=0; ivar s = $('#item' i);
}
console.timeEnd('id');
上面的例子很好地說明了不同選擇方式之間的顯著表現差異。請看下圖,利用class做選擇,時間無限增大,甚至超過了五秒。
給選擇器指定前後文
jQuery的參考文檔裡說:傳遞給jQuery() 原始DOM節點的前後文(如果沒有東西被傳遞,則前後文為整個文檔)。目的是連同選擇器一起,實現更準確的查詢。
所以,如果你一定要利用class來指定目標,至少為選擇器指定上下文,以免jQuery費精力去遍歷整個DOM文檔:
與其這樣寫:
$('.class').css ('color' '#123456');
為選擇器加上前後文比較好(expression: 目標選擇器;context: 前後文):
$(expression, context)
也就是說:
$('.class', '#class-container').css ('color', '#123456');
程式碼如下:
$('#item').css('color ', '#123456');
$('#item').html('hello');
$('#item').css('background-color', '#ffffff') ;
// 這樣寫比較好
$('#item').css('color', '#123456').html('hello').css('background-color', '# ffffff');
// 甚至這樣
var item = $('#item');
item.css('color', '#123456');
item.html(' hello');
item.css('background-color', '#ffffff');
// 遇到循環,這樣做非常不好
console.time('no cache');
for (var i=0; i$('#list').append(i);
}
console.timeEnd('no cache');
// 下面這樣好得多
console.time('cache');
var item = $('#list');
避免DOM操作
DOM操作應該越少越好,因為諸如prepend(),append(),after()的插入動作都很費時。上面的範例如果用html()會比較快:
var list = '';
for (var i=0; ilist = '
' i '
';
}
('# list').html (list);
避免使用concat(),利用join()處理長字符串
聽起來可能挺奇怪,不過這樣做真的能提升速度,尤其是當連接特別長的字串時。先建立一個數組,放入你想要串連的東西。 join()方法比字串的concat()函數快得多。
var array = [for];
array[i] = '
' i '';
}
$('#list').html(array.join ( ''));
“ = 操作符更快——比把字符串片段放到數組中然後join起來還要快”,“作為字符串緩衝(string buffer)的數組在大部分瀏覽器中都比string.prototype.concat.apply方法效率更高,Windows下的Firefox 2.0.0.14例外。執行後不返回false,你就會被跳到頁面頂部。如果頁面較長,這種反應是很煩人的。
所以,與其這樣:
});
不如多加一句:
return false ;
});
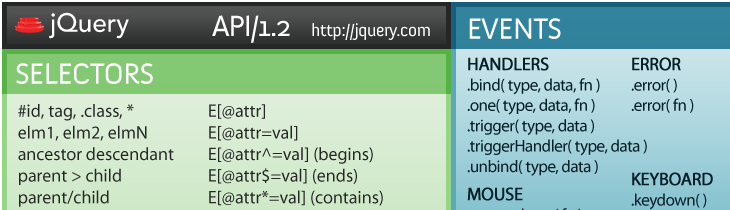
額外小貼士– 小抄與參考文件
這條建議並沒有直接提升函數的執行速度,不過如果你肯花時間在這上面,研究研究這些小抄本和參考文檔,你將來定能節省很多時間。
 請在手邊隨時放一張小抄以作快速參考。
請在手邊隨時放一張小抄以作快速參考。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?
Mar 28, 2024 am 09:00 AM
Windows10與Windows11效能比較:哪個更勝一籌?隨著科技的不斷發展與進步,作業系統也不斷更新和升級。微軟公司作為全球最大的作業系統開發人員之一,其發布的Windows系列作業系統一直備受用戶關注。在2021年,微軟發布了Windows11作業系統,引發了廣泛的討論和關注。那麼,究竟Windows10與Windows11在效能方面有何不同,哪個
 PHP與Go語言比較:效能差異大
Mar 26, 2024 am 10:48 AM
PHP與Go語言比較:效能差異大
Mar 26, 2024 am 10:48 AM
PHP與Go語言是兩種常用的程式語言,它們有著不同的特色與優勢。其中,效能差異是大家普遍關注的問題。本文將從效能角度對比PHP和Go語言,並透過具體的程式碼範例來展示它們的效能差異。首先,讓我們先簡單介紹一下PHP和Go語言的基本特點。 PHP是一種腳本語言,最初設計用於Web開發,易學易用,廣泛應用於Web開發領域。而Go語言是由Google開發的一種編譯型
 本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Apr 15, 2024 am 09:01 AM
本地運作效能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服務,太方便了!
Apr 15, 2024 am 09:01 AM
Ollama是一款超實用的工具,讓你能夠在本地輕鬆運行Llama2、Mistral、Gemma等開源模型。本文我將介紹如何使用Ollama實現對文本的向量化處理。如果你本地還沒有安裝Ollama,可以閱讀這篇文章。本文我們將使用nomic-embed-text[2]模型。它是一種文字編碼器,在短的上下文和長的上下文任務上,效能超越了OpenAItext-embedding-ada-002和text-embedding-3-small。啟動nomic-embed-text服務當你已經成功安裝好o
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 Win11和Win10系統效能對比,究竟哪一個更勝一籌?
Mar 27, 2024 pm 05:09 PM
Win11和Win10系統效能對比,究竟哪一個更勝一籌?
Mar 27, 2024 pm 05:09 PM
一直以來,Windows作業系統一直是人們在個人電腦上使用最為廣泛的作業系統之一,而Windows10長期以來一直是微軟公司的旗艦作業系統,直到最近微軟推出了全新的Windows11系統。隨著Windows11系統的推出,人們對於Windows10與Windows11系統的效能差異開始感興趣,究竟兩者之間哪一個更勝一籌呢?首先,讓我們來看看W
 不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能對比
Jun 05, 2024 pm 07:14 PM
不同Java框架的效能比較:RESTAPI請求處理:Vert.x最佳,請求速率達SpringBoot2倍,Dropwizard3倍。資料庫查詢:SpringBoot的HibernateORM優於Vert.x及Dropwizard的ORM。快取操作:Vert.x的Hazelcast客戶端優於SpringBoot及Dropwizard的快取機制。合適框架:根據應用需求選擇,Vert.x適用於高效能Web服務,SpringBoot適用於資料密集型應用,Dropwizard適用於微服務架構。
 C++ 函式對程式效能有哪些影響?
Apr 12, 2024 am 09:39 AM
C++ 函式對程式效能有哪些影響?
Apr 12, 2024 am 09:39 AM
函数对C++程序性能的影响包括函数调用开销、局部变量和对象分配开销:函数调用开销:包括堆栈帧分配、参数传递和控制权转移,对小函数影响显著。局部变量和对象分配开销:大量局部变量或对象创建和销毁会导致堆栈溢出和性能下降。
 C++中如何優化多執行緒程式的效能?
Jun 05, 2024 pm 02:04 PM
C++中如何優化多執行緒程式的效能?
Jun 05, 2024 pm 02:04 PM
優化C++多執行緒效能的有效技術包括:限制執行緒數量,避免爭用資源。使用輕量級互斥鎖,減少爭用。優化鎖的範圍,最小化等待時間。採用無鎖定資料結構,提高並發性。避免忙等,透過事件通知執行緒資源可用性。






