輸入密碼偵測大寫是否鎖定js實作程式碼_javascript技巧
這個月都還沒。必須要湊數。
網站登入為了更好的使用者體驗都會在輸入密碼的時候偵測是否開啟大寫。提醒用戶。
在下面的 input框測試下吧!這段程式碼來之 。
不過我做了一點小改進。
主要對 已經啟動input框的 大寫鎖定進行即時偵測。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
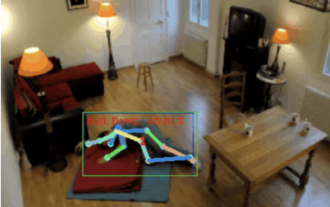
 摔倒偵測,基於骨骼點人體動作識別,部分代碼用 Chatgpt 完成
Apr 12, 2023 am 08:19 AM
摔倒偵測,基於骨骼點人體動作識別,部分代碼用 Chatgpt 完成
Apr 12, 2023 am 08:19 AM
哈嘍,大家好。今天就跟大家分享一個摔倒偵測項目,確切地說是基於骨骼點的人體動作辨識。大概分為三個步驟辨識人體辨識人體骨骼點動作分類項目源碼已經打包好了,取得方式見文末。 0. chatgpt首先,我們需要取得監控的視訊串流。這段程式碼比較固定,我們可以直接讓chatgpt完成chatgpt寫的這段程式碼是沒有問題的,可以直接使用。但後面涉及業務型任務,例如:用mediapipe識別人體骨骼點,chatgpt給的代碼是不對的。我覺得chatgpt可以當作一個工具箱,能獨立於業務邏輯,都可以試著交給c
 i7-7700無法升級至Windows 11的解決方案
Dec 26, 2023 pm 06:52 PM
i7-7700無法升級至Windows 11的解決方案
Dec 26, 2023 pm 06:52 PM
i77700的效能運行win11完全足夠,但是用戶卻發現自己的i77700不能升級win11,這主要是受到了微軟硬性條件的限制,所以只要跳過該限制就能安裝了。 i77700不能升級win11:1、因為微軟限制了cpu的版本。 2.intel只有第八代以上版本可以直升win11。3、而i77700作為7代,無法滿足win11的升級需求。 4.但是i77700在性能上是完全能流暢使用win11的。 5.所以大家可以使用本站的win11直裝系統。 6.下載完成後,右鍵「裝載」該檔案。 7.再雙擊運行其中的「一鍵
 MIT最新力作:以GPT-3.5解決時間序列異常檢測問題
Jun 08, 2024 pm 06:09 PM
MIT最新力作:以GPT-3.5解決時間序列異常檢測問題
Jun 08, 2024 pm 06:09 PM
今天要為大家介紹一篇MIT上週發表的文章,使用GPT-3.5-turbo解決時間序列異常檢測問題,初步驗證了LLM在時間序列異常檢測的有效性。整個過程沒有進行finetune,直接使用GPT-3.5-turbo進行異常檢測,文中的核心是如何將時間序列轉換成GPT-3.5-turbo可辨識的輸入,以及如何設計prompt或pipeline讓LLM解決異常檢測任務。下面跟大家詳細介紹一下這篇工作。圖片論文標題:Largelanguagemodelscanbezero-shotanomalydete
 改進的檢測演算法:用於高解析度光學遙感影像目標檢測
Jun 06, 2024 pm 12:33 PM
改進的檢測演算法:用於高解析度光學遙感影像目標檢測
Jun 06, 2024 pm 12:33 PM
01前景概要目前,難以在檢測效率和檢測結果之間取得適當的平衡。我們研究了一種用於高解析度光學遙感影像中目標偵測的增強YOLOv5演算法,利用多層特徵金字塔、多重偵測頭策略和混合注意力模組來提高光學遙感影像的目標偵測網路的效果。根據SIMD資料集,新演算法的mAP比YOLOv5好2.2%,比YOLOX好8.48%,在偵測結果和速度之間達到了更好的平衡。 02背景&動機隨著遠感技術的快速發展,高解析度光學遠感影像已被用於描述地球表面的許多物體,包括飛機、汽車、建築物等。目標檢測在遠感影像的解釋中
 即時加SOTA一飛沖天! FastOcc:推理更快、部署友善Occ演算法來啦!
Mar 14, 2024 pm 11:50 PM
即時加SOTA一飛沖天! FastOcc:推理更快、部署友善Occ演算法來啦!
Mar 14, 2024 pm 11:50 PM
寫在前面&筆者的個人理解在自動駕駛系統當中,感知任務是整個自駕系統中至關重要的組成部分。感知任務的主要目標是使自動駕駛車輛能夠理解和感知周圍的環境元素,如行駛在路上的車輛、路旁的行人、行駛過程中遇到的障礙物、路上的交通標誌等,從而幫助下游模組做出正確合理的決策和行為。在一輛具備自動駕駛功能的車輛中,通常會配備不同類型的信息採集感測器,如環視相機感測器、雷射雷達感測器以及毫米波雷達感測器等等,從而確保自動駕駛車輛能夠準確感知和理解周圍環境要素,使自動駕駛車輛在自主行駛的過程中能夠做出正確的決斷。目
 PHP語言開發中如何偵測和處理空值錯誤?
Jun 11, 2023 am 10:51 AM
PHP語言開發中如何偵測和處理空值錯誤?
Jun 11, 2023 am 10:51 AM
隨著現代Web應用不斷發展,PHP作為其中最受歡迎的程式語言之一,被廣泛地應用於網站開發中。但在開發過程中,經常會遇到空值錯誤,而這些錯誤會導致應用程式拋出異常,進而影響使用者的使用體驗。因此,在PHP開發過程中,如何偵測和處理空值錯誤,是程式設計師需要掌握的重要技能。一、什麼是空值錯誤在PHP開發過程中,空值錯誤通常指的是兩種情況:變數未初始化和變
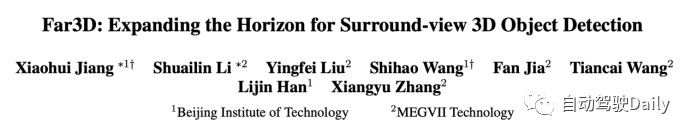
 AAAI2024:Far3D - 創新的直接幹到150m視覺3D目標偵測思路
Dec 15, 2023 pm 01:54 PM
AAAI2024:Far3D - 創新的直接幹到150m視覺3D目標偵測思路
Dec 15, 2023 pm 01:54 PM
最近在Arxiv上閱讀到一篇關於純視覺環視感知的最新研究,該研究基於PETR系列方法,並專注於解決遠距離目標檢測的純視覺感知問題,將感知範圍擴大到150米。這篇論文的方法和結果對我們來說有很大的參考價值,所以我嘗試著對其進行解讀原標題:Far3D:ExpandingtheHorizonforSurround-view3DObjectDetection論文連結:https://arxiv.org/abs/2308.09616作者單位:北京理工大學&曠視科技任務背景三維物體偵測在理解自動駕駛
 win10按shift鍵關閉大寫鎖定怎麼辦?win10按shift解除大寫鎖定的方法
Apr 11, 2024 pm 04:43 PM
win10按shift鍵關閉大寫鎖定怎麼辦?win10按shift解除大寫鎖定的方法
Apr 11, 2024 pm 04:43 PM
win10系統使用輸入法的時候,透過shift切換中英輸入法的時候就會自動解除大寫鎖定,這讓用戶們很困擾,那麼遇到這樣問題該怎麼辦呢,本文這就給大家說說完美解決win10按shift解除大寫鎖定的方法。第一步,點擊電腦狀態列的輸入法圖標,點擊設置,如圖一。第二步,點選按鍵,如圖二。第三步,在模式切換裡面取消掉shift,如圖三。






