JavaScript mapreduce工作原理簡析_基礎知識
Google在2003到2006年間連續發表了三篇非常有影響力的文章,分別是2003年在SOSP上發布的GFS,2004年在OSDI上發布的MapReduce,以及2006年在OSDI上發布的BigTable 。 GFS是檔案系統相關的,其對後來的分散式檔案系統設計具有指導意義;MapReduce是一種平行運算的程式設計模型,用於作業調度;BigTable是一個用於管理結構化資料的分散式儲存系統,建構在GFS、Chubby、SSTable等Google技術之上。相當多的Google應用程式使用了這三種技術,例如Google Search、Google Earth和Google Analytics等等。因此這三種技術並稱為Google技術」三寶」。今天,D瓜哥班門弄斧,對MapReduce來個」庖丁解牛」!
MapReduce簡介
MapReduce是一個程式設計模型,也是一個處理和產生超大資料集的演算法模型的相關實作。使用者先建立一
個Map函數處理一個基於key/value pair的資料集合,輸出中間的基於key/value pair的資料集合;然後
再建立一個Reduce函數用來合併所有的具有相同中間key值的中間value值。
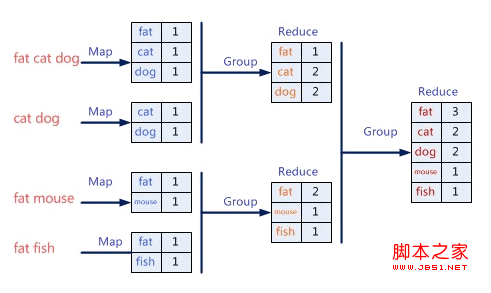
一圖勝千言,下面我們用一張圖來說明MapReduce:

程式設計實踐
常言道:」實踐出真知」 。是騾子是馬,拉出來遛遛才知道。所以,如果真的想搞清楚這個原理,還是親自寫程式碼實作一下才是硬道理。
最近和幾個朋友一起學習JavaScript,所以就比較關注JavaScript。昨天上網瞎逛時,驚訝地發現,竟然有牛人使用JavaScript實作了MapReduce演算法。然後轉過來和大家分享,同時再加上我自己的一些狗尾續貂的介紹,希望有助於大家理解MapReduce。具體程式碼實作如下:
var Job = { //待處理的資料
data : [
"We are glad to see you here. This site is dedicated to",
"poetry and to the people who make poetry possible",
" poets and their readers. FamousPoetsAndPoems.com is",
"a free poetry site. On our site you can find a large",
"collection of poadems and quotes from over 631 poets" and Enjoy Poetry",
"I, too, sing America",
"I am the darker brother",
"They send me to eat in the kitchen",
"When company comes" ,
"But I laugh",
"And eat well",
"And grow strong",
"Tomorrow",
"Ill be at the table",
" When company comes",
"Nobodyll dare",
"Say to me",
"Eat in the kitchen",
"Then",
"Besides",
" Theyll see how beautiful I am",
"And be ashamed",
"I, too, am America"
],
//將資料中的每行字串用空格分隔開,
//並"重組"成諸如{key: 單字, value: 1}格式的對象,傳回物件陣列
map : function(line) {
var splits = line.split(" ");
var temp = [];
for(var i=0; i
}
return temp;
},
//計算每個單字在"資料"(data)中出現的次數
reduce : function(allSteps) {
var result = {};
for(var i=0; i
result[step.key] = result[step. key] ? (result[step.key] 1) : 1;
}
return result;
},
//初始化,同時是運作的入口。
init : function() {
var allSteps = [];
for(var i=0; i
allSteps = allSteps.concat(Job.map(Job.data[i]));
}
//美中不足,這裡不能多執行緒呼叫Job.reduce函數? ?
var result = Job.reduce(allSteps)
console.log(JSON.stringify(result));
}
}; // Job
//開始執行
Job .init();
複製這些程式碼,直接貼上到瀏覽器的控制台(Console)中,或是放到一個HTML檔案中,用瀏覽器打開,就可以在控制台輸出中,看到效果如下:
美中不足
這篇文章發佈出來之後,就有網友「咆哮」:「一個連多線程都沒有的js 搞什麼MapReduce啊?」其實,這個問題,D瓜哥也發現了。在看到這個程式碼的解釋後,D瓜哥就納悶JavaScript不是單一進程嗎?怎麼還能模擬MapReduce?在認真閱讀程式碼,單步調試之後,更加印證了D瓜哥的看法。 (關於D瓜哥的疑問已經在程式碼中註解出來。)
不過,再想一下,這些並不影響我們去理解MapReduce的原理。這只是個單一進程,最基礎的版本。先理解了這個,再去整個多執行緒的也許就更容易理解了。
未完待續
其實,D瓜哥現在考慮在這個例子的基礎上,用Java實現一個多線程版本,那樣模擬的MapReduce更逼真。等D瓜哥把一些問題思考清楚之後,就把程式碼發出來。敬請期待!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 SOL幣是什麼? SOL幣的工作原理是什麼?
Mar 16, 2024 am 10:37 AM
SOL幣是什麼? SOL幣的工作原理是什麼?
Mar 16, 2024 am 10:37 AM
Solana區塊鏈和SOL代幣Solana是一種專注於為去中心化應用程式(dApps)提供高效能、安全性和可擴展性的區塊鏈平台。 SOL代幣作為Solana區塊鏈的原生資產,主要用於支付交易手續費、質押和參與治理決策。 Solana的獨特之處在於其快速的交易確認時間和高吞吐量,使其成為開發者和用戶青睞的選擇。透過SOL代幣,用戶可以參與Solana生態系統的各種活動,並共同推動平台的發展與進步。 Solana的工作原理Solana採用創新的共識機制,稱為歷史證明(PoH),能夠有效處理數千筆交易。
 Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA基於JPA架構,透過映射、ORM和事務管理與資料庫互動。其儲存庫提供CRUD操作,派生查詢簡化了資料庫存取。此外,它使用延遲加載,僅在必要時檢索數據,從而提高了效能。
 VET幣是什麼? VET幣的工作原理是什麼?
Mar 16, 2024 am 11:40 AM
VET幣是什麼? VET幣的工作原理是什麼?
Mar 16, 2024 am 11:40 AM
VET幣:基於區塊鏈的物聯網生態系統VeChainThor(VET)是一種基於區塊鏈技術的平台,旨在透過確保資料的可信任性和實現價值的安全轉移來提升物聯網(IoT)領域的供應鏈管理和業務流程。 VET幣是VeChainThor區塊鏈的原生代幣,具有以下功能:支付交易費用:VET幣用於支付VeChainThor網路上的交易費用,包括資料儲存、智慧合約執行和身份驗證。治理:VET幣持有者可以參與VeChainThor的治理,包括對平台升級和提案進行投票。激勵:VET幣用於激勵網路中的驗證者,以確保網路的
 SHIB幣是什麼? SHIB幣的工作原理是什麼?
Mar 17, 2024 am 08:49 AM
SHIB幣是什麼? SHIB幣的工作原理是什麼?
Mar 17, 2024 am 08:49 AM
ShibaInu幣:以狗狗為靈感的加密貨幣ShibaInu幣(SHIB)是一種去中心化的加密貨幣,靈感源自於其標誌性的柴犬表情包。該加密貨幣於2020年8月推出,旨在成為以太坊網路上的一種替代狗狗幣。工作原理SHIB幣是建立在以太坊區塊鏈上的數位貨幣,符合ERC-20代幣標準。它運用去中心化共識機制,即權益證明(PoS),這使得持有者可以透過抵押他們的SHIB代幣來驗證交易,並從中獲得獎勵。主要特徵龐大的供應量:SHIB幣的初始供應量為1000兆枚,使其成為流通量最大的加密貨幣之一。低價:S
 Beam幣是什麼? Beam幣的工作原理是什麼?
Mar 15, 2024 pm 09:50 PM
Beam幣是什麼? Beam幣的工作原理是什麼?
Mar 15, 2024 pm 09:50 PM
Beam幣:注重隱私的加密貨幣Beam幣是一種專注於隱私保護的加密貨幣,旨在提供安全且匿名的交易。它採用了MimbleWimble協議,這是一種區塊鏈技術,透過合併交易和隱藏發送者與接收者的地址來增強用戶的隱私保護。 Beam幣的設計理念是為用戶提供一種能夠確保交易資訊保密的數位貨幣選擇。透過採用這種協議,用戶可以更放心地進行交易,而無需擔心他們的個人隱私資訊被洩露。這種隱私保護的特性使得Beam幣Beam幣的工作原理MimbleWimble協議透過以下方式增強隱私:交易合併:它將多個交易組合成
 Polygon幣是什麼? Polygon幣的工作原理是什麼?
Mar 16, 2024 am 09:22 AM
Polygon幣是什麼? Polygon幣的工作原理是什麼?
Mar 16, 2024 am 09:22 AM
Polygon:建構以太坊生態系統的多功能區塊鏈Polygon是一個建立在以太坊之上的多功能區塊鏈平台,原名為MaticNetwork。其目標是解決以太坊網路中的可擴展性、高費用和複雜性問題。 Polygon透過提供可擴展性解決方案,為開發者和用戶提供更快速、更便宜、更簡單的區塊鏈體驗。 Polygon的工作原理如下:側鏈網路:Polygon創造了一個由多個側鏈組成的網路。這些側鏈與以太坊主鏈並行運行,可以處理大量交易,從而提高整體網路吞吐量。 Plasma框架:Polygon利用Plasma框架,這
 AR幣是什麼? AR幣的工作原理是什麼?
Mar 15, 2024 pm 07:25 PM
AR幣是什麼? AR幣的工作原理是什麼?
Mar 15, 2024 pm 07:25 PM
AR幣:基於擴增實境技術的數位貨幣AR幣是一種數位貨幣,利用擴增實境技術為用戶提供與數位內容互動的體驗,使他們可以在現實世界中創造身臨其境的體驗。工作原理AR幣的工作原理基於以下關鍵概念:擴增實境(AR):AR技術將數位資訊疊加在現實世界中,使用戶能夠與虛擬物件互動。區塊鏈:區塊鏈是一種分散式帳本技術,用於記錄和驗證交易。它為AR幣提供安全性和透明度。智能合約:智能合約是儲存在區塊鏈上的程式碼,用於自動化特定操作。它們在AR幣的創建和管理中發揮著至關重要的作用。 AR幣的工作流程如下:創建AR體
 Algorand幣是什麼? Algorand幣的工作原理是什麼?
Mar 17, 2024 am 08:30 AM
Algorand幣是什麼? Algorand幣的工作原理是什麼?
Mar 17, 2024 am 08:30 AM
Algorand:基於純拜占庭共識協議的區塊鏈平台Algorand是建立在純拜占庭共識協議之上的區塊鏈平台,旨在提供高效、安全且可擴展的區塊鏈解決方案。這台平台由麻省理工學院的教授SilvioMicali於2017年創立。工作原理Algorand的核心在於其獨特的純拜占庭共識協議,即Algorand共識。這個協定允許節點在不信任的環境中實現共識,即使網路中存在惡意節點。 Algorand共識透過一系列步驟來實現這一目標。金鑰產生:每個節點產生一對公鑰和私鑰。提議階段:一個隨機選擇的節點提議一個新區






