JavaScript 模式之工廠模式(Factory)應用介紹_javascript技巧
工廠模式也是物件創建模式之一,它通常在類別或類別的靜態方法中去實作。建構物件的一種方式是使用new操作符,但使用new時正是針對實作編程,會造成「耦合」問題,與具體的類別關係緊密。導致程式碼更脆弱,缺乏彈性,在複雜邏輯的專案中建議是面向介面程式設計。
先看簡單工廠模式
Person(name, age) {
var obj = {}
obj.name = name
obj.age = age
return obj
}
var p1 = Person('jack', 25)
var p2 = Person('lily', 22)
與建構子方式寫一個類別的差別在於沒有使用this,而是每次都建構一個空對象,然後給其添加屬性。建立物件方式不是使用new,而是使用函數呼叫方式。這種方式基本上是用來取代一個類別(具有相同屬性的物件),而複雜一些的工廠則可以造出不同類型的物件。
下面以水果工廠範例
程式碼如下:
) {
this.price = '$1.5'
}
function Apple() {
this.price = '$1.2'
}
function Orange() {
this .price = '$2.2'
}
// 靜態工廠類別
function Fruit() {}
Fruit.factory = function(type) {
if (!window[type]) {
return
}
var fruit = new window[type]
return fruit
}
// 製造不同的水果
var apple = Fruit.factory('Apple')
var orange = Fruit.factory('Orange')
代碼如下:
var obj = Object(),
str = Object('s'),
boo = Object(false);
Object就是一個工廠,根據參數不同會建構出不同的物件。 obj是空對象,num是Number類型的對象,str是一個String類型的對象,boo是Boolean類型的對象。
jQuery.Callbacks也是一個工廠,每次呼叫它都會傳回一個具有add, remove, fire等方法的物件。也可以依照參數如“once”, “memory”等建構出具有不同性質的物件。
程式碼如下:
function RemouldNodeObj(DomNode){
//先判斷一下傳遞進來的參數是不是一個Dom節點
if(Node == "object" && DomNode.nodeType == 1){
DomNode.say = function(){
alert("Hello!!");
}
}else{
alert("你傳遞進來的參數不正確!");
}
}
//這樣呼叫:
window.onload = function(){
var oDiv = RemouldNodeObj(document.getElementById("test"));
oDiv.say();
} 複製程式碼 程式碼如下:
看到了沒?這樣的呼叫方式是不是很像jQuery?如果能夠解決跨瀏覽器問題的話,其實完全可以做出一個搜尋欄插件來!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微信的免打擾模式有什麼作用
Feb 23, 2024 pm 10:48 PM
微信的免打擾模式有什麼作用
Feb 23, 2024 pm 10:48 PM
微信勿擾模式什麼意思如今,隨著智慧型手機的普及和行動網路的快速發展,社群媒體平台已成為人們日常生活中不可或缺的一部分。而微信作為國內最受歡迎的社群媒體平台之一,幾乎每個人都有一個微信帳號。我們可以透過微信與朋友、家人、同事進行即時溝通,分享生活中的點滴,了解彼此的近況。然而,在這個時代,我們也不可避免地面臨資訊過載和隱私洩漏的問題,特別是對於那些需要專注或
 iPhone上的睡眠模式有何用途?
Nov 04, 2023 am 11:13 AM
iPhone上的睡眠模式有何用途?
Nov 04, 2023 am 11:13 AM
長期以來,iOS設備一直能夠使用「健康」應用程式追蹤您的睡眠模式等。但是,當您在睡覺時被通知打擾時,這不是很煩人嗎?這些通知可能無關緊要,因此在此過程中會擾亂您的睡眠模式。雖然免打擾模式是避免睡覺時分心的好方法,但它可能會導致您錯過夜間收到的重要電話和訊息。值得慶幸的是,這就是睡眠模式的用武之地。讓我們了解更多關於它以及如何在iPhone上使用它的資訊。睡眠模式在iPhone上有什麼作用睡眠模式是iOS中專用的專注模式,會根據你在「健康」App中的睡眠定時自動啟動。它可以幫助您設定鬧鐘,然後可以
 請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
請勿打擾模式在iPhone中不起作用:修復
Apr 24, 2024 pm 04:50 PM
即使在「請勿打擾」模式下接聽電話也可能是一種非常煩人的體驗。顧名思義,請勿打擾模式可關閉來自郵件、訊息等的所有來電通知和警報。您可以按照這些解決方案集進行修復。修復1–啟用對焦模式在手機上啟用對焦模式。步驟1–從頂部向下滑動以存取控制中心。步驟2–接下來,在手機上啟用「對焦模式」。專注模式可在手機上啟用「請勿打擾」模式。它不會讓您的手機上出現任何來電提醒。修復2–更改對焦模式設定如果對焦模式設定中存在一些問題,則應進行修復。步驟1–打開您的iPhone設定視窗。步驟2–接下來,開啟「對焦」模式設
 epc+o模式是什麼意思
Nov 09, 2022 am 10:54 AM
epc+o模式是什麼意思
Nov 09, 2022 am 10:54 AM
epc+o模式是指設計、採購等等為一體的總承包框架,它是在epc裡面引申出來的一些運營環節;即在建設期內時,總承包商除了要去承擔傳統意義上的設計任務以外,還要去包攬在營運期間內的所有維護任務。此模式可以大幅提高許多專案的營運效率,也可以迅速降低營運成本。
 iPhone 15 Pro:如何擺脫狀態列中的靜音模式符號
Sep 24, 2023 pm 10:01 PM
iPhone 15 Pro:如何擺脫狀態列中的靜音模式符號
Sep 24, 2023 pm 10:01 PM
在iPhone15Pro和iPhone15ProMax型號上,Apple推出了一個實體可編程的動作按鈕,取代了音量按鈕上方的傳統響鈴/靜音開關。可以對操作按鈕進行編程以執行幾種不同的功能,但是在靜音和響鈴模式之間切換的能力並沒有消失。預設情況下,長按一次操作按鈕將使裝置靜音,按鈕的觸覺回饋將發出三個脈衝。兩款iPhone15Pro機型在狀態欄中的時間旁邊都會顯示一個劃掉的鈴鐺符號,表示靜音/靜音模式已激活,並且它將一直保持到您再次長按“操作”按鈕取消設備靜音。如果您傾向於將iPhone置於靜音模
 如何啟用「記事本++深色模式」和「記事本++深色主題」?
Oct 27, 2023 pm 11:17 PM
如何啟用「記事本++深色模式」和「記事本++深色主題」?
Oct 27, 2023 pm 11:17 PM
記事本++暗模式v8.0沒有參數,Notepad++是最有用的文字編輯器。在Windows10上執行的每個應用程式都支援暗模式。您可以命名網頁瀏覽器,例如Chrome、Firefox和MicrosoftEdge。如果您在記事本++上工作,預設的白色背景可能會傷害您的眼睛。開發人員已將暗模式加入到版本8的Notepad++中,這是開啟它的方法。為Windows11/10啟用記事本++暗模式啟動記事本++點選「設定」>「首選項」>「暗模式」選擇「啟用深色模式」重新啟動記
 iOS 17中的待機模式使用指南
Aug 22, 2023 pm 04:01 PM
iOS 17中的待機模式使用指南
Aug 22, 2023 pm 04:01 PM
待機模式即將透過iOS17進入iPhone,本指南旨在向您展示如何在iPhone上使用此功能。待機模式是一項突破性功能,可將iPhone轉換為動態、始終開啟的智慧顯示器。當您的iPhone在充電過程中水平側放時,它會啟動待機模式。此模式精美地展示了大量有用的小部件,包括但不限於當前時間、當地天氣更新、您喜歡的照片的幻燈片,甚至是音樂播放控制。此模式的一個顯著優點是它能夠顯示通知,允許用戶查看和參與通知,而無需完全喚醒他們的iPhone。如何使用待機模式要使待機模式正常運行,iPhone必須運行i
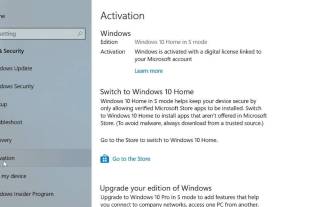
 在 Windows 10/11 上如何離開 S 模式
Aug 03, 2023 pm 08:17 PM
在 Windows 10/11 上如何離開 S 模式
Aug 03, 2023 pm 08:17 PM
S模式下的視窗旨在透過僅允許從Microsoft應用商店安裝應用程式來提供增強的安全性和效能。雖然此功能有助於防止惡意軟體和確保安全的運算環境,但它可能會限制想要從MicrosoftStore以外的來源安裝應用程式的使用者。如果您發現自己處於這種情況並不斷問自己如何在Windows10/11中切換出S模式,那麼您來對地方了,因為我們將引導您完成如何使用兩種不同的方法在Windows10/11中切換出S模式的步驟,確保您可以享受從您選擇的任何地方安裝應用程式的自由。了解如何在Windows中切換出S模式將






