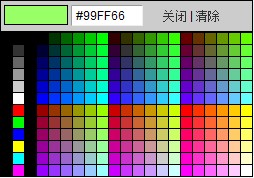
在CMS中通常都有為標題添加顏色的功能,但一般都比較簡單,顏色支援也少,這裡我要分享一個自己修改的顏色選擇器。介面簡潔,功能強大。在我們的日常專案中可以快速的部署。

.colorpicker").colorpicker({
target:'#title',
success:function(o,color){
$("#color").val(color)
},
reset:function(o){
$("#color").val('');
}
});
相關檔案與示範
ColorPicker選擇器含示範程式下載:點選下載
ColorPicker示範:點選查看