專案中需要FusionCharts圖表顯示雙Y軸,好像FCF_MSLine.swf不可以這樣,只能顯示一個Y軸,多條線,
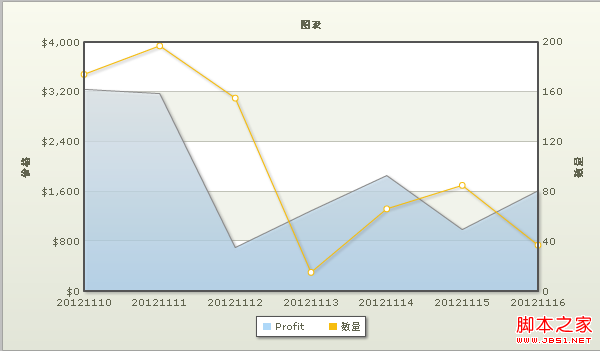
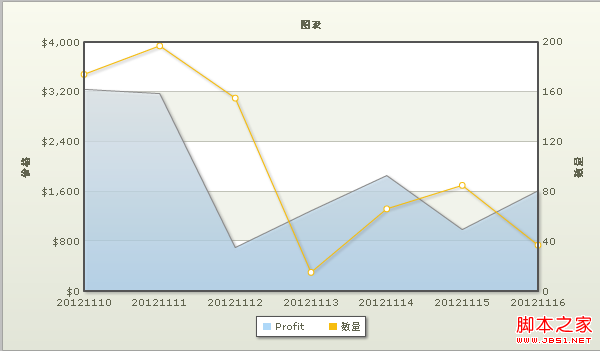
找了一下,用MSCombiDY2D.swf可以實現,生成圖如下:


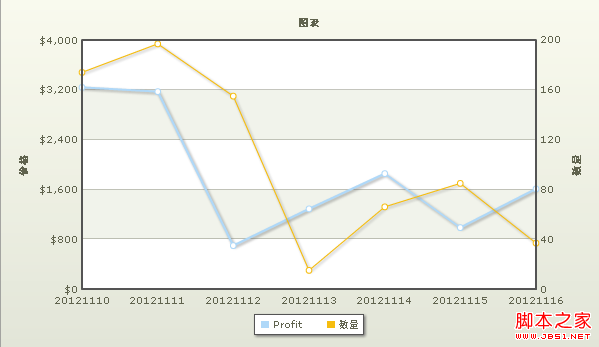
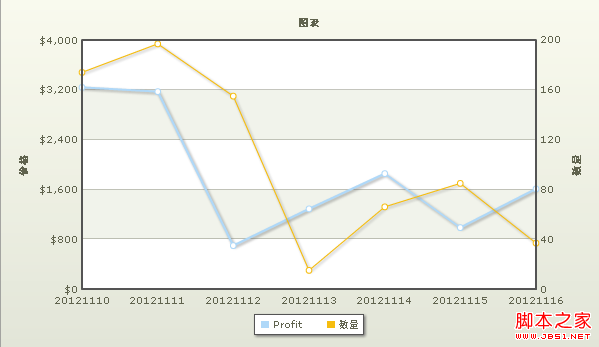
兩個圖表的資料是一樣的,設定有一此不同而己
對應的XML文字如下:
現在要將區域圖表變成曲線只需將
改為
說明:
parentYAxis='P'表示對應的為左邊的Y軸
parentYAxis='S'表示對應的為右邊的Y軸
renderAs表示形狀,Area 為區域圖表,Line為曲線圖表
關於參數設定
功能特性
animation 是否動畫顯示數據,默認為1(真)
showNames 是否顯示橫向座標軸(x軸)標籤名稱
rotateNames 是否旋轉顯示標籤,預設為0(False):橫向顯示
showValues 是否在圖表中顯示對應的資料值,預設為1(True)
yAxisMinValue 指定縱軸(y軸)最小值,數字
yAxisMaxValue 指定縱軸(y軸)最小值,數字
showLimits 是否顯示圖表限值(y軸最大、最小值),預設為1(True)
圖表標題與軸名稱
caption 圖表主標題
subCaption 圖表副標題
xAxisName 橫向座標軸(x)名稱
yAxisName 縱向座標軸(y軸)名稱
圖表和畫布的樣式
bgColor 圖表背景色,6位元16進位顏色值
canvasBgColor 畫布背景色,6位元16進位顏色值
canvasBgColor 畫布背景色,6位元16進位顏色值
canvasBgColor 畫布背景色,6位元16進位顏色制顏色值
canvasBgAlpha 畫布透明度,[0-100]
canvasBorderColor 畫布邊框顏色,6位元16進位顏色值
canvasBorderThickness 畫布邊框厚度,[0-100]
canvasBorderThickness 畫布邊框厚度,[0-100] canvasBorderThickness 畫布邊框厚度,[0-100] shadowpha 透明[0-100]
showLegend 是否顯示系列名,預設為1(True)
字體屬性
baseFont 圖表字體樣式
baseFontSize 圖表字體大小
baseFontColor 圖表字體樣式baseFontSize 圖表字體大小
baseFontColor 圖表字體大小字體顏色,6位元16進位顏色值outCnvBaseFont 圖表畫布以外的字體樣式
outCnvBaseFontSize 圖表畫布以外的字體大小
outCnvBaseFontColor 圖表畫布以外的字體顏色,6位元16進位顏色值
分區線和網格
numDivLines 畫布內部水平分區線條數,數字
divLineColor 水平分區線顏色,6位16進位顏色值
divLineThickness 水平分區線厚度,[ 1-5]
divLineAlpha 水平分區線透明度,[0-100]
showAlternateHGridColor 是否在橫向網格帶交替的顏色,預設為0(False)
alternateHGridColor 橫向網格帶交替的顏色, 6位元16進位顏色值
alternateHGridAlpha 橫向網格帶的透明度,[0-100]
showDivLinues 是否顯示Div行的值,預設? ?
numVDivLines 畫布內部垂直分區線條數,數字
vDivLineColor 垂直分區線顏色,6位16進位顏色值
vDivLineThickness 垂直分區線厚度,[1-5] vDivLineAlpha 垂直分區線厚度,[1-5]
vDivLineAlpha 垂直分區線厚度,[0-100] showAlternateVGridColor 是否在縱向網格帶交替的顏色,預設為0(False)
alternateVGridColor 縱向網格帶交替的顏色,6位元16進位顏色值
alternateV網格帶的透明度,[0-100] 數字格式
numberPrefix 增加數字前綴
numberSuffix 增加數字後綴% 為'%'
formatNumberScale 是否格式化數字,Scale 是否格式化數字,預設為1(True),自動的給你的數字加上K(千)或M(百萬);若取0,則
不加K或M
decimalPrecision 指定小數位的位數,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分區線的值小數位的位數,[0-10]
limitsDecimalPrecision 指定y軸最大、最小值的小數位的位數,[0-10]
formatNumber 逗號來分隔數字(千位,百萬位),預設為1(True);若取0,則不加分隔符號
decimalSeparator 指定小數分隔符,預設為'.'
thousandSeparator 指定千分位分隔符號,預設為',' Tool-tip/Hover標題showhovercap 是否顯示懸停說明框,預設為1(True)
hoverCapBgColor 懸停說明框背景色,6位16進位顏色值
hoverCapBorderColor 懸停說明框邊框顏色,6位16進位顏色值
hoverCapSepChar 指定懸停說明分隔符號,預設為','
折線圖的參數
lineThickness 折線的厚度anchorRadius 折線節點半徑,數字
anchorBgAlpha 折線節點透明度,[0-100]
anchorBgColor 折線節點填滿顏色,6位16進位顏色值
anchorBorderColor 折線節點邊框顏色,6位16進位顏色值
Set標籤使用的參數 value資料值color 顏色link 連結(本視窗開啟[Url],新視窗開啟[n-Url],呼叫JS函數[JavaScript:函數]) name 橫向座標軸標籤名稱