$.getScript(url,callback)
這個方法是jquery本身提供的一個用於動態載入js的方法。當網站需要載入大量js時,動態的載入js就是一個比較好的方法,當需要某個功能時再將對應的js載入進來。
但是自己在使用過程中卻發現了一些不盡如意的地方。

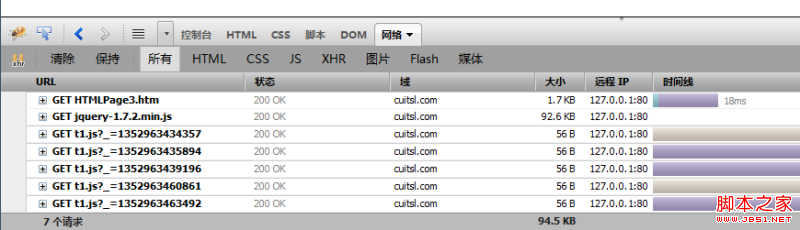
每次需要執行該功能的時候都會去請求一次這個js,這樣不是在幫倒忙嘛?
於是找到Jquery官網的API說明http://api.jquery.com/jQuery.getScript/
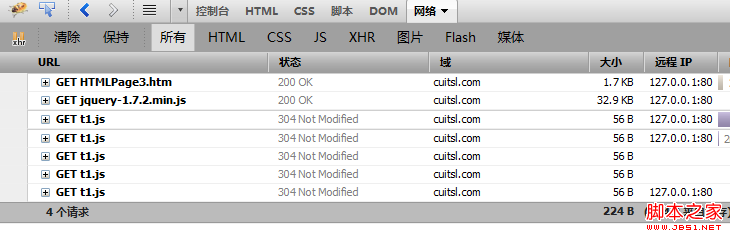
其實這個方法就是對ajax方法的一個封裝,可以使用ajax方法的快取來將http狀態200變成304,從而使用客戶端的快取:
程式碼如下:
程式碼如下:
$. ({
cache: true
}); 
於是,會發現每次呼叫這個函數的時候,變成瞭如下所示:
複製代碼
代碼如下: