jquery表單驗證使用外掛程式formValidator_表單特效

2.代碼中添加引用(必備引用)
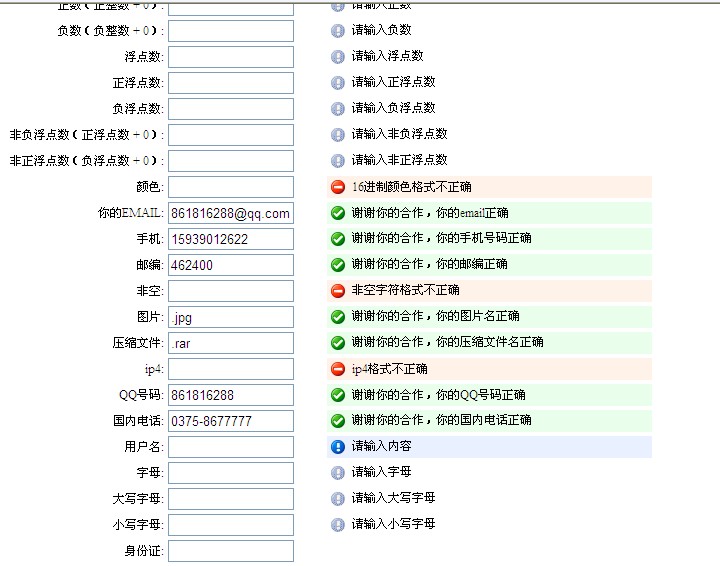
3.中要驗證的標籤(做一些常用的示範)
| 身份证(正则表达式库): | ||
| 身份证(外部函数): | ||
| 整数: | ||
| 正整数: | ||
| 负整数: | ||
| 数字: | ||
| 正数(正整数 + 0): | ||
| 负数(负整数 + 0): | ||
| 浮点数: | ||
| 正浮点数: | ||
| 负浮点数: | ||
| 非负浮点数(正浮点数 + 0): | ||
| 非正浮点数(负浮点数 + 0): | ||
| 颜色: | ||
| 你的EMAIL: | ||
| 手机: | ||
| 邮编: | ||
| 非空: | ||
| 图片: | ||
| 压缩文件: | ||
| ip4: | ||
| QQ号码: | ||
| 国内电话: | ||
| 用户名: | ||
| 字母: | ||
| 大写字母: | ||
| 小写字母: | ||
| 身份证: | 4.<script>中的程式碼</script>
複製程式碼 程式碼如下:
5.效果图: 人工智慧驅動的應用程序,用於創建逼真的裸體照片 用於從照片中去除衣服的線上人工智慧工具。 免費脫衣圖片 AI脫衣器 使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉! 好用且免費的程式碼編輯器 中文版,非常好用 強大的PHP整合開發環境 視覺化網頁開發工具 神級程式碼編輯軟體(SublimeText3) 我們通常會接收到政府或其他機構發送的PDF文件,有些文件有數位簽章。驗證簽名後,我們會看到SignatureValid訊息和一個綠色勾號。如果簽章未驗證,會顯示有效性未知。驗證簽名很重要,以下看看如何在PDF中進行驗證。如何在PDF中驗證簽名驗證PDF格式的簽名使其更可信,文件更容易被接受。您可以透過以下方式驗證PDF文件中的簽名。在AdobeReader中開啟PDF右鍵點選簽名,然後選擇顯示簽名屬性點選顯示簽署者憑證按鈕從「信任」標籤將簽名新增至「受信任的憑證」清單中點選驗證簽名以完成驗證讓 1.打開微信進入後,點選搜尋圖標,輸入微信團隊,點選下方的服務進入。 2、進入後,點選左下方的自助工具的選項。 3、點選後,在上方的選項內,點選解封/申訴輔助驗證的選項。 印度金融系統代碼是縮寫。參與電子資金轉移系統的印度銀行分行由一個特殊的11位元字元代碼進行識別。印度儲備銀行在網路交易中使用此代碼在銀行之間轉移資金。 IFSC程式碼分為兩個部分。銀行由前四個字元進行標識,而分行由最後六個字元進行標識。 NEFT(全國電子資金轉移)、RTGS(即時毛額結算)和IMPS(即時支付服務)是一些需要IFSC代碼的電子交易。 Method使用正規表示式驗證IFSC程式碼的一些常見方法有:檢查長度是否正確。檢查前四個字元。 Checkthefifthcharacter.Che 在golang中,驗證輸入是否為全角字元需要用到Unicode編碼和rune類型。 Unicode編碼是一種將字元集中的每個字元分配一個唯一的數字碼位元的字元編碼標準,其中包含了全角字元和半角字元。而rune類型是golang中用來表示Unicode字元的類型。第一步,需要將輸入轉換為rune類型的切片。這可以透過使用golang的[]rune類型來轉換,例如 Golang是一門高效能、現代化的程式語言,在日常開發中經常涉及字串的處理。其中,驗證輸入是否為大寫字母是常見的需求。本文將介紹在Golang中如何驗證輸入是否為大寫字母。方法一:使用unicode包Golang中的unicode包提供了一系列函數來判斷字元的編碼類型。對於大寫字母,其對應的編碼範圍為65-90(十進位),因此我們可以使用unicod PHP8是PHP的最新版本,為程式設計師帶來了更多的便利性和功能。這個版本特別關注安全性和效能,其中一個值得注意的新功能是增加了驗證和簽章功能。在本文中,我們將深入了解這些新的功能及其用途。驗證和簽名是電腦科學中非常重要的安全概念。它們通常用於確保傳輸的數據是完整和真實的。在處理線上交易和敏感資訊時,驗證和簽名變得尤為重要,因為如果有人能夠篡改數據,可能會對 隨著時代的發展,我們越來越重視資料的校驗,特別是使用者輸入的校驗。對於語言類別的校驗,如何準確判定輸入是否全部為中文字元成為了一個重要問題。而在golang中,我們可以藉助unicode包和regexp包來實現這個需求。一、unicode包unicode包提供了一系列對於unicode的核心支援。我們可以使用這個包中的函數來準確地判斷一個字元是否為中文字元。 在現代網路世界中,網站的安全性以及使用者隱私的保護越來越成為重要議題。其中,人機驗證此技術方法已成為防範惡意攻擊行為的不可或缺的方式之一。 GooglereCAPTCHA,是一個被廣泛應用於人機驗證的工具,其概念已經深入人心,甚至在我們每天使用的許多網站上都能夠看到其存在的身影。在本文中,我們將探討如何在PHP中使用GooglereCAPTCHA進行驗證 |