js實作翻頁後保持checkbox選取狀態的實作方法_javascript技巧
專案中的分頁使用真分頁,每次點擊上下頁按鈕後,再次呼叫後台方法查詢,重新刷新此頁面。所以checkbox為false。
例如酷狗音樂中,上下頁選取的歌曲不會保留,只能在每頁選擇新增後,再切換下頁。
但是專案中有需求,所以只能完成實作。
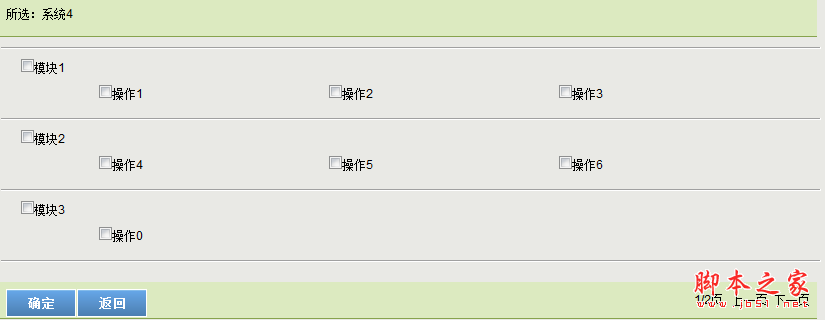
專案具體的需求如下:給角色授權時,選擇模組以及模組下的操作,點選上下頁後選取的checkbox不變。
介面如下:

實現的思路如下:
在介面中,使用純js完成。把選取的checkbox中的id,其中包括模組id,操作id,拼接成一個字串,然後把字串傳遞到action中。
每次呼叫此頁面時,首選呼叫action中的選取的id字串,然後根據在id字串的基礎上,再次拼接本介面中選取的id。選取的checkbox,需要判斷,若不在id容器中,則載入進來;未選取的checkbox,需要判斷,若原來在id容器中,則需要刪除;
在頁面完全載入完畢後,介面中checkbox與拼接的id字串容器進行比較,若在字串容器中,在checkbox自動勾選。否則為false。
提示說明:
因為本思路是把拼接的id當作字串,則在js中取得action中的選取的id字串時,需要注意語法。
思路實作程式碼如下:
java中取得action的id容器:
程式碼如下:
ids= (String)request.getAttribute("ids");
ids="";
} 複製程式碼
程式碼如下:
function 代碼如下:
function _pref >{
var ids="";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds modules[i].value ",";
}
//判斷模組下的操作
for ( var j = 0; j var operateId = new String(operates[j].id);
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type == "checkbox" && operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds operates[j].value ",";
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds =checkedIds.replace((operates[j].value ","),"");
}
}
}
}
}
if(modules [i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i].value ", "),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager!getModuleOperateBySystem?role "
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo=" "&queryString=" document.getElementById("searchById").value
"&ids=" checkedIds;
submit();
}
複製程式碼
程式碼如下:
程式碼如下:
程式碼如下:
document.onreadystatechange=statechange;
function statechange()
{
var ids="";
var checkedIds= new String(ids)
if(document.readystate="complete")
{
//循環所有的控制
說明:在做測試時,但是一直提示,函數未定義,不僅提示下頁函數未定義,凡是介面上所有的按鈕全部提示未定義。所以糾結了很久。解決後,拿出分享下。
遇到這種情況,一定是頁面上有錯誤。 jsp解析成html後,html頁面一定有文法問題,導致這個html頁面無法解析。
開始的js某一句程式碼:varids=;
查看原始檔時,發現js中下一頁的某一程式碼解析如下:varids=;
這個語法問題,肯定無法解析,所以才一直無法運作。
出現這種情況的原因是:var ids=;從action傳過來id容器是空串,所以解析後就成var ids=;
因為把id容器當作字符串,所以需要var ids=""即使傳過來的是空串,解析結果如下:var ids="";
總結:遇到整個頁面的js函數都無法執行,肯定說明js有問題,某個js函數中的語法問題,導致整個頁面無法解析運行。若是某個js函數未定義,則有可能是函數名稱與標籤定義的函數不相同。若是某個js函數中某個語句中某個字元未定義,則會明確提示未定義的字元。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







