Javascript引用指標使用介紹_javascript技巧
請嘗試完成下列完形填空:
/* 建立一個隊列,頭為head0,尾巴為tail0 */
function IntList(head0, tail0){
this.head = head0 || 0;
this.tail = tail0 || null;
}
/* 傳回一個IntList包含陣列中的所有數字*/
IntList.list = function(__args){
var sentinel = new IntList(),
len = __args.length,
p = sentinel;
for(var i = 0; i p.tail = new IntList(__args[i]);
p = p.tail;
}
return sentinel.tail;
};
/* 傳回該物件的字串表示*/
IntList.prototype.toString = function(){
var temp = "";
temp = "[";
for(var L = this; L !== null; L = L.tail){
temp = temp " " L.head;
}
temp = " ]";
return temp;
};
/**傳回一個IntList,包含IntList A和IntList B,
* 其中B的元素在A的後面。不能使用new關鍵字。
*/
function dcatenate(A, B){
/ * 完成功能*/
}
/**傳回一個新的IntList,其長度為len,
* 以#start元素為開頭(其中#0是第一個元素),
* 不能改變L。
*/
function sublist(L, start, len){
/* 完成功能*/
}
這是一個用Javascript寫的鍊錶題。由於鍊錶擁有較為複雜的引用操作,剛好可以用來考察下對Javascript的引用的理解。附帶簡單的測試案例:
/ 測試程式碼函數是否正確*/
function test(){
var A = IntList.list([4,6,7,3,8]),
B = IntList.list([3,2, 5,9]);
dcatenate(A, B);
if(A.toString() === "[ 4 6 7 3 8 3 2 5 9 ]"){
alert(" dcatenate函數正確。 ,8,1,9]),
result = sublist(L, 3, 3);
if(result.toString() === "[ 2 6 8 ]"){
alert( "sublist函數正確。");
}else{
alert("sublist函數正確。");
}
}
Javascript引用?
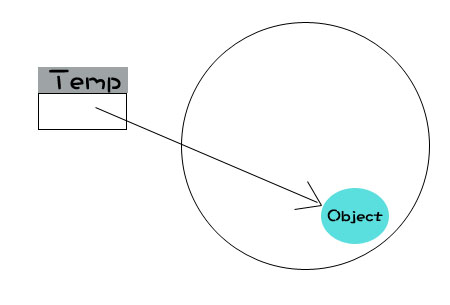
實際上,在對變數賦予參考類型實例時,變數保存的是該實例的參考:
var temp = new Object();
這種表現非常切合它的名字,引用類型,其實例當然是來引用的。
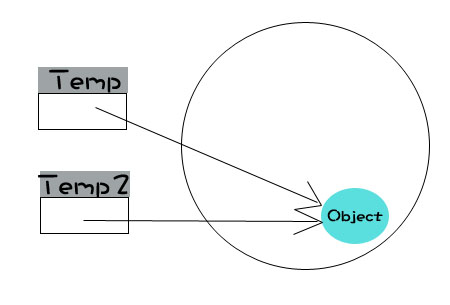
 而當將該變數再付給另一個變數的時候,實際上只是進行了對引用的複製操作:
而當將該變數再付給另一個變數的時候,實際上只是進行了對引用的複製操作:
var temp2 = temp;
所以雖然從定義式來看:temp2 = temp,但他們並沒有直接聯繫,例如修改了temp的引用:

temp = {
name: "not temp2"
};
temp === temp2; //false
當然,如果我們修改的只是指標所指向的實例本身,那麼temp2依然等於temp:
複製程式碼
temp.name = "also temp2";
temp === temp2; //true
IntList是什麼東東?
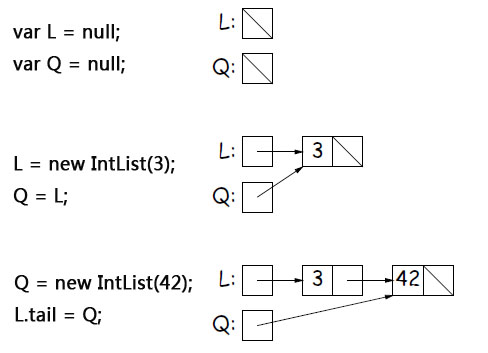
我們來分析下圖:

- 建立兩個空的變量,所以右圖L和Q是空的。建立一個新的IntList其頭部為3,尾部為空,將L引用的值賦給Q,所以L和Q都指向這個新的IntList。 Q指向一個新建立的IntList其頭部為42,尾部為空,將Q的指標賦給L.tail,這樣兩個IntList被套嵌起來。
可見IntList是個透過指標達到多重套嵌的資料結構,稱為鍊錶(Linked List)。
1.建立兩個空的變量,所以右圖L和Q是空的。2.建立一個新的IntList其頭部為3,尾部為空,將L引用的值賦給Q,所以L和Q都指向這個新的IntList。
3.Q指向一個新建立的IntList其頭部為42,尾部為空,將Q的指標賦給L.tail,這樣兩個IntList被套嵌起來。
可見IntList是個透過指標達到多重套嵌的資料結構,稱為鍊錶(Linked List)。
IntList合併
我們只需要將其中一個的尾部指向另一個就行了。這樣這兩個IntList就連結起來了:
程式碼如下:
/**傳回一個IntList,包含IntList A和IntList B,
* 其中B的元素在A的後面。不能使用new關鍵字。
*/
function dcatenate(A, B){
var p;
for(p = A; p != null; p = p.tail){
if(p.tail === null){
p.tail = B;
break;
}
return A
}
複製程式碼
程式碼如下:
/**傳回一個新的IntList,其長度為len,
* 以#start元素為開頭(其中#0是第一個元素),
* 不能改變L。
*/ var K,
P,
J;
var i = 0,
end = start len;
for(P = L; i if(i continue;
}else if(i === start){
K = new IntList (P.head);
J = K;
}else if(i > start && i J.tail = new IntList(P.head);
J = J .tail;
}else if(i >= end){
break;
}
}
}
程式碼如下:
var obj = {
name: "y"
};
function getName(__obj){
return __obj.name;

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






