poshytip 基於jquery的 外掛 主要用於顯示微博人的圖像和滑鼠提示等_jquery
這種效果常常有兩個需求
1 滑鼠移動到人圖像上時,顯示這個人的信息,滑鼠離開人圖像時隱藏這個人的相關資訊
2當滑鼠移動到人的資訊區塊時,資訊依然顯示,當滑鼠離開人的資訊區塊時,訊息隱藏
3 必須是自動關閉而不是手動關閉
通常第一個比較容易滿足,但是第一個在遇到事件冒泡時,搞起來也比較麻煩,
這個時候在遇到第二個需求,就很難搞定了,
做微博APP時,常常要顯示人的個人訊息,想吧新浪或騰訊的那個js弄過來吧,搞了半天沒找見是那一段js,
博客園裡面推薦的一堆tooltip 均不能滿足3個要求,
找了老半天,在網路上找了一個能用,
網址:http://demo.jb51.net/js/2011/poshytip/demo/index.html
下載位址http://www.jb51.net/jiaoben/38747.html
不過這個js為了降低伺服器壓力,在密集使用時,會創建很多div,我優化了一點,
程式碼如下
$.Poshyttion elm, options) {
if( $(elm).data('Poshytipkeyint')!="1")
{
$(elm).data('Poshytipkeyint','1')
}
else
{
return;
}
this.$elm = $(elm);
this.opts = $.extend({}, $.fn .poshytip.defaults, options);
this.$tip = $(['
'',
'
'
this.$arrow = this.$tip.find(' div.tip-arrow');
this.$inner = this.$tip.find('div.tip-inner');
this.disabled = false;
this.content = null;
this.init();
};

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 改進了系統中的個人化功能,這使用戶可以查看先前所做的桌面背景變更的近期歷史記錄。當您進入windows系統設定應用程式中的個人化部分時,您可以看到各種選項,而更改背景桌布也是其中之一。但是現在可以看到您系統上設置的背景壁紙的最新歷史。如果您不喜歡看到此內容並想清除或刪除此最近的歷史記錄,請繼續閱讀這篇文章,它將幫助您詳細了解如何使用註冊表編輯器進行操作。 </p><h2>如何使用登錄編輯
 如何在電腦上下載 Windows 聚光燈桌布影像
Aug 23, 2023 pm 02:06 PM
如何在電腦上下載 Windows 聚光燈桌布影像
Aug 23, 2023 pm 02:06 PM
窗戶從來不是一個忽視美學的人。從XP的田園綠場到Windows11的藍色漩渦設計,預設桌面桌布多年來一直是用戶愉悅的來源。借助WindowsSpotlight,您現在每天都可以直接存取鎖定螢幕和桌面桌布的美麗、令人敬畏的圖像。不幸的是,這些圖像並沒有閒逛。如果您愛上了Windows聚光燈圖像之一,那麼您將想知道如何下載它們,以便將它們作為背景保留一段時間。以下是您需要了解的所有資訊。什麼是WindowsSpotlight?窗口聚光燈是一個自動壁紙更新程序,可以從“設定”應用中的“個性化>
 如何在Python中使用影像語意分割技術?
Jun 06, 2023 am 08:03 AM
如何在Python中使用影像語意分割技術?
Jun 06, 2023 am 08:03 AM
隨著人工智慧技術的不斷發展,影像語意分割技術已成為影像分析領域的熱門研究方向。在影像語意分割中,我們將一張影像中的不同區域進行分割,並對每個區域進行分類,從而達到對這張影像的全面理解。 Python是一種著名的程式語言,其強大的資料分析和資料視覺化能力使其成為了人工智慧技術研究領域的首選。本文將介紹如何在Python中使用影像語意分割技術。一、前置知識在深入
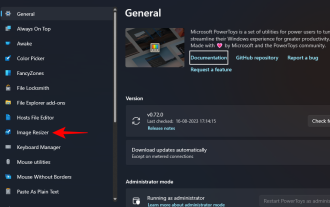
 如何在Windows上使用PowerToys批次調整影像大小
Aug 23, 2023 pm 07:49 PM
如何在Windows上使用PowerToys批次調整影像大小
Aug 23, 2023 pm 07:49 PM
那些必須每天處理圖像檔案的人經常不得不調整它們的大小以適應他們的專案和工作的需求。但是,如果要處理的圖像太多,則單獨調整它們的大小會消耗大量時間和精力。在這種情況下,像PowerToys這樣的工具可以派上用場,除此之外,可以使用其影像調整大小器實用程式批次調整影像檔案的大小。以下是設定影像調整器設定並開始使用PowerToys批次調整影像大小的方法。如何使用PowerToys批次調整影像大小PowerToys是一個多合一的程序,具有各種實用程式和功能,可協助您加快日常任務。它的實用程式之一是圖像
 iOS 17:如何在照片中使用一鍵裁剪
Sep 20, 2023 pm 08:45 PM
iOS 17:如何在照片中使用一鍵裁剪
Sep 20, 2023 pm 08:45 PM
透過iOS17照片應用,Apple可以更輕鬆地根據您的規格裁剪照片。繼續閱讀以了解如何操作。以前在iOS16中,在「照片」應用程式中裁剪圖像涉及幾個步驟:點擊編輯介面,選擇裁剪工具,然後透過捏合縮放手勢或拖曳裁剪工具的角落來調整裁剪。在iOS17中,值得慶幸的是,蘋果簡化了這個過程,這樣當你放大照片庫中任何選定的照片時,一個新的「裁剪」按鈕會自動出現在螢幕的右上角。點擊它會彈出完整的裁剪介面,其中包含您選擇的縮放級別,因此您可以裁剪到您喜歡的圖像部分,旋轉圖像,反轉圖像,或應用螢幕比例,或使用標記
 2D影像腦補3D人體,衣服隨便搭,還能改動作
Apr 11, 2023 pm 02:31 PM
2D影像腦補3D人體,衣服隨便搭,還能改動作
Apr 11, 2023 pm 02:31 PM
由於 NeRF 提供的可微渲染,近期的三維生成模型已經在靜止物體上達到了令人驚豔的效果。但是在人體這種更複雜且可形變的類別上,三維生成依舊有很大的挑戰。本文提出了一個高效的組合的人體 NeRF 表達,實現了高分辨率(512x256)的三維人體生成,並且沒有使用超分模型。 EVA3D 在四個大型人體資料集上都大幅超越了現有方案,程式碼已開源。論文名稱:EVA3D: Compositional 3D Human Generation from 2D image Collections論文地址:http
 新視角圖像生成:討論基於NeRF的泛化方法
Apr 09, 2023 pm 05:31 PM
新視角圖像生成:討論基於NeRF的泛化方法
Apr 09, 2023 pm 05:31 PM
新視角影像生成(NVS)是電腦視覺的一個應用領域,在1998年SuperBowl的比賽,CMU的RI曾展示過給定多攝像頭立體視覺(MVS)的NVS,當時這個技術曾轉讓給美國一家體育電視台,但最終沒有商業化;英國BBC廣播公司為此做過研發投入,但是沒有真正產品化。在基於影像渲染(IBR)領域,NVS應用有一個分支,即基於深度影像的渲染(DBIR)。另外,在2010年曾經很火熱的3D TV,也是需要從單眼影片中得到雙眼立體,但是由於技術的不成熟,最終沒有流行起來。當時基於機器學習的方法已經開始研究,比
 如何使用 iOS 17 在 iPhone 上編輯照片
Nov 30, 2023 pm 11:39 PM
如何使用 iOS 17 在 iPhone 上編輯照片
Nov 30, 2023 pm 11:39 PM
行動攝影從根本上改變了我們捕捉和分享生活瞬間的方法。智慧型手機的出現,尤其是iPhone,在這一轉變中發揮了關鍵作用。 iPhone以其先進的相機技術和用戶友好的編輯功能而聞名,已成為業餘和經驗豐富的攝影師的首選。 iOS17的推出標誌著這趟旅程中的一個重要里程碑。 Apple的最新更新帶來了一套增強的照片編輯功能,為用戶提供了一個更強大的工具包,將他們的日常快照變成視覺上引人入勝且藝術豐富的圖像。這種技術的發展不僅簡化了攝影過程,還為創意表達開闢了新的途徑,使用戶能夠毫不費力地為他們的照片注入專業氣息






