js事件(Event)知識整理_javascript技巧
滑鼠移動到目標元素上的那一刻,首先觸發mouseover
之後如果遊標繼續在元素上移動,則不斷觸發mousemove
如果按下滑鼠上的裝置(左鍵,右鍵,滾輪…),則觸發mousedown
當裝置彈起的時候觸發mouseup
目標元素的滾動條發生移動時(滾動滾輪/拖曳滾動條。)觸發scroll
滾動滾輪觸發mousewheel,這個要區別於scroll
滑鼠移出元素的那一刻,觸發mouseout
事件註冊
這種方式是給元素的onxxxx屬性賦值,只能綁定有一個處理句柄。
但很多時候我們需要綁定多個處理句柄到一個事件上,而且還可能要動態的增刪某個處理句柄
下面的事件註冊方式就能解決這個需求。
先介紹四個方法
程式碼如下
//IE以外
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture);
target :文檔節點、document、window 或XMLHttpRedow 。
type :字串,事件名稱,不含“on”,如“click”、“mouseover”、“keydown”等。
listener :實作了 EventListener 介面或是 JavaScript 中的函式。
useCapture :是否使用捕捉,一般用 false。
//IE
target.attachEvent(type, listener);
target.detachEvent(type, listener);
target :文檔節點、document、window 或 XMLHttpRequest。
type :字串,事件名稱,含“on”,如“onclick”、“onmouseover”、“onkeydown”等。
listener :實作了 EventListener 介面或是 JavaScript 中的函式。
兩者使用的原理:可對執行的優先權不一樣,實例講解如下:
ele.attachEvent("onclick",method1);
ele.attachEvent("onclick",method2);
ele.attachEvent("onclick",method3);
執行順序為method3->method2->method1
ele.addEventListener("click",method1,false);
ele.addEventListener("click",method1,false);
ele.addEventListener( "click",method2,false);
ele.addEventListener("click",method3,false);
執行順序為method1->method2->method3
相容後的方法
//例:addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem.attachEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false);
}
}
//例:removeEvent(window,"load",func)
function removeEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent( 'on' type, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false);
} }
複製代碼
程式碼如下:
function eventHandler(e){
//取得事件物件
e = e || window.event;//IE和Chrome下方是window.event FF下是e
var target = e.target || e.srcElement;//IE和Chrome下是srcElement FF下是target }
複製程式碼
程式碼如下:
function eventHandler(e) {
e = e || window.event;
// 防止預設行為
if (e .preventDefault) {
} else { e.returnValue = false;//IE
//注意:這個地方是無法用return false取代的//return false只能取消元素
複製程式碼
程式碼如下:
function myParagraphEventHandler(e) {
事件委託
例如,你有一個很多行的大表格,在每個
事件委託描述的是將事件綁定在容器元素上,然後透過判斷點擊的target子元素的類型來觸發對應的事件。
事件委託依賴事件冒泡,如果事件冒泡到table之前被禁用的話,那麼以下程式碼就無法運作了。
myTable.onclick = function (onclick 🎜>e = e || window.event;
var targetNode = e.target || e.srcElement;
// 測試如果點擊的是TR就觸發
if (targetNode.nodeName.toLowerCase( ) === 'tr') {
alert('You clicked a table row!');
}
}
事件(Event)知識整理(二)
事件流
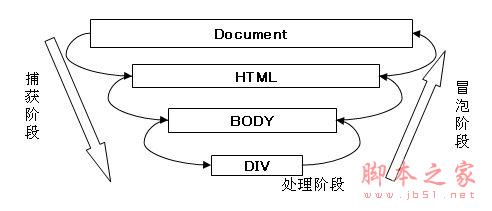
DOM同時支援兩種事件模型:捕獲型事件與冒泡型事件且每當某一事件發生時,都會經過捕獲階段->處理階段->冒泡階段(有些瀏覽器不支援捕獲)
捕獲階段是由上層元素到下層元素的順序依次。而冒泡階段則正相反。
如下圖

當事件觸發時body會先得到有事件發生的訊息,然後依序往下傳遞,直到到達最詳細的元素。這就是事件捕獲階段。
還記得事件註冊方法ele.addEventListener(type,handler,flag)吧,Flag是一個Boolean值,true表示事件捕捉階段執行,false表示事件冒泡階段執行。
接著就是事件冒泡階段。從下往上 依序執行事件處理函數(當然前提是當前元素為該事件註冊了事件句柄)。
在這個過程中,可以阻止事件的冒泡,即停止向上的傳遞。
阻止冒泡有時是必要的,例如
本意是如果點擊div中按鈕以外的位置時執行funcA,點擊button時執行funcB。但實際點擊button時就會先後再執行funcB,funcA。 而如果在button的事件句柄中阻止冒泡的話,div就不會執行事件句柄了。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






