JavaScript快速偵測瀏覽器對CSS3特性的支援情況_javascript技巧
在專案中需要快速偵測瀏覽器是否支援某CSS3特性,例如偵測是否支援“transform”,然後我的版面會有兩種完全不同的版式。
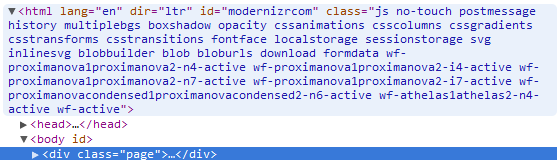
當然除開本文介紹的這種快速方法,還有一種更有名和更通用的方法,那就是modernizr,運行腳本之後它會在html的class上加上瀏覽器支持的所有特性的列表。
優點:
js是可設定的,不需要的特性偵測可以在設定腳本中去掉基於特性偵測js函式庫簡單好用
除此之外還有一種不太好的方法,那就是判斷瀏覽器的UA,不好的原因是UA可能會偽造,而且版本判斷繁瑣,還有不穩定。
優點:效能可能是最優的
最後就是本文介紹的這個方法,我寫了一個函數快速偵測是否瀏覽器支援某CSS特性,適合的場景是快速需要知道瀏覽器是否支援某一個CSS特性(而不是好幾個)。
優點:
性能不錯通用性強適合檢測單個CSS特性var supports = (function() {
var div = document.createElement('div'),
vendors = 'Khtml O Moz Webkit'.split(' '),
len = vendors.length;
return function(prop) {
if ( prop in div.style ) return true;
if ('-ms-' prop in div.style ) return true;
prop = prop.replace(/^[a-z]/, function(val) {
return val.toUpperCase();
});
while(len--) {
if ( vendors[len] prop in div.style ) {
return true;
}
}
return false;
};
})();
if ( supports('textShadow') ) {
document.documentElement.className = ' textShadow';
}
這就是最終程式碼,原理是:
1.建立一個div,然後可以取得div.style,這是它所支援的屬性的陣列列表。

2.檢查text是否包含在陣列中,如果是,直接傳回true。
3.檢查各種前綴,例如Webkit加上text,即webkitTransition,若包含在style中,則回傳true。
4.值得注意的是在CSS中屬性名稱為:-webkit-transition,但是在DOM的style中 ,卻是對應webkitTransition。我也不知道為什麼會這樣。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







