js DOM 元素ID是全域變數_DOM
標準規範
HTML5規範文檔中指出:如果一個元素符合下面兩條規則中的任一條,則window對像中必須要有與之對應的一個屬性,屬性值就是這個對象.
- 如果一個元素擁有ID屬性,那麼ID屬性的屬性值就會成為window物件的屬性名稱.
- 如果一個元素擁有name屬性,那麼name屬性的屬性值就會成為window物件的屬性名稱.但這個元素的標籤名稱必須是: a, applet, area, embed, form, frame, frameset, iframe, img, object,其中的一個.
讓我們看一個例子.假定存在一個頁面,該頁麵包含了一個ID屬性為“foo”的div元素:
這樣一來,上面的的div元素就可以透過window.foo(和其他的window屬性一樣),或者全域變數foo來存取.例如,在Chrome控制台中,你可以這樣做:
> "foo" in window
true
Firefox
火狐(14)的工作方式略有不同.
> "foo" in window
false>false> typeof foo // 這個全域變數到底有木有?
object
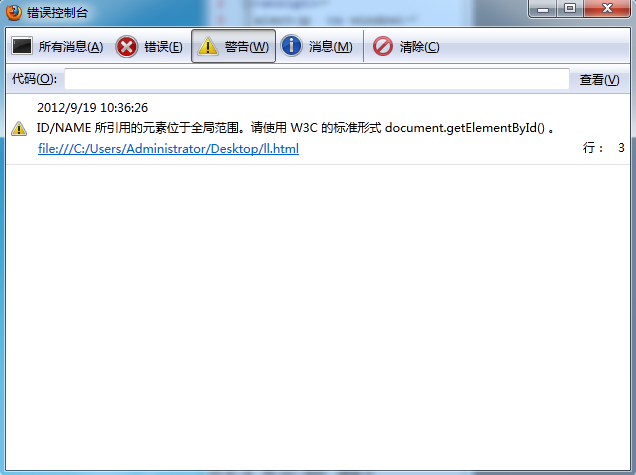
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.> "foo" in window true
> "foo" in window
false
> typeof foo // 這個全域變數到底有木有?
object
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById () instead.> "foo" in window true
這到底是怎麼一回事?初始化時,window並沒有屬性foo.但在第一次訪問這個屬性的時候(透過window.foo屬性直接存取或透過全域變數foo來存取都可以),它會自動建立.
譯者註:我在Firefox14,15,18中都沒有發現警告,不過在Firefox12試驗時,的確有警告. 
[注意:範例中的程式碼只能在網頁中透過script標籤運作才能見效,不能透過終端運作.這是因為終端在處理全域物件時,使用了不同的方式.]
譯者註:我在Firebug中嘗試例子中的代碼,並沒發現有什麼差別.
一旦你嘗試讀取foo的值,雖然會正常返回那個div元素,但同時錯誤控制台會有警告,告訴你不應該那麼做.很顯然,這樣的警告是正確的:在終端調試的時候,你可以使用這個特性,但在實際的程式碼中,不應該使用.
Cody Lindley寫了一個jsPerf測試來比較透過全域變數存取foo和透過window.foo來存取foo的性能差異.有趣的是,只有在Firefox中訪問window.foo更快點.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 修復事件ID 55,50,98,140磁碟錯誤在事件檢視器
Mar 19, 2024 am 09:43 AM
修復事件ID 55,50,98,140磁碟錯誤在事件檢視器
Mar 19, 2024 am 09:43 AM
若您在Windows11/10的事件檢視器中發現事件ID55、50、140或98,或遇到磁碟檔案系統結構損壞且無法使用的錯誤,請依照下列指南解決此問題。什麼是事件55,磁碟上的檔案系統結構損壞和不可用的意思?第55屆會議,Ntfs磁碟上的檔案系統結構損壞且無法使用。請在磁碟區上執行chkMSK實用程式當NTFS無法將資料寫入交易日誌時,會觸發事件ID55的錯誤,這將導致NTFS無法完成無法寫入交易資料的操作。這種錯誤通常發生在檔案系統損壞的情況下,可能是由於磁碟上存在壞磁區或檔案系統對磁碟子系統的不
 此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
此 Apple ID 尚未在 iTunes Store 中使用:修復
Jun 10, 2024 pm 05:42 PM
使用AppleID登入iTunesStore時,可能會在螢幕上拋出此錯誤提示「此AppleID尚未在iTunesStore中使用」。沒有什麼可擔心的錯誤提示,您可以按照這些解決方案集進行修復。修正1–更改送貨地址此提示出現在iTunesStore中的主要原因是您的AppleID個人資料中沒有正確的地址。步驟1–首先,開啟iPhone上的iPhone設定。步驟2–AppleID應位於所有其他設定的頂部。所以,打開它。步驟3–在那裡,打開“付款和運輸”選項。步驟4–使用面容ID驗證您的存取權限。步驟
 阿里巴巴id在哪裡看
Mar 08, 2024 pm 09:49 PM
阿里巴巴id在哪裡看
Mar 08, 2024 pm 09:49 PM
在阿里巴巴軟體中,一旦您成功註冊帳號,系統就會為您指派一個獨特的ID,這個ID將作為您在平台上的身分識別。但是對於許多用戶來說,他們會想要查詢自己的ID,但是卻不知道該如何操作。那麼本站小編帶來下文中,就將為大家帶來詳細的攻略步驟介紹,希望能幫助大家!阿里巴巴id在哪裡看答案:【阿里巴巴】-【我的】。 1.首先打開阿里巴巴軟體,進入到首頁中後我們需要點擊右下角的【我的】;2、然後來到我的頁面中後我們在頁面的上方就可以看到【id】了;阿里巴巴id跟淘寶一樣嗎阿里巴巴id和淘寶id不一樣,但二
![事件 ID 4660:已刪除物件 [修復]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) 事件 ID 4660:已刪除物件 [修復]
Jul 03, 2023 am 08:13 AM
事件 ID 4660:已刪除物件 [修復]
Jul 03, 2023 am 08:13 AM
我們的一些讀者遇到了事件ID4660。他們通常不確定該怎麼做,所以我們在本指南中解釋。刪除物件時通常會記錄事件ID4660,因此我們還將探索一些實用的方法在您的電腦上修復它。什麼是事件ID4660?事件ID4660與活動目錄中的物件相關,將由下列任一因素觸發:物件刪除–每當從ActiveDirectory中刪除物件時,都會記錄事件ID為4660的安全事件。手動變更–當使用者或管理員手動變更物件的權限時,可能會產生事件ID4660。變更權限設定、修改存取等級或新增或刪除人員或群組時,可能會發生這種情
 C++ 函數的局部變數和全域變數有什麼不同?
Apr 19, 2024 pm 03:42 PM
C++ 函數的局部變數和全域變數有什麼不同?
Apr 19, 2024 pm 03:42 PM
C++局部變數和全域變數的差異:可見性:局部變數僅限於定義函數,而全域變數在整個程式中可見。記憶體分配:局部變數在堆疊上分配,而全域變數在全域資料區分配。作用域:局部變數在函數內,而全域變數在整個程式中。初始化:局部變數在函數呼叫時初始化,而全域變數在程式啟動時初始化。重新創建:局部變數在每次函數呼叫時重新創建,而全域變數僅在程式啟動時創建。
 騰訊視頻id在哪裡查看
Feb 24, 2024 pm 06:25 PM
騰訊視頻id在哪裡查看
Feb 24, 2024 pm 06:25 PM
騰訊視頻id在哪裡查看?騰訊視頻APP中是有專屬的id,但是多數的用戶不知道如何查看騰訊視頻id,接下來就是小編為用戶帶來的騰訊視頻id查看方法圖文教程,感興趣的用戶快來一起看看吧!騰訊影片使用教學騰訊影片id在哪裡查看1、先開啟騰訊影片APP,主頁右下角【個人中心】進入專區;2、之後進入到個人中心頁面,選擇【設定】功能;3、然後在設定頁面,點選最下方【退出帳號】;4、最後在下圖所示的頁面即可查看到專屬的id號。
 php request什麼意思
Jul 07, 2021 pm 01:49 PM
php request什麼意思
Jul 07, 2021 pm 01:49 PM
request的中文意思是“請求”,是php中的一個全域變量,是一個包含了“$_POST”、“$_GET”和“$_COOKIE”的數組。 「$_REQUEST」變數可以取得POST或GET方式提交的資料、COOKIE資訊。
 go語言有靜態全域變數麼
Jul 11, 2023 pm 03:37 PM
go語言有靜態全域變數麼
Jul 11, 2023 pm 03:37 PM
go語言沒有靜態全域變量,它使用了一種更靈活的方式來處理全域變量的需求,全域變量通常是在包級被聲明,也就是在函數外部聲明的變量,這些變量在整個包中均是可見的,可以在套件中的任何函數中使用。






