基於jquery打造的百分比動態色彩條外掛_jquery
以前沒寫過jquery插件,在開發這個時,寫一下程式碼,又看一下jquery插件的定義(如何開發之類的東東),來來去去的。
之所以要寫這個插件,主要是為了往後的項目中方便實現這類型的功能,在之前做問卷調查那個應用中,就用到這個來顯示結果,但當時開發時並不用是外掛的,一大堆程式碼,看也煩,用起來很麻煩(當時就調了一個上午)。
還好,這個功能比較簡單,剛好適合新手寫插件。
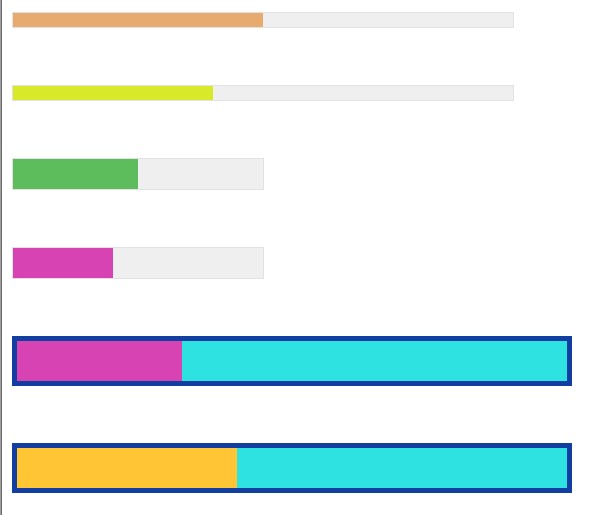
具體的效果如圖: 
這也算是簡單的比例圖吧。
外掛程式的具體的程式碼如下:
程式碼如下:
; function ($) {
$.fn.percentbar = function (o) {
var options1 = $.extend({
percent:[],//比例數組,如:[0.5,0.4, 0.6] 長度大於1時,依序髮配比例
bar_bgcolor:'#EFEFEF',//色條的背景顏色
bar_bordercolor:'#E2E2E2',//色條的邊框顏色
bar_borderwidth: 1,//色條的邊框寬度
width:250,//色條的寬度
height:14,//色條的高度
callback:function(){}//l回呼函數(色彩條顯示完後)
},o);
var g=this.length;
var styleData=InitColor();
$(this).css({ "background": "none repeat scroll 0 0 #EFEFEF", "border": "1px solid #E2E2E2" ,"height": options1.height "px","width": options1.width "px","background-color":options1 .bar_bgcolor,"border-color":options1.bar_bordercolor,"border-width":options1.bar_borderwidth "px"});
$(this).each(function(index, element) {
$( element).append("
");
if(g==index 1)
{
$(element).find(" span").animate({ width: Math.round(options1.percent[index] * options1.width) }, "slow",options1.callback)
}else
{
$(element) .find("span").animate({ width: Math.round(options1.percent[index] * options1.width) }, "slow")
}
});
//初始化色條
function InitColor() {
var o = [];
var n = ["#5dbc5b", "#6c81b6", "#9eb5f0", "#a5cbd6", "#aee7f8" , "#c2f263", "#d843b3", "#d8e929", "#e58652", "#e7ab6d", "#ee335f", "#fbe096", "#ffc535"];
var q = n. slice();
for (var p = 0, l = g; p var k = Math.floor(Math.random() * q.length);
o .push(q[k]);
q.splice(k, 1);
if (q.length == 0) {
q = n.slice()
}
}
return o
}
})(jQuery);
程式碼如下:
程式碼如下:
$🎜>$(". good").percentbar({ percent: [0.5, 0.4], width: 500 });
方法參數說明: percent:比例數組(佔的比例),如:[0.5,0.4,0.6] 長度大於1時,依序發配比例bar_bgcolor:色條的背景顏色bar_bordercolor:色條的邊框顏色bar_borderwidth:色條的邊框寬度width:色條的寬度height:色條的高度callback:色條的寬度height:色條的高度callback:色函數的寬度(色彩條顯示完後)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。







