該插件就是為此而生,所以就寫了一個.
不過目前並不支援IE6瀏覽器. 希望大家能多多指教. :)
pickerbox 1.0
介紹
pickerbox簡稱採摘盒子,是基於Jquery的插件,同時也依賴了Ztree3.2,Easyui1.26,及AsyncBox1.4.5.主要為了解決選擇多條件的數據.
-封裝主要插件複雜的使用,關心主要的常用使用.
-支援樹,導航導向呈現資料.
-支援跨iframe取得資料.
-彈性支援記錄資料.
-提供重要事件回呼.
-相容IE8以上瀏覽器.
由於多個外掛程式整合,未能面面俱到,請諒解.下載地址
https://github.com/chenchangwen/Pickerbox
腳本之家下載地址http ://www.jb51.net/jiaoben/60162.html
示範位址
http://demo.jb51.net/js/2012/Pickerbox/
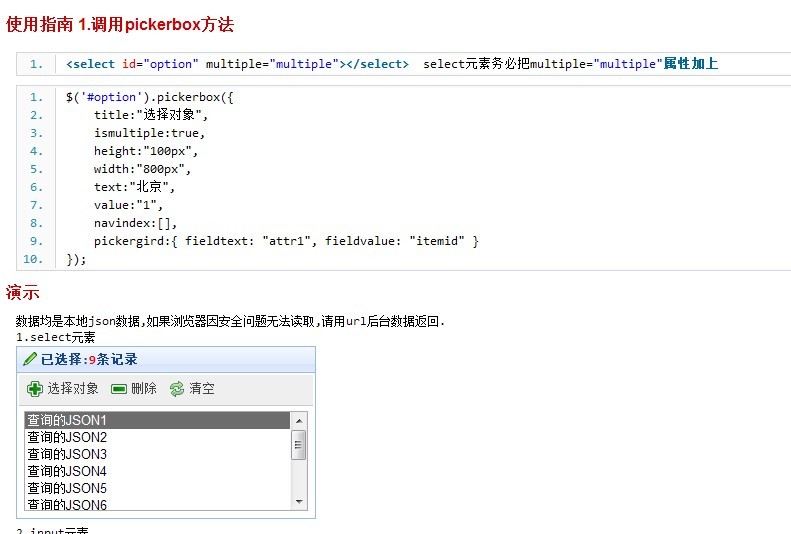
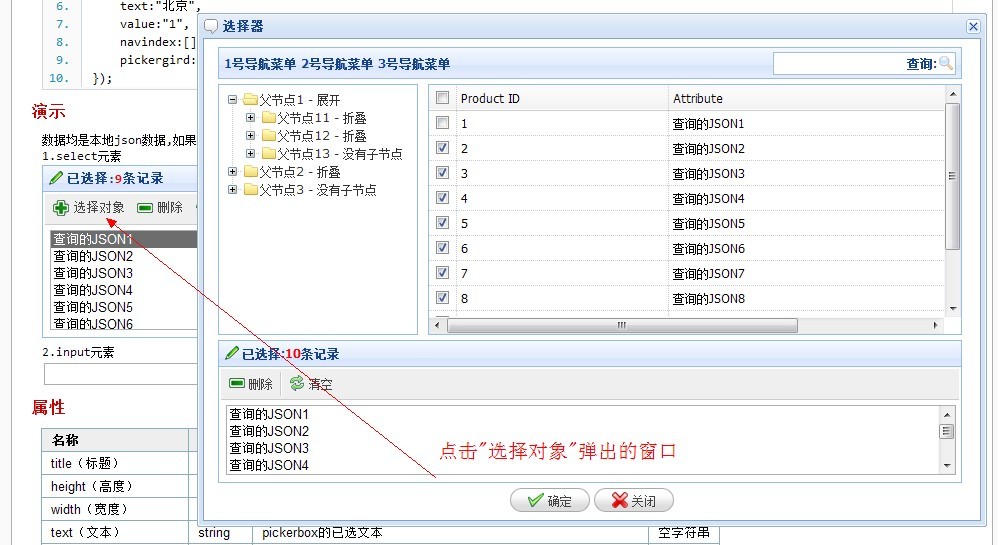
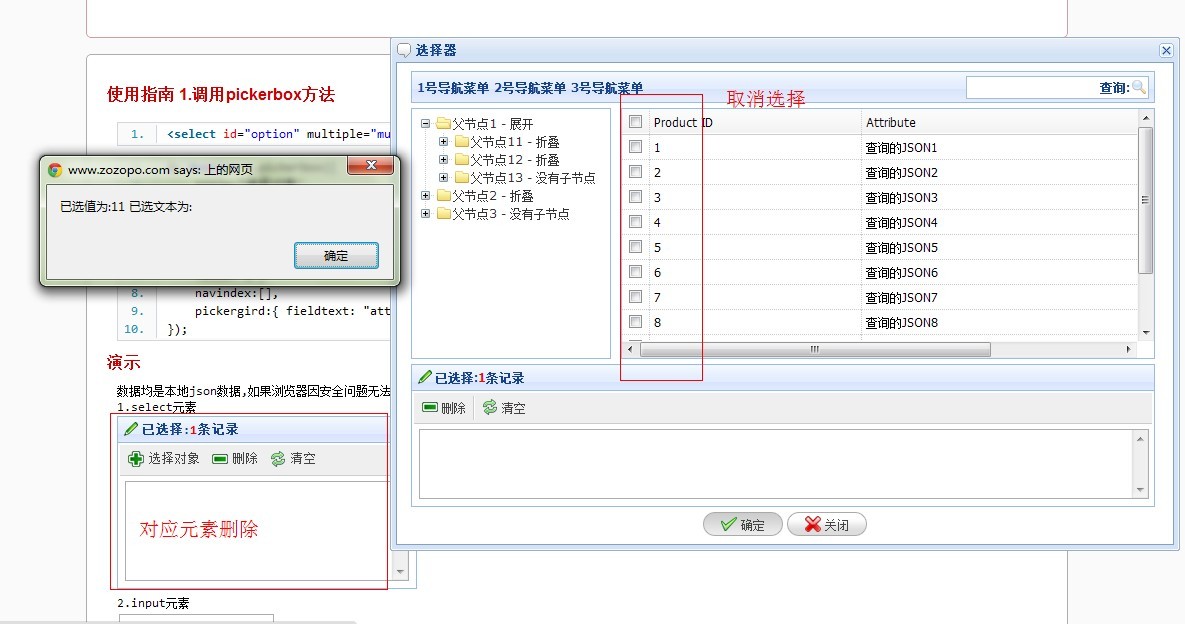
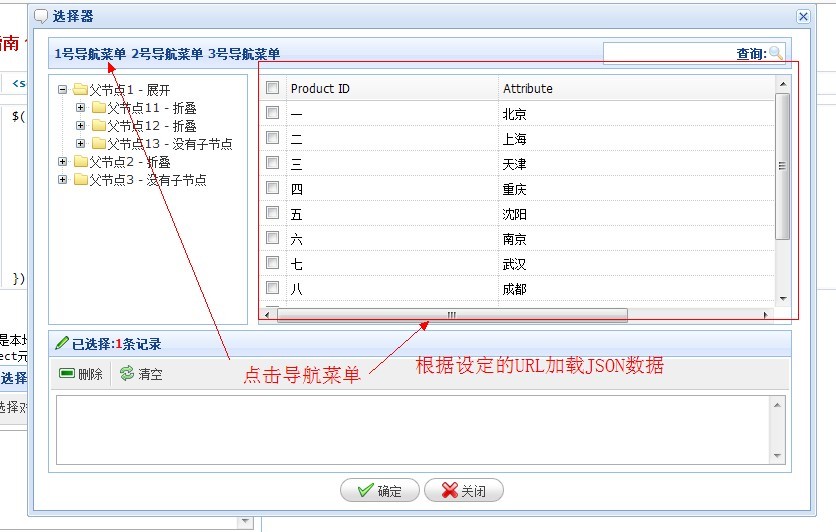
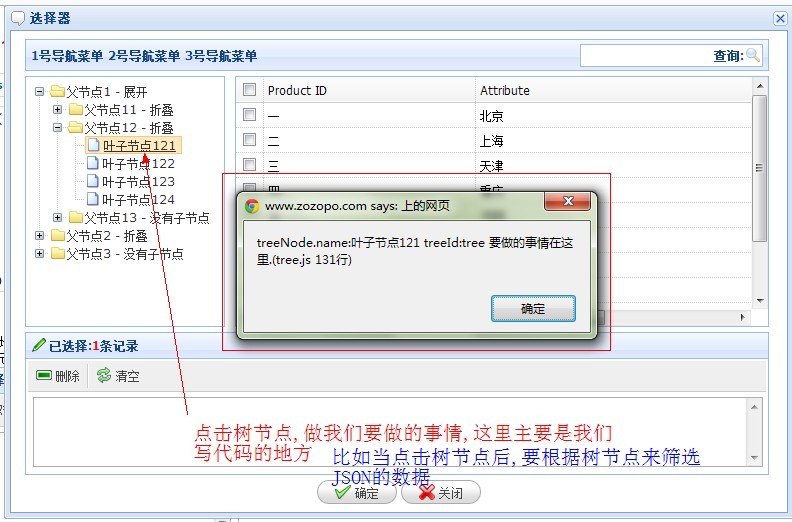
插件截圖