JavaScript/jQuery、HTML、CSS 建置 Web IM 遠端及時聊天通訊程式_jquery
以及需要用到Http方式和Openfire通信的第三方库(JabberHTTPBind)。
JabberHTTPBind是jabber提供的XMPP协议通信的Http bind发送的形式,它可以完成WebBrowser和Openfire建立长连接通信。
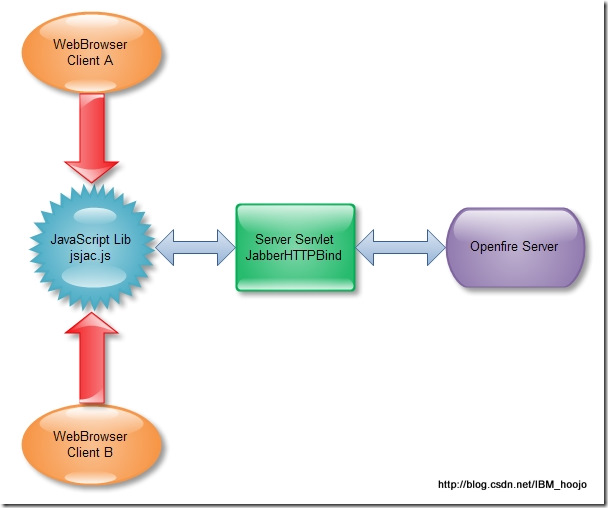
主要通信流程如下图所示:
用户A通过JavaScript jsjac.js库发送一条消息到JabberHTTPBind这个Servlet容器,然后JabberHTTPBind的Servlet容器会向Openfire发送XMPP协议的XML报文。Openfire Server接收到报文后解析,然后发送给指定的用户B。JabberHTTPBind获取到Openfire Server发送的数据后,解析报文向当前Servlet容器中的链接的Session中找到指定的用户再发送数据给用户B。
WebBrowser端用的是jsjac和JabberHTTPBind建立的连接,所有数据都要经过JabberHTTPBind解析/转换发送给Openfire。
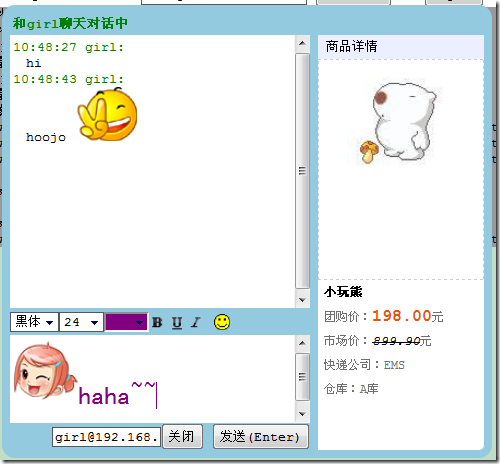
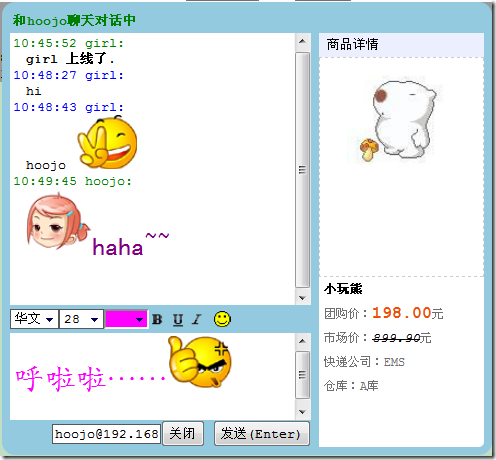
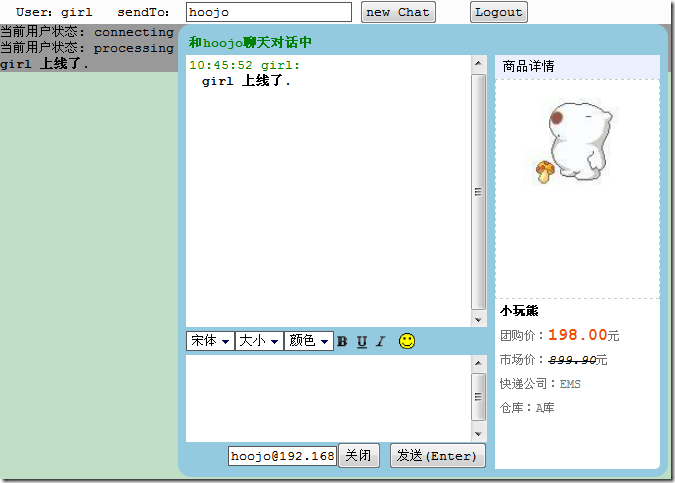
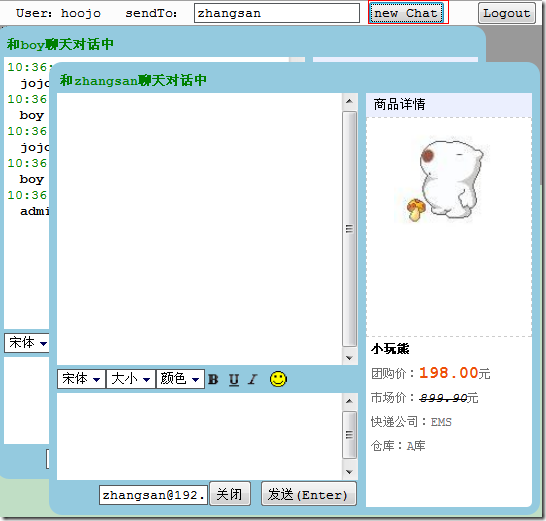
先上张图看看效果,呵呵~这里是用户hoojo和girl的聊天画面,双方在进行互聊……
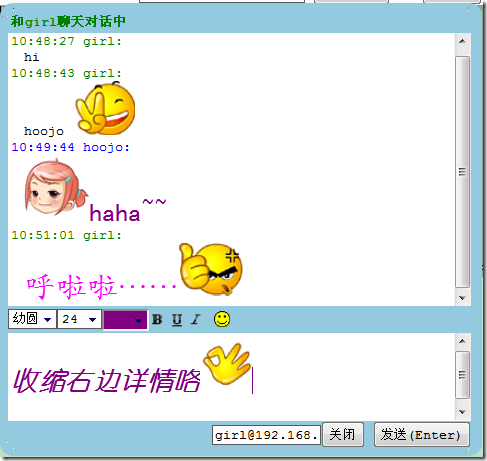
可以发送表情、改变字体样式(对方界面也可以看到你的字体样式),同时右侧是显示/收缩详情的信息
收缩详情
聊天界面部分截图
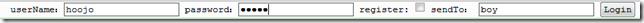
用户登录、注册,sendTo表示你登录后向谁发送聊天消息、并且建立一个聊天窗口
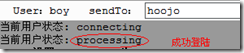
登录成功后,你可以在日志控制台看到你的登陆状态、或是在firebug控制台中看到你的连接请求状态
登陆失败
只有connecting,就没有下文了
登陆成功后,你就可以给指定用户发送消息,且设置你想发送消息的新用户点击new Chat按钮创建新会话
如果你來了新消息,在瀏覽器的標題列會有新消息提示
如果你目前聊天介面的視窗都是關閉狀態,那麼在右下角會有訊息提示的閃爍圖示
這裡已經貼出了所有的原始碼了,如果你非常的需要來源程式碼(但我希望你能自己建立一個工程去複製原始碼,這是我希望看到的),那麼你可以透過以下方式聯絡我
Email:hoojo_@126.com
Blog:http: //blog.csdn.net/IBM_hoojo
http://hoojo.cnblogs.com/
http://hoojo.blogjava.net
註:我不會保證第一時間給你程式碼,但我會在空閒的時間寄給你原始碼
開發環境
System:Windows
JavaEE Server:Tomcat 5.0.28 /Tomcat 6
WebBrowser:IE6 、Firefox3.5 、Firefox3.5 、 Chrome 已經相容瀏覽器
JavaSDK:JDK 1.6
Openfire 3.7.1
IDE:eclipse 3.2、MyEclipse 6.5
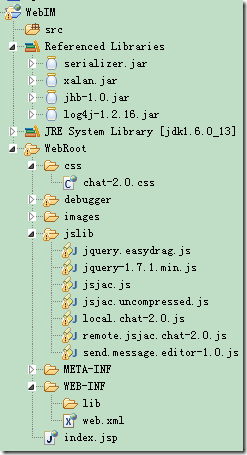
開發依賴函式庫
jdk1.4
serializer.jar
xalan.jar
jhb-1.0.jar
log4j-1.2.16.jar
jhb-1.0.jar 這個就是JabberHTTPBind,我把編譯的class打成jar包了
JavaScript lib

jquery.easydrag.js 視窗拖曳JavaScript lib
jquery-1.7.1.min.js jquery lib
jsc.js 通訊庫
local.chat-2.0.js 本機會話視窗傳送訊息JavaScript函式庫
remote.jsjac.chat-2.0.js 遠端會話訊息JavaScriptScriptScript庫
send.message.editor-1.0.js 視窗編輯器Script庫
send.message.editor-1.0.js 視窗編輯器Script庫
send.message.editor-1.0.js 視窗JavaScript函式庫
一、準備工作 jsjac JavaScript lib下載:
https://github.com/sstrigler/JSJaC/
如果你不喜歡用jsjac JavaScript lib和Openfire通信,那麼有一款jQuery的plugin可以供你使用,下載地址jQuery-XMPP-plugin
https://github.com/maxpowel/jQuery-XMPP-plugin 這裡有所以能支援Openfire通訊的第三方函式庫,有興趣的可以研究下
http://xmpp.org/xmpp-software/libraries/ jquery.easydrag 下載:
http://fromvega.com/code/easydrag/jquery.easydrag.js jquery 下載:
http://code.jquery.com/jquery-1.7.1.min. js JabberHTTPBind jhb.jar 下載:
http://download.csdn.net/detail/ibm_hoojo/4489188 images 圖片素材:
http://download. csdn.net/detail/ibm_hoojo/4489439
字串路徑 = request.getContextPath();
String basePath = request.getScheme() "://" request.getServerName() ":" request.getServerPort() 路徑 "/";
%>
">
>
window.contextPath = "";
視窗["serverDomin"] = "192.168.8.22";
腳本>
腳本>
$(function () {
$("#login ") .click(function () {
var userName = $(":text[name='userName']").val() ;
var receive = $("*[name='to' ]" ).val(); // 建立一個聊天視窗應用,並設定發送者和訊息接收者
$.WebIM ({
sender: userName,
receiver: receive
}) ; 🎜>//登陸openfire伺服器
remote.jsjac.chat.login(document.userForm); ("label").text(userName);
$("form").hide(); > $("#newConn").show();
$ ("#logout").click(function () {
//退出openfire登陸,斷開連結
remote.jsjac.chat . logout();
$("form").show( );
$("#newConn").hide();
$("#chat").hide(800);
$("#newSession"); click(function () {
var receive = $("#sendTo").val();
//建立一個新的聊天窗口,並設定訊息接收者 (寄給誰?)
$ .WebIM.newWebIM({
接收者: 接收者
})
});
腳本>
頭>
使用者名稱:
密碼:
註冊:
sendTo: ;
表格>
使用者:
sendTo: ;
>
>
>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。