高效能Javascript筆記 資料的儲存與存取效能優化_javascript技巧
局部變量也可以理解為在函數內部定義的變量,很明顯訪問局部變量要比域外的變量要快,因為它位於作用域鏈的第一個變量對像中(關於作用域鏈的介紹可以閱讀這篇文章)。變數在作用域鏈的位置越深,存取所需的時間就越長,全域變數總是最慢的,因為它們位於作用域鏈的最後一個變數物件。
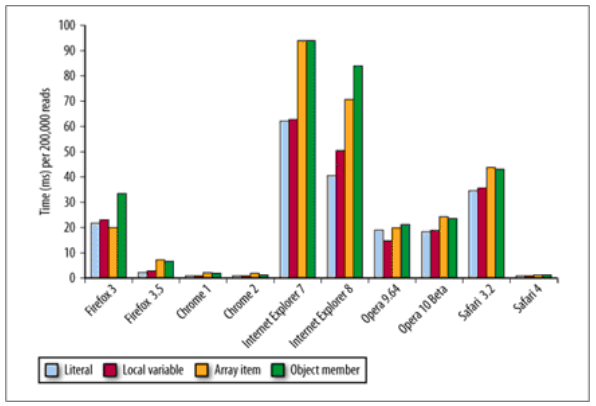
每種資料類型的存取都需要付出點數效能代價,對於直接量和局部變數基本上都能消耗得起,而存取陣列項目和物件成員則要代價高點。下圖顯示了不同瀏覽器,分別對這四種資料類型進行了200'000次操作所花費的時間。

首先我們要先了解一下物件成員的存取過程。其實函數就是一個特殊的對象,所以對象成員的存取跟函數的內部變數的存取都差不多,都是基於鏈的查找,前者是原型鏈,後者是作用域鏈,只是怎麼個鏈法有點差別而已。
物件成員包含屬性和方法,如果該成員是函數就稱為方法,否則就稱為屬性。
JavaScript中的物件是基於原形(原形本身就是一個物件)的,原形是其他物件的基礎。當你實例化一個Object物件或其它JS的內建物件時(var obj=new Object() or var obj={}),實例obj的原形由後台自動建立,瀏覽器FF,safari,Chrome可透過obj. __proto__屬性(等同於Object.prototype)可以存取到這個原形,也正是因為這個原形,每一個實例都能共享原形物件的成員。如:
var book = { 〜〜〜>" Javascript Book",
getName = function(){
return this.name;
}
};
alert(book.to);
 存取book物件成員toString的過程是這樣的,當book.toString()被呼叫時,後台對成員進行名為」toString」的搜索,首先從實例book本身開始,如果在book發現名為”toString」的成員,則搜索結束,否則繼續向__proto__指向的原型對象搜索,如果在Object的原形對像都找不到該成員,則表示該成員未定義。透過這種方式,book就可以存取它的原型物件所擁有的每個屬性或方法。
存取book物件成員toString的過程是這樣的,當book.toString()被呼叫時,後台對成員進行名為」toString」的搜索,首先從實例book本身開始,如果在book發現名為”toString」的成員,則搜索結束,否則繼續向__proto__指向的原型對象搜索,如果在Object的原形對像都找不到該成員,則表示該成員未定義。透過這種方式,book就可以存取它的原型物件所擁有的每個屬性或方法。
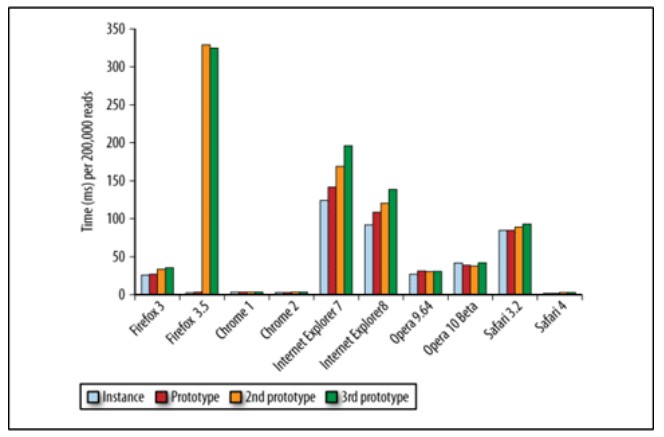
物件的另一高階用法就是模擬類別和繼承類,我喜歡叫這樣用法的物件為物件類別。繼承物件類別主要就是依賴原型鏈來完成的,這個知識點太多需要另外詳細 說明。透過上面的物件成員搜尋過程,存取物件成員的速度,隨著原型鏈的越深,搜尋的速度就越慢。下圖顯示了物件成員在原型鏈中所處的深度與存取時間的關 系:
 由上圖可清楚的知道,每深入原型鏈一層都會增加性能的損失,所以像那種遍歷對象成員的操作開銷很大。還有另外一種常用且損耗效能的做法就是巢狀物件 成員(如window.location.href),像這種最好的做法就是減少點的次數了。例如location.href就比 window.location.href快。
由上圖可清楚的知道,每深入原型鏈一層都會增加性能的損失,所以像那種遍歷對象成員的操作開銷很大。還有另外一種常用且損耗效能的做法就是巢狀物件 成員(如window.location.href),像這種最好的做法就是減少點的次數了。例如location.href就比 window.location.href快。
好了,總結起來就一句話:一個屬性或方法在原型鏈的位置越深,訪問它的速度就越慢。解決方法就是:將經常使用的物件成員,將陣列項目和域外的變數存入局部變數中,然後存取這個局部變數。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
為什麼localstorage無法成功保存資料?
Jan 03, 2024 pm 01:41 PM
儲存資料到localstorage為何總是失敗?需要具體程式碼範例在前端開發中,我們經常需要將資料儲存在瀏覽器端,以便提高使用者體驗和方便之後的資料存取。 Localstorage是HTML5提供的一項用於客戶端儲存資料的技術,它提供了一種簡單的方法來儲存數據,並且可以在頁面刷新或關閉後保持資料的持久化。然而,當我們使用localstorage進行資料儲存時,有時
 了解 Aerospike 快取技術
Jun 20, 2023 am 11:28 AM
了解 Aerospike 快取技術
Jun 20, 2023 am 11:28 AM
隨著數位時代的到來,大數據已經成為了各行各業中不可或缺的部分。作為處理大規模資料的解決方案,快取技術的重要性也日益凸顯。而Aerospike正是一款高效能快取技術,在這篇文章中,我們將會詳細了解Aerospike快取技術的原理、特點以及應用程式場景。一、Aerospike快取技術的原理Aerospike是一款基於記憶體和快閃記憶體的Key-Value資料庫,它採用
 Redis與Golang的互動:如何實現快速的資料儲存和檢索
Jul 30, 2023 pm 05:18 PM
Redis與Golang的互動:如何實現快速的資料儲存和檢索
Jul 30, 2023 pm 05:18 PM
Redis與Golang的互動:如何實現快速的資料儲存和檢索引言:隨著網路的快速發展,資料的儲存和檢索成為了各個應用領域中重要的需求。在這樣的背景下,Redis成為了重要的資料儲存中間件,而Golang則因其高效效能和簡單易用的特點,成為了越來越多開發者的選擇。本文將向讀者介紹如何透過Redis與Golang進行交互,實現快速的資料儲存和檢索。一、Re
 如何在MongoDB中實現資料的影像儲存和處理功能
Sep 22, 2023 am 10:30 AM
如何在MongoDB中實現資料的影像儲存和處理功能
Sep 22, 2023 am 10:30 AM
如何在MongoDB中實現資料的影像儲存和處理功能概述:在現代資料應用程式的開發中,影像處理和儲存是一個常見的需求。 MongoDB作為一種流行的NoSQL資料庫,提供了一些功能和工具使開發人員能夠在其平台上實現映像儲存和處理。本文將介紹如何在MongoDB中實作資料的影像儲存和處理功能,並提供具體的程式碼範例。影像儲存:在MongoDB中,可以使用GridFS
 Yii框架中間件:為應用程式提供多重資料儲存支持
Jul 28, 2023 pm 12:43 PM
Yii框架中間件:為應用程式提供多重資料儲存支持
Jul 28, 2023 pm 12:43 PM
Yii框架中間件:為應用程式提供多重資料儲存支援介紹中間件(middleware)是Yii框架中的重要概念,它為應用程式提供了多重資料儲存支援。中間件的作用類似於一個過濾器,它能夠在應用程式的請求和回應之間插入自訂程式碼。透過中間件,我們可以對請求進行處理、驗證、過濾,然後將處理後的結果傳遞給下一個中間件或最終的處理程序。 Yii框架中的中間件使用起來非常
 AI大模型時代,資料儲存新基座助推教科學研究數智化躍遷
Jul 21, 2023 pm 09:53 PM
AI大模型時代,資料儲存新基座助推教科學研究數智化躍遷
Jul 21, 2023 pm 09:53 PM
生成式AI(AIGC)開啟了人工智慧通用化的新紀元,圍繞大模型的百舸爭流蔚為壯觀,算力基礎設施是首要的競逐焦點,而存力覺醒也日益成為業界共識。在新的時代,大模型從單模態走向多模態,參數和訓練資料集的規模呈幾何級數增長,海量的非結構化資料需要高性能混合負載能力的支撐;同時,資料密集型範式大行其道,超算、高效能運算(HPC)等應用場景邁向縱深,既有的資料儲存基座難以滿足不斷升級的需求。如果說算力、演算法、數據是驅動人工智慧發展的“三駕馬車”,那麼在外部環境發生巨大變化的背景下,三者亟需重新達成動
 MySQL中如何實作資料的多態儲存與多維查詢?
Jul 31, 2023 pm 09:12 PM
MySQL中如何實作資料的多態儲存與多維查詢?
Jul 31, 2023 pm 09:12 PM
MySQL中如何實作資料的多態儲存與多維查詢?在實際應用開發中,資料的多態儲存和多維查詢是一個非常常見的需求。 MySQL作為常用的關聯式資料庫管理系統,提供了多種實作多態儲存和多維查詢的方式。本文將介紹使用MySQL實作資料的多態儲存和多維查詢的方法,並提供對應的程式碼範例,幫助讀者快速了解和使用。一、多態儲存多態儲存是指將不同類型的資料儲存在同一個欄位中的技
 如何利用C++進行高效率的資料壓縮與資料儲存?
Aug 25, 2023 am 10:24 AM
如何利用C++進行高效率的資料壓縮與資料儲存?
Aug 25, 2023 am 10:24 AM
如何利用C++進行高效率的資料壓縮與資料儲存?導言:隨著資料量的增加,資料壓縮和資料儲存變得越來越重要。在C++中,有許多方法可以實現高效率的資料壓縮和儲存。本文將介紹一些常見的資料壓縮演算法和C++中的資料儲存技術,並提供對應的程式碼範例。一、資料壓縮演算法1.1基於哈夫曼編碼的壓縮演算法哈夫曼編碼是一種基於變長編碼的資料壓縮演算法。它通過對頻率較高的字符






