はじめに
クロスドメインは、私が日常のインタビューでよく尋ねる質問です。この言葉はフロントエンドの世界で頻繁に登場します。主な理由は、セキュリティ上の制限によるものです (同一オリジン ポリシー、つまり JavaScript または Cookie のみがアクセス可能です)。日々のプロジェクト開発では必然的にクロスドメインの操作が必要となるため、クロスドメイン能力もフロントエンドエンジニアの基礎スキルの一つと考えられます。
ほとんどのクロスドメイン ソリューションと同様に、JSONP も私の選択です。しかし、ある日、PM のニーズが変わり、送信されるデータ量が比較的大きいため、GET 形式をサポートするように特定の関数を変更する必要がありました。取り扱うことはできません。そこで、長年有名な CORS (Cross-Origin Resource Sharing) をいじってみました。この記事は、そのいじり期間のメモと概要にすぎません。
•CORS でできること:
AJAX を通常に使用するには、クロスドメインの問題を通常に考慮する必要があるため、優れたプログラマーは、JSONP、フラッシュ、iame、xhr2 などのクロスドメインの問題に対する一連の解決策を考え出しました。
• CORS の原則:
CORS は、AJAX がクロスドメイン アクセスを実現できるようにするクロスドメイン アクセス メカニズムを定義します。 CORS を使用すると、あるドメイン上の Web アプリケーションがクロスドメイン AJAX リクエストを別のドメインに送信できるようになります。この機能の実装は、サーバーによって応答ヘッダーを送信するだけで簡単です。
それでは本題に入ります。具体的な詳細は次のとおりです:
クロスサイト HTTP リクエスト (クロスサイト HTTP リクエスト) は、リクエストを開始するリソースのドメインが、リクエストが指すリソースのドメインと異なる HTTP リクエストを指します。
たとえば、Web サイト A (www.a.com) の タグを介して Web サイト B (www.b.com/images/1.jpg) のリソースを導入しました。 、その後、ステーション A はステーション B へのクロスサイト要求を開始します。
この種の画像リソースに対するクロスサイト リクエストには、CSS ファイル、JavaScript ファイルなどが含まれます。
ただし、HTTP リクエストがスクリプト内で開始される場合、セキュリティ上の理由からブラウザによって制限されます。たとえば、XMLHttpRequest オブジェクトを使用して HTTP リクエストを開始するには、同じオリジン ポリシーに準拠する必要があります。
いわゆる「同一オリジン ポリシー」とは、Web アプリケーションが XMLHttpRequest オブジェクトを使用して、オリジンが存在するドメインへの HTTP リクエストのみを使用できることを意味します。リクエスト ソースとリクエスト オブジェクトは同じドメイン内に存在する必要があります。
たとえば、http://www.a.com、この Web サイトのプロトコルは http、ドメイン名は www.a.com、デフォルトのポートは 80 です。次に、その相同性は次のとおりです:
•http://www.a.com/index.html 同じ出典
•https://www.a.com/a.html 異なるソース (異なるプロトコル)
•http://service.a.com/testService/test さまざまなソース (さまざまなドメイン名)
•http://www.b.com/index.html ソースが異なります (ドメイン名が異なります)
•http://www.a.com:8080/index.html 異なるソース (異なるポート)
より強力でリッチな Web アプリケーションを開発するには、クロスドメイン リクエストが非常に一般的です。では、セキュリティを犠牲にすることなくクロスドメイン リクエストを行うにはどうすればよいでしょうか?
W3C は、新しいメカニズムである Cross-Origin Resource Sharing (CORS) を推奨しました。
クロスオリジン リソース共有 (CORS) は、クライアント + サーバーの共同宣言を通じてリクエストのセキュリティを確保します。サーバーは、一連の HTTP リクエスト パラメーター (Access-Control-Allow-Origin など) を HTTP リクエスト ヘッダーに追加して、受け入れられるドメイン リクエストとリクエスト タイプを制限します。クライアントは、次の場合に独自に宣言する必要があります。 Origin (Origin)、そうでない場合、クライアントがステートメントを作成しない場合、リクエストはブラウザによって直接インターセプトされ、サーバーに到達しません。 HTTP リクエストを受信した後、サーバーはドメインを比較し、同じドメインからのリクエストのみが処理されます。
CORS を使用してクロスドメイン リクエストを実装する例:
クライアント:
function getHello() {
var xhr = new XMLHttpRequest();
xhr.open("post", "http://b.example.com/Test.ashx", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 声明请求源
xhr.setRequestHeader("Origin", "http://a.example.com");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
console.info(responseText);
}
}
xhr.send();
} サーバー:
public class Test : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 声明接受所有域的请求
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}Web API でクロスドメイン アクセスを有効にする
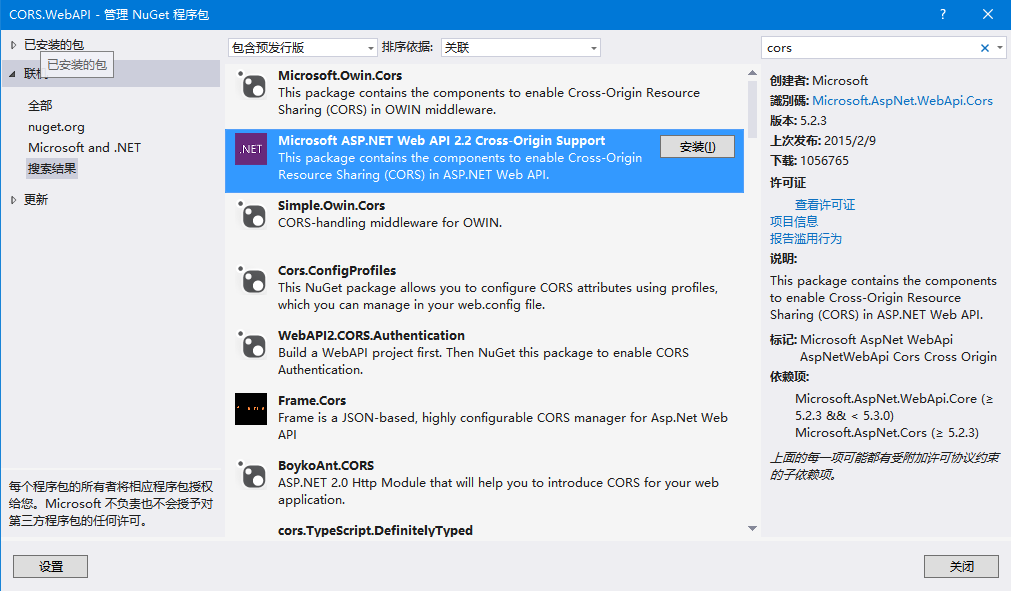
CORS は、リクエストのセキュリティを確保するためのサーバーとクライアント間の協調的なステートメントです。そのため、Web API で CORS を有効にする必要がある場合は、それに応じて設定する必要もあります。幸いなことに、Microsoft の ASP.NET チームは、クロスドメイン サポートをサポートする公式ソリューションを提供しています。これを NuGet に追加するだけで済みます。

次に、App_Start/WebApiConfig.cs で次の構成を実行して、クロスドメイン アクセスを実現します。
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// 将 Web API 配置为仅使用不记名令牌身份验证。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 允许Web API跨域访问
EnableCrossSiteRequests(config);
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
}
private static void EnableCrossSiteRequests(HttpConfiguration config) {
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}
}由於IE10以下瀏覽器不支援CORS,因此目前在國內CORS並不是主流的跨域解決方案,但是隨著windows 10的發布,IE的逐漸衰落,可以預見,在不遠的將來CORS將成為跨域的標準解決方案。
以上所述是小編給大家介紹的JS跨域解決方案之使用CORS實現跨域,希望對大家有所幫助!




