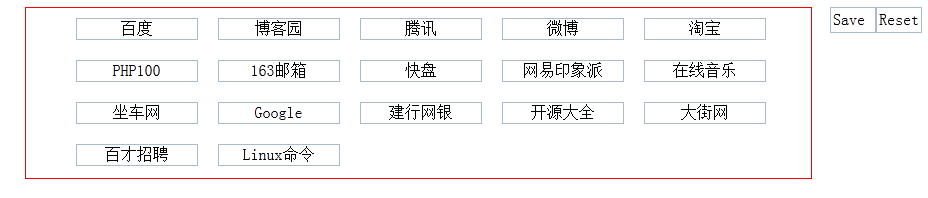
基於jQuery實現的百度導航li拖放排列效果,即時更新資料庫_jquery
index.php中 var autoSave = false; 控制不自動提交。
index.php
require 'db.php';
$query = "從`limove` ORDER BY `order` 選擇`id`,`order`,`name`";
$lis = mysql_query($query,$conn);
$li_count = mysql_num_rows($lis);
? >
>
頭>
ul{
邊框:1px 純紅;
高度:150px;
邊距:自動;
寬度:745px;
}
li{
邊框:1px 實線#AABBCC;
浮動:左;
列表樣式:無外無;
邊邊>邊浮距:10px;
文字對齊:居中;
寬度:120px;
遊標:移動;
}
#reset{
邊框:1px 實心#AABBCC;
; :指針;
浮動:右;
高度:20px;
內邊距:2px;
寬度:40px;
}
#save{
邊框:1px 實心:1px #AABBCC;
遊標:指針;
浮動:右;
高度:20px;
內邊距:2px;
寬度:40px;
}
>>寬度:40px;
}
>
- ;
- '.$li['name'].' ';
while($li = mysql_fetch_assoc($lis)){
echo '
}
? >
$(document).ready(function(){
$("ul").css({height: } );
var on_move_li = '';
var on_move_li_offset = '';
var autoSave = false
函數bindMoveListening(){
$( "li").mousedown(function(){
on_move_li_offset = $(this).offset();
on_move_li = $(this);
on_moveli_index =on_move .prevAll().length;
if(on_move_li_index == 0) var index = 1;
else var index = on_move_li_index;
//建立空li
$("ul").ren; ("li").eq(index -1).after('
on_move_li.addClass('moving' ).css({left :on_move_li_offset.left,top:on_move_li_offset.top,position:'absolute','z-index':3,border:'1px dashed #AABBCC'})
$("ul") .mousemove(function( e){
if($(this).find(".moving").length != 0) {
var clientX = e.clientX-60;
var clientY = e.clientY-20; ;
on_move_li.css({left:clientX,top:clientY});
$("ul").mouseup(function(e){
if ($("ul").mouseup(function(e){
if ( $(this).find(".moving").length != 0) {
var clientX = e.clientX;
var clientY = e.clientY;
var times = Math. floor((clientY-(on_move_li_offset.top 10))/42);
var index = (times*5) (Math.floor((clientX-(on_move_li_offset.left 50))/120) on_move_liove_li_offset.left 50))/120) on_move_li_index); >if(index > ) index = ;
on_move_li.attr('class',null).attr('style',null);
$(".dashed").remove();
var fromid = on_move_li.attr('id');
var fromorder = on_move_li.attr('order');
var toorder = $ ("ul").children("li").eq(index).attr('order');
if(index == on_move_li_index && index>0) index = index-1;
if( on_move_li_index == 0 && (index == -1||index == 0) ) $("ul").children("li").eq(1).before(on_move_li);
else if(index == -1) $("ul").children("li").eq(0).before(on_move_li);
else $("ul").children("li").eq(index ).after(on_move_li);
if(autoSave){
$.ajax({
url:'limove_process.php',
類型:'POST',
資料:{' fromid':fromid,'fromorder ':fromorder,'toorder':toorder},
success:function(newdata){
$("ul").empty().append(newdata)
bindMoveListening (); }
});
}
}
});
});
$("#reset").click(function(){
$.ajax({
url:'limove_reset.php',
類型:'POST',
成功: function(newdata){
$("ul").empty().append (newdata);
bindMoveListening();
}
});
$("#save").click(function(){
var data = '';
var lis = $("ul").children("li");
$ .each(lis,function(i){
data = lis.eq(i).attr('id') ' ,';
})
$.ajax({
url :'limove_save.php',
type:'POST',
data:{'data':data.substr( 0,data.length-1)},
success:function(newdata){
$("ul").empty().append(newdata)
bindMoveListening()
}
});
}
bindMoveListening();
});
腳本>
身體>
db.php
if(!isset($connect)) {
$connect = mysql_connect("localhost","root","");
if(!$connect) {
$connect = mysql_connect("localhost","Zjmainstay","");
}
if(!$connect) {
die('Can not connect to database.Fatal error handle by /test/db.php');
}
mysql_select_db("test",$connect);
mysql_query("SET NAMES utf8",$connect);
$conn = &$connect;
$db = &$connect;
}
複製代碼
代碼如下:
require 'db.php';
$fromid = $_POST[ 'fromid'];
$fromorder = $_POST['fromorder'];
$toorder = $_POST['toorder'];
$updateorder = $toorder;
$eqf = '' ;
$eqt = '=';
$symbol = '-';
$notZero = 'AND `order`>1';
if($fromorder > $toorder){
$eqf = '=';
$eqt = '';
$symbol = ' ';
$fromorder = $toorder;
$toorder = $_POST['fromorder'];
$updateorder = $fromorder;
$notZero = '';
}
mysql_query("START TRANSACTION",$conn);
$query = "UPDATE `limove` SET `` =`order`{$symbol}1 WHERE (`order`>{$eqf}{$fromorder} AND `order`$return1 = mysql_query ($query,$conn);
$query = "UPDATE `limove` SET `order`={$updateorder} WHERE `id`={$fromid}";
if($return1&$return2){
mysql_query("COMMIT",$conn);
儲存按鈕處理檔案limove_save.php
複製程式碼
程式碼如下:
require 'db.php'; $data = explode(',',$_POST['data']);
mysql_query("START TRANSACTION",$conn);
$return = 1;
foreach($data as $order => $id){
$order ;
$query = "UPDATE `limove` SET `order`={$order} WHERE `id`={$id}";
$return = mysql_query($ query,$conn)&$return;
}
mysql_query("COMMIT",$conn);
}else {
重設按鈕處理檔案limove_reset .php
複製程式碼
程式碼如下:
require. php';
mysql_query("UPDATE limove SET `order`=`id`"); $query = "SELECT `id`,`order`,`name` FROM `limove` ORDER BY `order` "; $lis = mysql_query($query,$conn);
while($li = mysql_fetch_assoc($lis)){
echo '
}  exit(0);
exit(0);
jquery-1.6.2.min.js檔案下載:
jquery-1.6.2.min.js
limove_jb51.rar軟體包下載:limove_jb51.rar軟體包下載:limove_jb51.rar軟體包下載:limove_jb51.rar軟體包下載:limove_jb51.rar軟體包下載> 目錄包含文件,如下圖: 程式運行後介面: 作者:Zjmainstay 出處:http://www.cnblogs.com/Zjmainstay/

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







