JavaScript物件導向知識串結(讀取JavaScript高階程式設計(第三版))_javascript技巧
第一遍囫圇吞棗,不求甚解,感覺恍然大悟,結果晚上睡覺一想發現很多問題,什麼都不明白,再看第二遍,發現原來是這樣。過了幾天一用,發現手寫起來原來還是在憑記憶,於是下一遍,下一遍...
單憑記憶去弄清楚東西很不靠譜,時間一長腦袋空白。特別是技術上的許多想法和原理,只看不練,即便當時想得特別清楚,過久了也會忘。再者就是網路上一些東西,只能說是提供了一種便捷的查看途徑,事後還是自己總結為好,畢竟大多都是個人總結,一些概念很難講的很清楚,而且兩個人談同一件事情,一般說的步驟和章節都是不同的,這樣很容易形成交叉記憶,越多交叉記憶越混亂。還是持懷疑的態度看東西好一點,動手試一下就知道到底是怎麼個樣子,知識串一下。高品質有保證的書或官方的有些東西,是不錯的來源。
趁自己這會看得還算明白,腦袋還算清楚,記錄一下,做個備忘。概念性的東西是書上的,減少日後誤導。例子手寫加驗證,再畫個圖,以便以後一看就明白。
一、封裝
物件定義:ECMA-262把物件定義為:“無序屬性的集合,其中屬性可以包括基本值、物件或函數” 。
建立物件:每個物件都是基於一個參考型別建立的,這個參考型別可以是原生型別(Object, Array, Date, RegExp, Function, Boolean, Number, String),也可以是自定義類型。
1、建構子模式
this.sayName = function() {
alert(this.name);
}
}
透過以上建構子使用new運算元可以建立物件實例。
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.sayName();//zhangsan
🎜>zhangsan.sayName();//zhanglis
i.sayName (); //lisi
透過new建立物件經歷4個步驟
1、建立一個新物件;[var o = new Object();]
2、將建構子的作用域賦給新物件(因此this指向了這個新物件);[Person.apply(o)] [Person原來的this指向的是window]
3、執行建構函式中的程式碼(為這個新物件新增屬性);
4、回傳新物件。
通過代碼還原new的步驟:
var args = Array.prototype.slice.call(arguments, 1);
o.__proto__ = P.prototype;
P.prototype.constructor = P;
P.apply(o, args);
}
測試新的建立實例方法
var wangwu = createPerson(Person, 'wangwu', 20) ;
wangwu.sayName();//wangwu
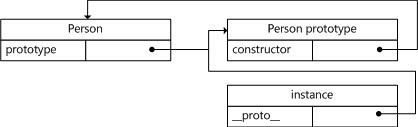
原型物件概念:無論何時,只要建立新函數,就會根據一組特定的規則為該函數建立一個prototype屬性,這個屬性指向函數的原型物件。在預設情況下,所有原型物件都會自動取得一個constructor(建構子)屬性,這個屬性包含一個指向 prototype 屬性所在函數的指標。而透過這個建構函數,可以繼續為原型物件加入其他屬性和方法。在建立了自訂的建構函式後,其原型物件預設只會取得 constructor 屬性;至於其他方法,則都會從 Object 繼承而來。當呼叫建構函式建立一個新實例後,該實例的內部將包含一個指標(內部屬性),指向建構函式的原型物件。 ECMA-262第5版管這個指針叫 [[Prototype]] 。腳本中沒有標準的方式存取 [[Prototype]],但Firefox、Safari和Chrome在每個物件上都支援一個屬性__proto__;而在其他實作中,這個屬性對腳本是完全不可見的。不過,要明確的真正重要的一點就是,這個連結存在於範例和建構子的原型物件之間,而不是存在於實例和建構子之間。
這段話基本上概述了構造函數、原型、範例之間的關係,下圖表示更清晰

function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.sayCountry(); //chinese
lisi.sayCountry(); //chinese
alert(zhangsan.sayCountry = //chinese
alert(zhangsan.sayCountry = = lisi.sayCountry); //true 複製程式碼
程式碼如下:
Person.prototype.friends = ['wang. ]; //Person新增一個陣列類型
alert(zhangsan.friends); //wangwu,zhaoliu
alert(lisi.friends); //wangwu,zhaoliu李四也多了個
3、組合使用建構子模式和原型模式
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
function Person(name, age) {
this.age = age;
this.friends = ['wangwu'];
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person(' zhangsan', 20);
var lisi = new Person('lisi', 20);
ECMAScript主要依靠原型鏈來依靠主要依靠原型鏈來主要依靠原型鏈來實現繼承(也可以透過拷貝屬性繼承)。
原型鏈基本思想是,利用原型讓一個引用型別繼承另外一個引用型別的屬性和方法。建構子、原型、範例的關係是:每個建構函式都有一個原型對象,原型對像都包含了一個指向建構函式的指針,而實例都包含了一個指向原型的內部指針。所以,透過過讓原型物件等於另外一個類型的實例,此時原型物件將包含一個指向另一個原型的指針,相應地,另一個原型中也包含這一個指向另一個建構函數的指針。假如另一個原型又是另一個類型的實例,那麼上述關係依然成立,如此層層遞進,就構成了實例和原型的鏈條。這就是原型鏈的基本概念。
讀起來比較繞,不容易理解。直接透過實例說明驗證。
1、原型鏈繼承
複製程式碼
程式碼如下:
}
Parent.prototype.getParentName = function() {
return this.pname;
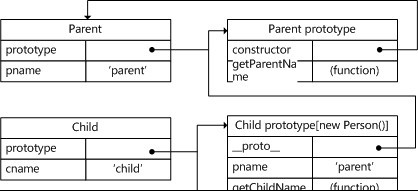
圖解:

原型鏈的問題,如果父類中包括了引用類型,透過Child.prototype = new Parent()會把父類別中的引用類型帶到子類別的原型中,而引用類型值的原型屬性會被所有實例共用。問題就回到了[一、2]節了。
2、組合繼承-最常用繼承方式
組合繼承(combination inheritance),是將原型鍊和借用構造函數(apply, call)的技術組合到一塊。想法是使用原型鏈實現對原型屬性和方法的繼承,而藉由借用建構函式來實現實例屬性的繼承。這樣既可以在原型上定義方法實現了函數的複用,又能保證每個實例都有它自己的屬性。
function Parent(name) {
function Parent(name) {
this <.name>this.colors = ['red', 'yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name); //第二次呼叫Parent()
this.age = age;
}
Child.prototype = new Parent(); //第一次呼叫Parent(),父類的屬性會
Child.prototype.sayAge = function() {
alert(this.age );
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child('lisi', 21);
c1.colors.push( 'blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge(); //20
alert(c2.colors); //red,yellow
c2.sayAge(); //21
組合繼承的問題是,每次都會呼叫兩次超類型建構函數:第一次是在創建子類型原型的時候,另一次是在子類型建構函數內部。這樣就會造成屬性的重寫 ,子類型建構函式中包含了父類別的屬性,而且子類別的原型物件中也包含了父類別的屬性。
3、寄生組合繼承-最完美繼承方式
程式碼如下:
function extend(child, parent) {
var F = function(){}; //定義一個空的建構子
F.prototype = parent.prototype; //設定為父類別的原型
child.prototype = new F(); //子類別的原型設定為F的實例,形成原型鏈
child .prototype.constructor = child; //重新指定子類別建構子指標
}
function Parent(name) {
this.name = name;
this.colors = [' red', 'yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name);
this.age = age;
}
extend(Child, Parent); //實作繼承
Child. prototype.sayAge = function() {
alert(this.age);
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child( 'lisi', 21);
c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge(); //20
alert(c2.colors); //red,yellow

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用Go語言實現物件導向的事件驅動程式設計
Jul 20, 2023 pm 10:36 PM
如何使用Go語言實現物件導向的事件驅動程式設計
Jul 20, 2023 pm 10:36 PM
如何使用Go語言實現物件導向的事件驅動程式設計引言:物件導向的程式設計範式被廣泛應用於軟體開發中,而事件驅動程式設計是一種常見的程式設計模式,它透過事件的觸發和處理來實現程式的流程控制。本文將介紹如何使用Go語言實現物件導向的事件驅動編程,並提供程式碼範例。一、事件驅動程式設計的概念事件驅動程式設計是一種基於事件和訊息的程式設計模式,它將程式的流程控制轉移到事件的觸發和處理上。在事件驅動
 @JsonIdentityInfo註解在Java中使用Jackson的重要性是什麼?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo註解在Java中使用Jackson的重要性是什麼?
Sep 23, 2023 am 09:37 AM
當物件在Jackson庫中具有父子關係時,將使用@JsonIdentityInfo註解。 @JsonIdentityInfo 註解 用於在序列化和反序列化過程中指示物件身分。 ObjectIdGenerators.PropertyGenerator是一個抽象佔位符類,用來表示要使用的物件識別碼來自POJO屬性的情況。語法@Target(value={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(value=RUNTIME)public
 PHP高階特性:物件導向程式設計的最佳實踐
Jun 05, 2024 pm 09:39 PM
PHP高階特性:物件導向程式設計的最佳實踐
Jun 05, 2024 pm 09:39 PM
PHP中OOP最佳實務包括命名約定、介面與抽象類別、繼承與多型、依賴注入。實戰案例包括:使用倉庫模式管理數據,使用策略模式實現排序。
 探索Go語言中的物件導向編程
Apr 04, 2024 am 10:39 AM
探索Go語言中的物件導向編程
Apr 04, 2024 am 10:39 AM
Go語言支援物件導向編程,透過型別定義和方法關聯實作。它不支援傳統繼承,而是透過組合實現。介面提供了類型間的一致性,允許定義抽象方法。實戰案例展示如何使用OOP管理客戶訊息,包括建立、取得、更新和刪除客戶操作。
 Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
Golang中有類似類別的物件導向特性嗎?
Mar 19, 2024 pm 02:51 PM
在Golang(Go語言)中並沒有傳統意義上的類別的概念,但它提供了一種稱為結構體的資料類型,透過結構體可以實現類似類別的物件導向特性。在本文中,我們將介紹如何使用結構體實現物件導向的特性,並提供具體的程式碼範例。結構體的定義和使用首先,讓我們來看看結構體的定義和使用方式。在Golang中,結構體可以透過type關鍵字定義,然後在需要的地方使用。結構體中可以包含屬
 解析PHP物件導向程式設計中的享元模式
Aug 14, 2023 pm 05:25 PM
解析PHP物件導向程式設計中的享元模式
Aug 14, 2023 pm 05:25 PM
解析PHP物件導向程式設計中的享元模式在物件導向程式設計中,設計模式是一種常用的軟體設計方法,它可以提高程式碼的可讀性、可維護性和可擴充性。享元模式(Flyweightpattern)是設計模式中的一種,它透過共享物件來降低記憶體的開銷。本文將探討如何在PHP中使用享元模式來提升程式效能。什麼是享元模式?享元模式是一種結構型設計模式,它的目的是在不同物件之間共享相同的
 Go語言的物件導向特性解析
Apr 04, 2024 am 11:18 AM
Go語言的物件導向特性解析
Apr 04, 2024 am 11:18 AM
Go語言支援物件導向編程,透過struct定義對象,使用指標接收器定義方法,並透過介面實現多態。物件導向特性在Go語言中提供了程式碼重用、可維護性和封裝,但也存在缺乏傳統類別和繼承的概念以及方法簽章強制型別轉換的限制。
 PHP物件導向程式設計的深入理解:物件導向程式設計的除錯技巧
Jun 05, 2024 pm 08:50 PM
PHP物件導向程式設計的深入理解:物件導向程式設計的除錯技巧
Jun 05, 2024 pm 08:50 PM
透過掌握追蹤物件狀態、設定斷點、追蹤異常和利用xdebug擴展,可以有效調試PHP物件導向程式碼。 1.追蹤物件狀態:使用var_dump()和print_r()檢視物件屬性和方法值。 2.設定斷點:在開發環境中設定斷點,偵錯器會在執行到達斷點時暫停,以便檢查物件狀態。 3.追蹤異常:使用try-catch區塊和getTraceAsString()取得異常發生時的堆疊追蹤和訊息。 4.利用偵錯器:xdebug_var_dump()函數可在程式碼執行過程中檢查變數的內容。






