JavaScript物件導向之Prototypes與繼承_js物件導向
本文翻譯自微軟的牛人Scott Allen Prototypes and Inheritance in JavaScript ,本文對到底什麼是Prototype和為什麼透過Prototype能實現繼承做了詳細的分析和闡述,是理解JS OO 的佳作之一。翻譯不好的地方望大家修改補充。
二、正文
JavaScript中的物件導向不同於其他語言,在學習前最好忘記你所熟知的物件導向的概念。 JS中的OO更強大、更值得討論(arguably)、更有彈性。
1.類別和物件
JS從傳統觀點來說是物件導向的語言。屬性、行為組合成一個物件。比如說,JS中的array就是由屬性和方法(如push、reverse、pop 等)組合成的物件。
var myArray = [1, 2]; myArray.push(3);
myArray.reverse();
myArray.pop();
var length = myArray.length;
x : 10,
y : 5,
add: function(otherPoint)
{
this.x = otherPoint.x;
this.y = otherPoint.y;
}
};
2.關於Prototypes
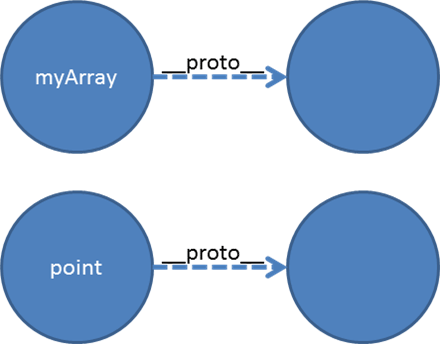
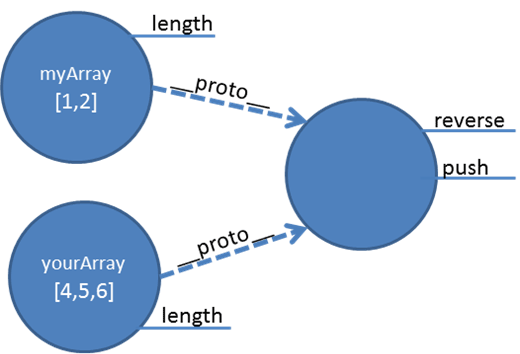
JS中每個物件都有一個隱含的屬性(state)-對另一個物件的引用,稱為物件的prototype.我們上面建立的array和point當然也都含有各自prototype的引用。 prototype引用是隱含的,但是它是ECMAScript已實現的,允許我們使用物件的_proto_(在Chrome中)屬性來取得它。從概念上理解我們可以認為物件和prototype的關係就像下圖所表示的:
 作為開發者,我們將用Object.getPrototypeOf 函數來取代_proto_屬性來查看物件的prototype引用。在寫這篇文章的時候,Object.getPrototypeOf這個函數已經在Chrome,firefox,還有IE9中提供了支援。在未來還會有更多的瀏覽器來支援這項特性,這已經是ECMAScript的標準之一。我們可以用以下程式碼來證明myArray和我們先前建立的point物件確實引用了兩個不同的prototype物件。
作為開發者,我們將用Object.getPrototypeOf 函數來取代_proto_屬性來查看物件的prototype引用。在寫這篇文章的時候,Object.getPrototypeOf這個函數已經在Chrome,firefox,還有IE9中提供了支援。在未來還會有更多的瀏覽器來支援這項特性,這已經是ECMAScript的標準之一。我們可以用以下程式碼來證明myArray和我們先前建立的point物件確實引用了兩個不同的prototype物件。
在文章接下來的部分,我也會使用到_proto_,主要是因為_proto_在圖示和句子裡比較直觀。但要記住這不是規範的,Object.getPrototypeOf才是用來取得物件prototype的推薦方法。
2.1是什麼使Prototypes如此特別?
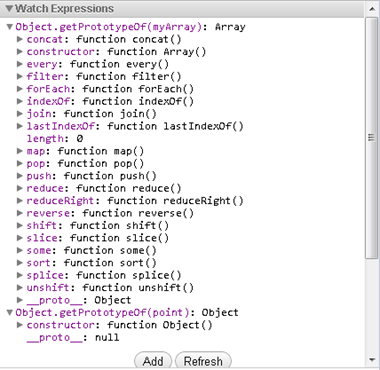
我們已經知道了array的push方法來自myArray的prototype物件。圖2是Chrome中的一個截圖,我們呼叫Object.getPrototypeOf方法來取得myArray的prototype物件。
圖2
注意到myArray的prototype物件裡包含了很多方法,例如push、pop還有reverse這些我們在開頭程式碼裡使用過的。 prototype物件才是push方法的唯一擁有者,但這個方法是如何透過myArray呼叫的呢?
myArray.push(3);
myArray.push(3);
想明白它是怎麼實現的,第一步是認清Protytype一點兒不特殊。 Prototype就是一些物件。我們可以為這些物件添加方法、屬性,像其他任何的JS物件一樣。但同時Prototype也是一個特殊的物件。
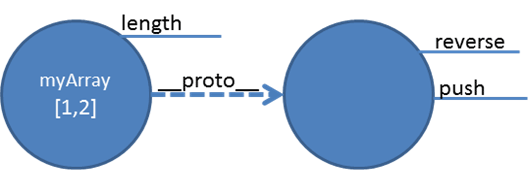
Prototype的特殊是因為下列規則:當我們通知JS我們想要在一個物件上呼叫push方法或是讀取某個屬性的時候,解釋器(runtime)首先去尋找這個物件本身的方法或屬性。如果解釋器沒有找到該方法(或屬性)就會沿著_proto_引用去尋找物件的prototype中的各個成員。當我們在myArray中呼叫push方法,JS沒有在myArray物件中找到push,但是在myArray的prototype物件中找到了push,即呼叫了該push方法(圖3)。

圖 3
我所描述的這種行為本質上就是物件本身繼承了 它的prototype中的所有方法和屬性。我們在JS中不需要用class來實現這種繼承關係。即,一個JS物件從它的prototype中繼承一個特性。
圖3也告訴我們每個array物件都能維護自己的狀態(state)和成員。如果我們需要myArray的length屬性,JS將從myArray找到length的值而不會去prototype中去找。我們能運用這個特性來「override"一個方法,即,將需覆蓋的方法(像push)放到myArray自己的物件中。這樣做就可以有效的將prototype中的push方法隱藏掉。
3.共享Prototype
如果我們在兩個陣列中呼叫push方法,JS將呼叫他們共同的prototype中的push。
Prototype物件在JS中給我們這種繼承的特性,它們也允許我們共享方法的實作。 Prototype也是鍊式的。換句話說,prototype是一個對象,那麼prototype對像也可以擁有一個指向別的prototype對象的引用。從圖2可以看到prototype的_proto_屬性是一個不為null的值也指向另外一個prototype.當JS開始尋找成員變數的時候,例如push方法,它將沿著這些prototype的引用檢查每一個物件直到找到這個物件或達到鏈的尾部。這種鏈的方式更增加了JS中繼承和共享的靈活性。
接下來你也許會問:我怎麼設定自訂物件的prototype引用?例如,我們之前建立過的物件point,我們怎麼加入一個add方法到prototype物件中,讓所有的point物件都能繼承它?在我們回答這個問題之前,我們先了解一下JS中的函數.
4.關於Funciton
函數在JS中同樣也是物件。函數在JS中有很多重要的特性,在這篇文章中我們不能一一列舉。但像把一個函數賦值給一個變數或是將一個函數當作另一個函數的參數在現今的JS程式設計中是很基礎的方式。
我們需要關注的是:因為函數是對象,所以它擁有方法、屬性和一個prototype對象的引用。讓我們一起討論下面程式碼的意思:
// this will return true:
typeof (Array) === "function"
// and so will this:
Object.getPrototypeOf(Array) === Object.getPrototypeOf(function () { })
// and this, too:
Array.prototype != null
第一行程式碼證明Array在JS中是一個函數。待會兒我們將看到怎樣呼叫Array函數來建立一個新的array物件。
第二行程式碼證明Array物件和function物件引用相同的prototype,就像我們之前看到的所有的array物件共用一個prototype。
最後一行證明Array函數有一個prototype屬性。千萬不要將這個prototype屬性和_proto_屬性混淆了。它們的使用目的和指向的物件都不相同。
// true
Array.prototype == == .getPrototypeOf(myArray)
// also true
Array.prototype == Object.getPrototypeOf(yourArray);
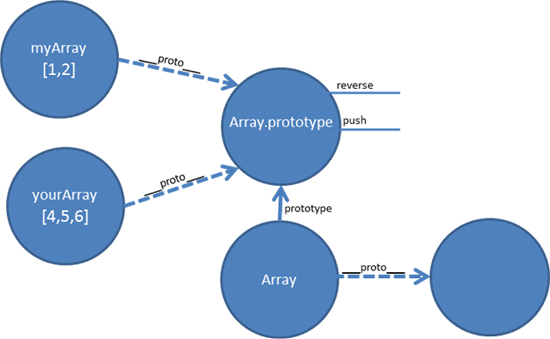
我們用新學的知識重畫之前的圖片:🎜 >
其中一個方法是:
// inherit from the same prototype as an array object
o.__proto__ = Array.prototype;
// now we can invarray method can invarray method ....
o.push(3);
儘管上面的程式碼看起來不錯,但問題是不是每個JS的環境都支援物件的_proto_屬性。幸運的是,JS內建一個標準的機制用來建立新物件同時設定物件的_proto_屬性,這就是「new」操作符。
var o = new Array();
o
o 「new」操作符在JS中有三個重要的任務:首先,它建立一個新的空物件。接著,它設定這個新物件的_proto_屬性指向呼叫函數的prototype屬性。最後,執行呼叫函數同時把「this」指標指向新的物件。如果我們把上面的兩行程式碼展開,將得到以下的程式碼:
程式碼如下:
var o = {};
Array.call(o);
o.push(3);
函數的「call」方法允許你呼叫一個函數同時指定這個函數裡面的"this"指向傳入的新物件。當然,我們也想透過上面的方法來創造我們自己的物件來實現物件的繼承,而這種函數就是我們所熟知的──建構子。
5.建構子
建構子是一個有兩個獨特標識的普通JS函數物件:
1.首字母大寫(容易辨識)。
2.用new運算元連接來建構新物件。 複製程式碼
程式碼如下:
var Point = function (x, y) {
this.x = x;
this.y = y;
this.add = function (otherPoint) {
this.x = otherPoint.x;
this.y = otherPoint .y;
}
}
var p2 = new Point(8, 6);
p1.add(p2);
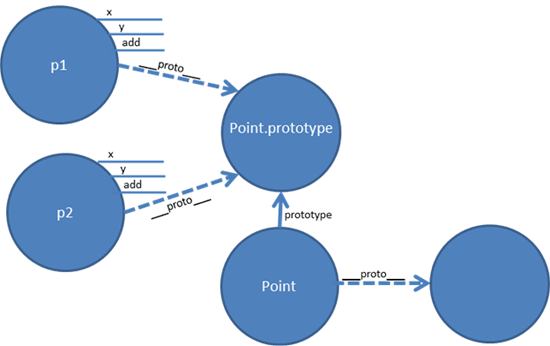
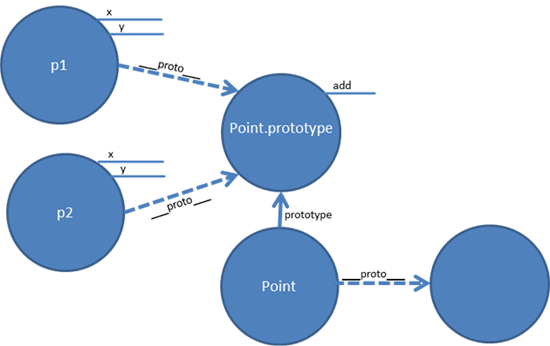
 上面的程式碼中我們使用new運算元和Point函數來建構一個point物件。在記憶體中你可以把最終的結果想成圖6所表示的樣子。
上面的程式碼中我們使用new運算元和Point函數來建構一個point物件。在記憶體中你可以把最終的結果想成圖6所表示的樣子。
圖 6
程式碼如下:
var Point = function (x, y) {
this.x = x;
this.y = y;
}
Point.prototype.add = function (otherPoint) {
this.x = otherPoint.x;
this.y = otherPoint.y;
}
var p2 = new Point(8, 6);
p1.add(p2) ;
6.總結 希望能透過這篇文章讓你能撥開prototype的迷霧。當然這只是功能強大又靈活的prototype的入門。更多的關於prototype的知識還是希望讀者能夠自己去探索和發現。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
C++ 函式繼承詳解:如何在繼承中使用「基底類別指標」和「衍生類別指標」?
May 01, 2024 pm 10:27 PM
在函數繼承中,使用「基底類別指標」和「衍生類別指標」來理解繼承機制:基底類別指標指向派生類別物件時,執行向上轉型,只存取基底類別成員。派生類別指標指向基底類別物件時,執行向下轉型(不安全),必須謹慎使用。
 C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
C++ 函式繼承詳解:如何偵錯繼承中出現的錯誤?
May 02, 2024 am 09:54 AM
繼承錯誤調試技巧:確保正確的繼承關係。使用偵錯器逐步執行程式碼,檢查變數值。確保正確使用virtual修飾符。檢查隱藏的繼承帶來的菱形繼承問題。檢查抽象類別中未實現的純虛函數。
 解決PHP報錯:繼承父類別時遇到的問題
Aug 17, 2023 pm 01:33 PM
解決PHP報錯:繼承父類別時遇到的問題
Aug 17, 2023 pm 01:33 PM
解決PHP報錯:繼承父類別時遇到的問題在PHP中,繼承是重要的物件導向程式設計的特性。透過繼承,我們能夠重複使用現有的程式碼,並且能夠在不修改原有程式碼的情況下,對其進行擴展和改進。儘管繼承在開發中應用廣泛,但有時在繼承父類別時可能會遇到一些報錯問題,本文將圍繞解決繼承父類別時遇到的常見問題進行討論,並提供相應的程式碼範例。問題一:未找到父類別在繼承父類別的過程中,如果系統無
 使用繼承的Java程式來計算定期存款(FDs)和定期存款(RDs)的利息
Aug 20, 2023 pm 10:49 PM
使用繼承的Java程式來計算定期存款(FDs)和定期存款(RDs)的利息
Aug 20, 2023 pm 10:49 PM
繼承是一個概念,它允許我們從一個類別存取另一個類別的屬性和行為。被繼承方法和成員變數的類別稱為超類別或父類,而繼承這些方法和成員變數的類別稱為子類別或子類別。在Java中,我們使用「extends」關鍵字來繼承一個類別。在本文中,我們將討論使用繼承來計算定期存款和定期存款的利息的Java程式。首先,在您的本機機器IDE中建立這四個Java檔案-Acnt.java−這個檔案將包含一個抽象類別‘Acnt’,用於儲存帳戶詳情,如利率和金額。它還將具有一個帶有參數‘amnt’的抽象方法‘calcIntrst’,用於計
 C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++ 函式繼承詳解:如何理解繼承中的「is-a」與「has-a」關係?
May 02, 2024 am 08:18 AM
C++函式繼承詳解:掌握「is-a」和「has-a」關係什麼是函式繼承?函數繼承是C++中一種將衍生類別中定義的方法與基底類別中定義的方法關聯起來的技術。它允許衍生類別存取和重寫基底類別的方法,從而擴展了基底類別的功能。 「is-a」和「has-a」關係在函數繼承中,「is-a」關係指派生類別是基底類別的子類型,也就是說,衍生類別「繼承」了基底類別的特性和行為。 「has-a」關係指派生類別包含對基底類別物件的參考或指針,也就是說,衍生類別「擁有」了基底類別物件。語法以下是如何實作函數繼承的語法:classDerivedClass:pu
 如何在PHP中使用多態性和繼承來處理資料類型
Jul 15, 2023 pm 07:41 PM
如何在PHP中使用多態性和繼承來處理資料類型
Jul 15, 2023 pm 07:41 PM
如何在PHP中使用多態性和繼承來處理資料類型引言:在PHP中,多型和繼承是兩個重要的物件導向程式設計(OOP)概念。透過使用多型和繼承,我們可以更靈活地處理不同的資料類型。本文將介紹如何在PHP中使用多態性和繼承來處理資料類型,並透過程式碼範例展示它們的實際應用。一、繼承的基本概念繼承是物件導向程式設計中的重要概念,它允許我們建立一個類,該類別可以繼承父類別的屬性和方法
 如何使用Java強制繼承代理final類別?
Sep 06, 2023 pm 01:27 PM
如何使用Java強制繼承代理final類別?
Sep 06, 2023 pm 01:27 PM
如何使用Java強制繼承代理final類別?在Java中,final關鍵字用於修飾類別、方法和變量,表示它們不可被繼承、重寫和修改。然而,在某些情況下,我們可能需要強制繼承一個final類,以實現特定的需求。本文將討論如何使用代理模式來實現這樣的功能。代理模式是一種結構型設計模式,它允許我們建立一個中間物件(代理物件),該物件可以控制對另一個物件(被代理物件)的
 PHP中的封裝技術及應用
Oct 12, 2023 pm 01:43 PM
PHP中的封裝技術及應用
Oct 12, 2023 pm 01:43 PM
PHP中的封裝技術及應用封裝是物件導向程式設計中的重要概念,它指的是將資料和資料的操作封裝在一起,以便提供對外部程式的統一存取介面。在PHP中,封裝可以透過存取控制修飾符和類別的定義來實現。本文將介紹PHP中的封裝技術及其應用場景,並提供一些具體的程式碼範例。一、封裝的存取控制修飾符在PHP中,封裝主要透過存取控制修飾符來實現。 PHP提供了三個存取控制修飾符,







 好了!我們已經用prototype實作了JS中的繼承!
好了!我們已經用prototype實作了JS中的繼承! 

