JavaScript中變數提升 Hoisting_javascript技巧
因為我在寫這文章的時候,百度裡找資料,找到了園友的一篇文章,寫的很好,可是我寫了又不想放棄,所以就在裡面拿了很多東西過來! ~~
[翻譯]JavaScript Scoping and Hoisting
希望得到大家諒解。
一。案發現場
我們先看一段很簡單的程式碼:
var v='Hello World';
alert(v);
這沒疑問吧,彈出「Hello World」。 OK,我們繼續。
我們在看一段Code:
程式碼如下:
程式碼如下: 程式碼如下:
碼var v='Hello World';
(function(){
alert(v);
})()
經過運作之後,我們發現,還是跟我們預期的一樣,彈出了“Hello World”。
好了,有意思的來了。接著在看一段下面的程式碼:

複製程式碼
程式碼如下:
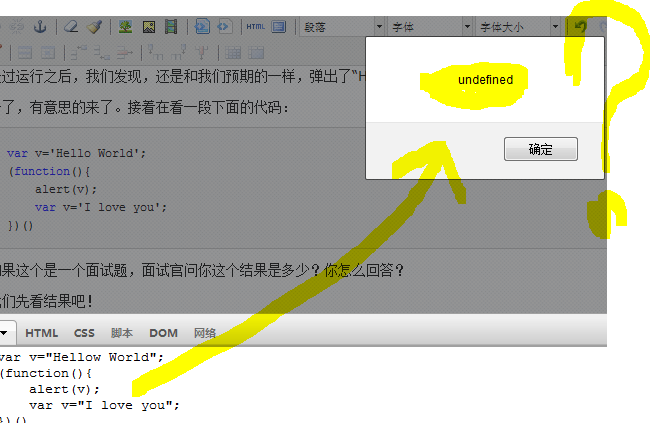
var v' Hello World';
(function(){
alert(v);
var v='I love you';
})()
如果這個是面試題,面試官問你這個結果是多少?你怎麼回答? 好吧,我就不故弄玄虛了。其實,這裡面隱藏了一個陷阱-----JavaScript中的變數提升(Hoisting);
二。深度剖析
現在我來解釋下提升是什麼意思?顧名思義,就是把下面的東西提到上面。在JS中,就是把定義在後面的東東(變數或函數)提升到前面定義。
在解釋提升之前,我們先來看看js中的作用域(scoping)問題。
對JavaScript新手來說scoping是最令人困惑的部分之一。事實上,不只是新手,我遇到或很多有經驗的JavaScript程式設計師也無法完全理解scoping。 JavaScript的scoping如此複雜的原因是它看起來非常像C系語言的成員。請看下面的C程式:
複製程式碼
printf("%d, ", x); // 1
int x = 2;
printf("%d, ", x); // 2
}
printf("%dn", x); // 1
}
複製程式碼
var x = 1;
console.log(x); // 1
if (true) {
var x = 2;
console.log(x); //2
}
console.log(x);// 2
這種方面確實非常靈活,它使用在任何需要創建一個臨時作用域的地方,而不僅僅是某個區塊中。但是,我強烈建議你花點時間好好理解下JavaScript scoping。它實在是非常強力,而且它也是我最喜歡的語言特性之一。如果你很好的理解了scoping,理解hoisting將會更加容易。
2.1變數提升
變數提升,很簡單,就是把變數提升提到函數的top的地方。我麼需要說明的是,變數提升 只是提升變數的聲明,不會把賦值也提升上來。
例如:
我們定義三個變數:
複製程式碼
程式碼如下
(function(){
var a='One';
var c='Three';
})()
複製程式碼
複製程式碼
程式碼如下
(function(){
var a,b,c;
a='One';
b='Two';
複製程式碼
程式碼如下:
var v='Hello World';
(function(){
var v;
alert(v) ;
v='I love you';
})()
所以,才會提示說「undefined」。
從這裡,我們也學習到,我們在寫js code 的時候,我麼需要把變數放在區塊級作用域的頂端,例如我在上面所舉的例子:var a,b, c;。防止出現意外。
複製程式碼
複製程式碼
程式碼>
function myTest(){
foo();
function foo(){
複製代碼
程式碼如下:
function myTest(){
foo();  var foo =function foo(){
var foo =function foo(){
}
}
myTest();
結果如下: 左邊報錯了。沒騙你。 應該到這裡基本上都可以弄清楚了。 ~ 呵呵。 。 再次謝謝Beta Rabbit 作者:Lanny☆蘭東才

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






